Aug
An HTML5 WordPress Framework: PressWork
If you are still tied to old WordPress interface with limited freedom to play with your site’s design and layout, we highly recommend that you check out PressWork.
It is a free, open source HTML5 WordPress theme framework that gives you freedom and power to take control of your WordPress sites. PressWork fully supports all the modern WordPress themes built on HTML5 and CSS3.

It also allows you to modify the design and layout of your website in a visual, interactive, and drag-and-drop environment. You can also add your personal style to your website in PressWork with builtin support for Google Fonts API.
Categories:
Aug
Tools for Ruby Developers: The Ruby Toolbox
The Ruby Toolbox is a great resource for Ruby developers where they can choose from a variety of tools to get their job done.

The Ruby Toolbox gives an overview of useful tools, sorted in categories and rated by the amount of watchers and forks in the corresponding source code repository on GitHub so you can find out easily what options you have and which are the most common ones in the Ruby community.
Categories:
Tags:
Aug
Easy jQuery Plugin Development: jQuery Boilerplate
jQuery Boilerplate is a skeletal framework for easy jQuery plugin development.
It is truly object-oriented, it implements public and private methods as well as public and private properties, making it the ideal candidate for when building both simple and complex jQuery plugins.

It does not adhere to the suggestions made by the jQuery documentation regarding Plugins/Authoring and by doing so it provides better performance and memory usage by not creating multiple instances of itself and attaching them to the target DOM elements.
I am a big fan of such boilerplate due to the fact they simplify web development works and let beginners get started quickly. You can also try the following boilerplate for your next development project.
- Boilerplate for Responsive, Mobile-Friendly Development: Skeleton
- Base Template for Mobile Web Applications: Mobile Boilerplate
- Professional Base Template For HTML5-CSS3 Projects: HTML5 Boilerplate
- Initialize An HTML5 Project Quickly With Initializr
Categories:
Tags:
Aug
Open Source Web Based Code Editor: Ace
Earlier known as ‘Bespin’ and then as ‘Skywriter’ Ace (Ajax.org Cloud9 Editor) is a no-compromise code editor component for the web. Ace (Ajax Cloud9 Editor) is an open source web based code editor written in JavaScript that provides clutter-free web based code editor with all the features, usability and performance of existing native editors such as TextMate, Vim or Eclipse.

It can be easily embedded in any web page and JavaScript application.
Features
- Syntax highlighting
- Auto indentation and outdent
- Fully customizable key bindings including VI and Emacs modes
- Themes (TextMate themes can be imported)
- Search and replace with regular expressions
- Highlight matching parentheses
Categories:
Tags:
Aug
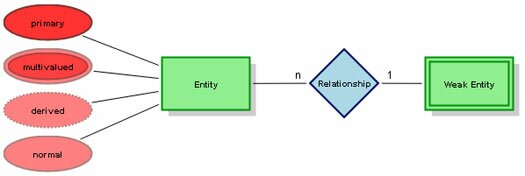
JavaScript Diagramming Library: JointJS
These days most professionals rely on online collaboration tools to create and share information. Take the example of Google Docs, Adobe Buzzword etc. However, there are very few diagramming tools for online users to create and share technical diagrams free of cost.
However, JointJS does allow you to cater to all the needs of online diagramming for free. JointJS is a JavaScript diagraming library for creating interactive diagrams. The diagrams can be fully interactive. Joint library is suitable for both implementing a diagramming tool as well as simply for publishing your diagrams.

Main features include
- Connecting vector objects with various types of arrows
- Interacting with connections and objects
- Custom handlers for various events
- Bent lines smoothing
- Ready-to-use elements of well-known diagrams (ERD, Org chart, FSA, UML, PN, DEVS, LDM)
Categories:
Tags:
Jul
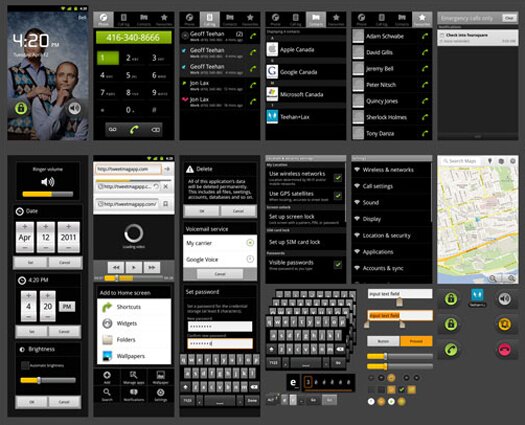
Free Android GUI Vector PSD (High Pixel Density)
One of the challenges of an ever-changing digital channel, is that we find ourselves spending more and more time designing for various platforms and form factors. One such platform is Google Android.
To help improve the design workflow teehanlax made a free GUI Vector PSD for Google Android 2.3.4. The template is based on the most popular screen size (normal) and pixel-density (high) using the default Android skin as the baseline.

The Free Android GUI PSD requires the Droid Sans font which can be downloaded from Font Squirrel.
Categories:
Jul
Easily Add Maps to Your Website: MapQuery
Hope you did not miss our recent post about the use of maps as emerging trend in web design. If you have not followed the suit yet, now is the time. Because it is now quite easy to add maps to your websites with MapQuery.

MapQuery, a jQuery plugin that you can use to add maps to your website. Whether you quickly want to add a simple map to a page, or build a feature rich web application, MapQuery is just the thing you need.
Categories:
Tags:
Jul
Determine the Visible Fractions of An HTML Element: jQuery.fracs
jQuery.fracs determines the visible fraction of an HTML element that is currently in the viewport, as well as the fraction it takes of the complete viewport and the fraction of the area that might possibly be visible.

It also provides the coordinates of the visible rectangle in document, element and viewport space.
Categories:
Tags:
Jul
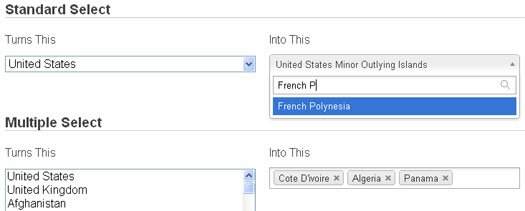
JavaScript Library for Enhancing HTML Select Boxes: Chosen
Chosen is a tiny JavaScript library for enhancing HTML select boxes. This plugin hides standard HTML selects and provides an alternative using modern HTML and CSS. That means it’s possible to add behaviour that standard selects don’t support without losing support when JavaScript is turned off.

Instead of forcing your users to scroll through a giant list of items, they can just start typing the name of the item they were looking for. Non-matching entries are removed from view and choices can be selected using enter or mouse click.
It is currently available in both jQuery and Prototype flavors.
Categories:
Tags:
Jul
360 Rotatable Bubble Style Tooltips: grumble.js
grumble.js is a jQuery plugin which lets you add a bubble style tooltip to any element; configure its rotation on a 360 degree axis and define its distance from the centre of the element.
Bubble size adapts to contents – perfect when text is localised and size can not be determined up front.

Features
- Rotated around a given element at any angle, all 360 degrees
- Any CSS style can be applied
- FX queues for animating multiple tooltips
grumble.js uses buzzwords like CSS3 and ‘maths’ to position itself exactly where you want it. Modern browsers use CSS3 transforms with IE6+ using non-standard Matrix filters. Image spriting is used for actual bubble image, you can change this as you want – it’s just CSS.
Categories:
Tags:






