Jun
Client Side Form Validation Script – FormCheck
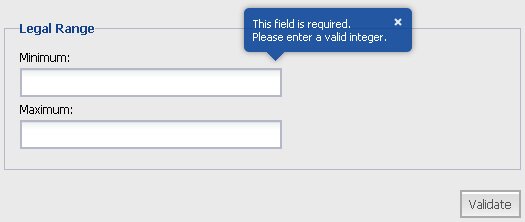
FormCheck is a lightweight MooTools Cient Side Form Validation script that performs tests to validate forms before submission.

Features
- Display errors as tips or inline (before / after the field)
- Basic validation (required, alpha, digit, alphanu, length, confirm, …)
- Regex validation (phone, email, url)
- Custom function based validation
This form validation script is multi-lingual, cross browser compatible and can be easily customized with CSS.
Categories:
Tags:
Jun
PHP5 Charting Library Built On Google Chart API
Google Chart PHP Library is an open source, object oriented and lightweight charting library built on Google Chart API. This PHP Charting Library aims to simplify the request generation by offering a high-level object-oriented PHP interface.

Google Chart PHP Library doesn’t generate any image, it generates an HTTP request (GET or POST) to call Google Chart API.
Its a fast chart generation library and does not require any additional PHP modules.
Categories:
Jun
jQuery Slideshow & Image Gallery Plugin – jqFancyTransitions
jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow or to create an image gallery with fancy strip transition effects.

This free image gallery comes with ‘wave’, ‘zipper’ and ‘curtain’ effect and provides options to easily create custom transition effects.
Categories:
Tags:
Jun
Open Source Vector Icons Built With Raphael JS Library
91 Icons – a collection of open source vector icons built with Raphael Javascript Library. Each icon is a path and you can get the path string by clicking the icon.
![]()
These open source icons can play an integral part to make your website load fast.
Categories:
Jun
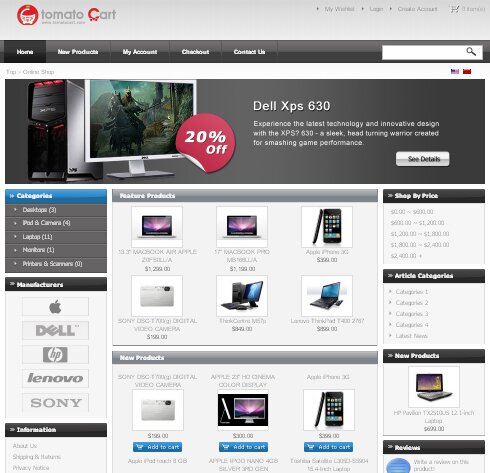
Open Source PHP Ecommerce Solution – TomatoCart
Branched from the popular osCommerce to provide better user experience and improved e-commerece features with search engine friendly and semantic code, TomatoCart is an open source PHP ecommerce solution backed with Ext JS based rich administration.

Features
- Wysiwyg html editor for product descriptions
- Product Comparison
- One-Page Checkout
- Newsletter Manager
- Abandoned Cart Management
- Multi-lingual shopping Cart Solution
- Integrated Web Analytics Software – Pwik
Categories:
Tags:
Jun
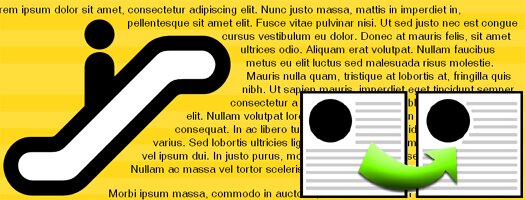
Wrap Text Around An Image – jQSlickWrap
If you’ve ever felt the need to wrap stuff around an irregularly-shaped image using CSS, you may have been somewhat disappointed to find out that it’s forced to wrap around the image’s bounding box, rather than the actual contents of the image.
jQSlickWrap is a jQuery plugin that works on HTML5 Canvas element and enables you to easily and accurately wrap your text around the content of floated images.

It implements a client-side version of the Sliced and Diced Sandbags method of wrapping text around an irregularly-shaped object. In case user’s browser doesn’t support slick text wrapping, it will gracefully fall back to simple wrapping.
Categories:
Jun
First HTML5 CSS3 Lightbox – SuperFun
Superfun creates a Lightbox gallery with HTML5 Canvas element and CSS3. It allows for AJAX injection, SWF content, iFrame content, and utilizes the new CSS3 transform property to mimick a Flash environment, while completely avoiding Flash.

Though its not as powerful as we see around but consider this a first step and an HTML5, CSS3 experiment (successful experiment to me) with scale, rotation and transformation.
Categories:
Jun
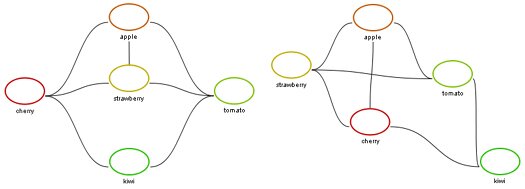
Customizable Interactive Graphs – Dracula Javascript Graph Library
Dracula Javascript library is a collection of scripts to draw and layout interactive graphs in the browser, based on JavaScript and featuring SVG support.

Currently, the JavaScript drawing framework RaphaelJS is supported along with an implementation of the force directed spring graph layout algorithm.
No Flash, no Java, no plug-ins. Just plain JavaScript and SVG.
Categories:
Tags:
Jun
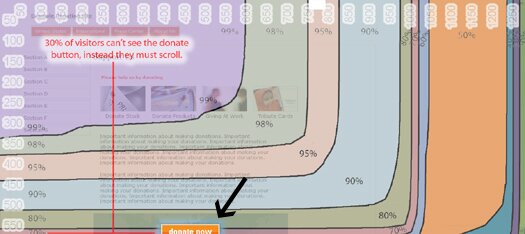
Innovative User Experience Tool For Designers – Google Browser Size
Google Browser Size is a visualization of browser window sizes for people who visit Google. For example, the “90%” contour means that 90% of people visiting Google have their browser window open to at least this size or larger.
This is useful for ensuring that important parts of a page’s user interface are visible by a wide audience. And designers can use this tool to get better insights and user experiences for their websites and applications.

In the above example image, there is a donate now button which falls within the 80% contour, meaning that 20% of users cannot see this button when they first visit the page. 20% is a significant number; knowing this fact would encourage the designer to move the button much higher in the page so it can be seen without scrolling.
Categories:
Tags:
Jun
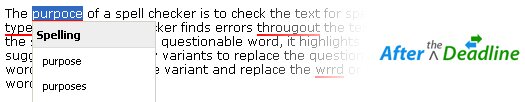
Free Online Software For Spell & Grammar Check
After the Deadline is a free online software with contextual spell checking, advanced style checking and intelligent grammar checking.

This free online spell checking software:
- Available as a Firefox add-on, Google Chrome extension and a WordPress plugin
- Cab be used on the website with plugins for jQuery and TinyMCE
- Can be embedded in your applications with server and front-end open source technologies
After the Deadline is multi-lingual and supports many languages including English, French, German and Russian.
Categories:
Tags:






