Sep
Cross-platform HTML5 And Flash Audio APIs: SoundManager 2
SoundManager 2 is a free JavaScript Audio API supporting MP3, MPEG4 and HTML5 audio + RTMP (experimental), providing reliable cross-browser / platform audio control.

This free Javascript audio API makes it easier to play audio using Javascript, checkout few of its features below:
- 100% Flash-free MP3 + MP4/AAC where supported
- Works on iPad, iPhone iOS 4
- Fallback to Flash for MP3/MP4 support
- RTMP / Flash Media Server streaming support (new, experimental)
- Audio buffering state/event handling
Categories:
Tags:
Audio, HTML5, Javascript, Mp3, MP4
Sep
CSS Framework For Cross-Device Layouts: Less Framework 2
Everyone writes CSS differently. Less Framework takes this into account by having a minimal set of features, and does away with things like predefined classes. All it really contains are:
- A set of media-queries
- Typography presets aligned to a 24 px baseline grid
- And a grid, with its column sizes noted down within CSS comments

This CSS Framework uses inline CSS3 media-queries to switch between multiple layouts.
IE8 and below simply ignore everything inside inline media-queries. However, if you’d like IE to behave nicely, you can use something like css3-mediaqueries-js.
Categories:
Tags:
Sep
CSS3 Selectors For IE: Selectivizr
Selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your pages and selectivizr will do the rest.

Selectivizr requires a JavaScript library to work. If your website already uses one of the 7 supported libraries (jQuery, Prototype, etc…) then you just need to add the Selectivizr script to your pages.
Selectivizr works automatically so you don’t need any JavaScript knowledge to use it.
Categories:
Tags:
Sep
An Infinite, Circular jQuery Carousel: carouFredSel
carouFredSel is a jQuery plugin that turns any kind of HTML element into an infinite, circular carousel. It supports pagination and can scroll one or multiple items simultaneously, horizontal or vertical, automatically, by pressing buttons or keys on the keyboard.

carouFredSel Feetures
- Scrolls automatically and/or by user interaction
- Built in keyboard-navigation and pagination
- Dynamically add and remove items to/from the carousel
- Compatible with most popular (jQuery) lightbox-plugins
- Intelligent custom events and loads of options
Categories:
Tags:
Sep
Timeline-Driven Javascript Animation Toolkit: Mashi
Mashi JavaScript Timeline Toolkit is an open source Javascript toolkit that brings timeline-driven animation and interaction capabilities to your web site.

Animation Toolkit Features
- HTML5 Canvas supported
- No web server or browser plug-ins required
- Easily Extendable via Plugins
- Enables to get elements from external (valid) HTML or XML files
Categories:
Tags:
Sep
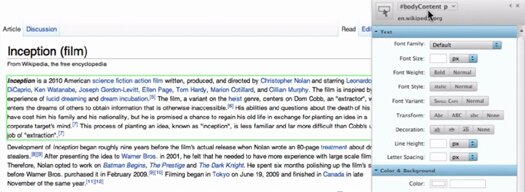
Quickly Change The Appearance Of Any Page: Stylebot
Stylebot is a Chrome extension that aims to simplify customizing the web, making it more accessible and adaptable. It puts you in control of the web’s presentation, allowing you to quickly change the appearance of any page.
Launch Stylebot on a page, pick an element and apply styles to it. That’s it!

Features
- Simple & Quick: Resulting changes are shown and saved instantly
- Styles are saved persistently, next time you visit, they’re already applied
- Easy to use: No need to write CSS
- Easily make sites more accessible by changing colors, font size, etc.
- Sync your custom styles across multiple computers
Categories:
Sep
Feature Rich Javacript UI Framework: RightJS
RightJS is a compact (30k) feature rich JavaScript framework, along similar lines to JQuery or Prototype which:
- Compact by itself and allows others to write compact code
- Has standard predictable and really comfy API
- Supports multi-paradigm development and extensive OOP abilities
- Modular, with small and fast core
- Works fast and stable

According to the author’s own benchmarks, RightJS is faster than all the other major frameworks, and in some cases faster even than pure DOM manipulation, checkout a comparison against other frameworks.
RightJS has a subproject named RightJS UI that contains standard useful user interfaces and widgets.
Categories:
Tags:
Sep
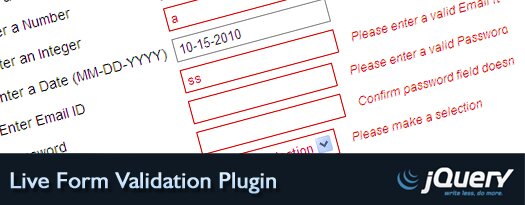
jQuery Live Form Validation Plugin: Form Validate
Form Validate is a free jQuery plugin which helps create easy form validations with high flexibility and a large set of options.

Form Validate Features
- Supports custom validations
- Options to toggle between live and onsubmit validations
- Completely customizable CSS
Categories:
Tags:
Aug
WordPress As A Bug Tracking Application: Quality Control
Quality Controls is a Free WordPress theme that was designed to be used as a bug tracking application. You can create and track your bugs. It is simple, and packaged lightly, allowing the user to use it however he/she wants.
The idea is to provide a base “framework” of sorts, that creates the core functionality needed for bug tracking, but leaves room for the user to take it in any direction they want.
![]()
Aug
Cached & Optimized Javascript Libraries: Cached Commons
Cached Commons is a collection of user-contributed javascript libraries that have been cached, optimized, and hosted on Github’s fast CDN.

The main goal is to aggregate the best-of Javascript and CSS libraries for rapid prototyping. It won’t have every javascript library because there’s 1000′s of jQuery Tooltip plugins out there, but only say 3 of them are really good.
You can easily download the libraries to your local project if you’d like, or feel free to directly link to the ones here.
Categories:
Tags:






