Aug
Cached & Optimized Javascript Libraries: Cached Commons
Cached Commons is a collection of user-contributed javascript libraries that have been cached, optimized, and hosted on Github’s fast CDN.

The main goal is to aggregate the best-of Javascript and CSS libraries for rapid prototyping. It won’t have every javascript library because there’s 1000′s of jQuery Tooltip plugins out there, but only say 3 of them are really good.
You can easily download the libraries to your local project if you’d like, or feel free to directly link to the ones here.
Categories:
Tags:
Tags: CSS, HTML5, Javascript
Aug
Full-screen Photo Gallery For Touch Devices: Touch Gallery
Touch Gallery is an open source full-screen photo gallery for touch devices that brings the look and feel of native photo viewing applications to your mobile browser.

This open source photo gallery is a jQuery plugin and was primarily written and optimized for Mobile Safari running on the iPad or iPhone 4 but it also works fine in Dektop Safari, Firefox 4, as well as in Opera and Chrome.
Touch Gallery depends on two other plugins: transform and activity-indicator and both are packaged in one Javascript file you download with touch gallery.
Categories:
Aug
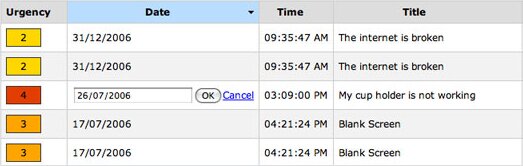
Sortable, Resizable, Editable HTML Table With TableKit
TableKit is a collection of easy to implement HTML table enhancements using the Prototype framework. TableKit currently implements row striping, column sorting, column resizing and cell editing using Ajax.

TableKit allows you to easily create sortable, resizable and editable HTML tables by using CSS class overloading to tell the system how to handle a table.
Categories:
Aug
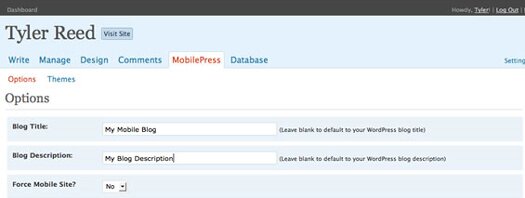
Turn WordPress Into A Mobile-Ready Blog: MobilePress
MobilePress is a free WordPress plugin which turns your WordPress blog into a mobile-ready blog when viewed on a cell phone.
MobilePress comes with a number of free themes optimized for normal handsets and also an iPhone specific theme. It also allows you to create custom mobile themes for different handheld devices and mobile browsers such as the iPhone, Opera Mini and Windows Mobile.

Aug
jQuery-HTML5 Form Validation Plugin: html5form
HTML5 validates forms without any additional Javascript but currently, WebKit browsers (Safari & Chrome) can handle webForms 2.0 forms without any Javascript and plugin.
This HTML5 form validation plugin adds form validations to HTML5 forms for non-Webkit browsers. It gets all the information from the HTML source and runs automatically when detects Internet Explorer, Opera or Mozilla Firefox. However, you can force it to work with all browsers to get additional customization.

You just need to create your form according the HTML5 syntax and the script will execute itself. It does not require extra classes.
Categories:
Tags:
Tags: HTML5, Validation
Aug
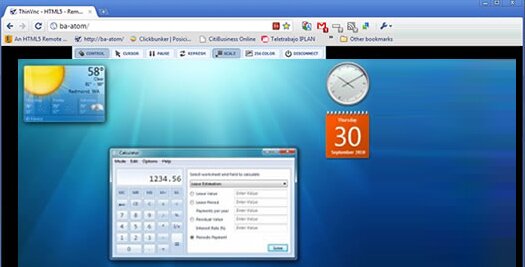
Open Source HTML5 Remote Desktop: ThinVNC
Who cares to install applications when we have got a browsers. Now a remote computer can be accessed from any OS platform through any HTML5 compliant browser (Firefox, Google Chrome, Safari, etc).
ThinVNC is pure web based HTML5 Remote Desktop solution. ThinVNC takes advantage of the latest web technologies like AJAX, JSON and HTML5 canvas to deliver a high-performance Remote Desktop access over the web, using HTTP and SSL protocols.

ThinVNC also provides a Presentation Mode, which allows to securely invite people and show them the whole desktop or selected applications, always taking advantage of a pure-web access with no download or installation of any kind on the client side.
Categories:
Aug
Interactive JavaScript Mapping Library: Polymaps
Polymaps is a free JavaScript mapping library for making dynamic, interactive maps in modern web browsers. It creates image and vector tiled maps using SVG.

Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps.
Categories:
Tags:
Tags: Javascript, Map
Aug
15 Free Vibrant PNG Icons: Vibricons
The gcons fever is raising and here comes-in another PNG icon set, Vibricons. The name of this icons set is inspired by the open source icons – gcons.
![]()
Vibricons contains popular types of icons and symbols with vibrant and bold colours. The volume 1 comes with 15 png icons in 128, 64 and 32 px sizes.
Categories:
Aug
Turn Your Websites Into Mac Desktop Applications: Fluid
Web applications like Gmail, Facebook, Campfire and Pandora are becoming more and more like desktop applications every day. Running each of these web apps in an individual tab in your browser can be a real pain.

Fluid lets you create a Site Specific Browser (SSB) out of any website or web application, effectively turning your favorite web apps into desktop apps.
Features
- Open Plug-in Architecture
- Built-in Userscripting
- Single-Window Browsing Mode
- BrowsaBrowsa Plug-in for Sidebars
- Twitter Timeline Plug-in
- Thumbnail Plug-in for CoverFlow
Categories:
Aug
Combine Background Images Into A CSS Sprite: SpriteMe
A sprite combines multiple background images into a single image. This is a technique for making web pages faster because it reduces the number of downloads in the page.
Background images make pages look good, but also make them slower. Each background image is an extra HTTP request. There’s a fix: combine background images into a CSS sprite. But creating sprites is hard, requiring arcane knowledge and lots of trial and error.
SpriteMe removes the hassles with the click of a button.
![]()
- Finds background images
- Groups images into sprites
- Generates the sprite
- Recomputes CSS background-positions
- Injects the sprite into the current page
Categories:






