May
Mouse Gesture Library with MooTools – Moousture
A Javascript based mouse gesture library implemented on Mootools Object Oriented standards and interacts with your mouse to load designated functions & events.

This mouse gesture library is small, simple but yet powerful to create applications that interact and understand mouse gestures.
Moousture is aimed to set out a future framework for mouse guestures for any browser including modern mobile devices.
Moousture is based on three(3) major concepts:
- A probe, which probes the pointing device
- A monitor, which tests the stability of probed device on given intervals and accordingly notifies Moousture events
- A Moousture recorder class that records the mouse movements and invoke the guesture object passed to it
This mouse gesture library supports iPhone and require MooTools framework to work.
Categories:
May
Open Source PHP Shopping Cart Software – eCart
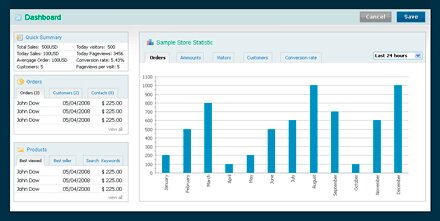
eCart is an open source shopping cart software that offers the ability to build a powerful & search engine friendly shopping cart.

Shopping Cart Features
- Easy store management
- One page checkout
- Search Engine Friendly
- Advanced Catalog Filters
eCart is build upon Zend Framework (PHP), jQuery(frontend, backend), Ext JS (backend) and MYSQL.
Categories:
Tags:
May
7 Awesome Icon Libraries
Cool Icons Library for Prototyping
![]()
Splashy Icons – A cool icons library for prototyping containing 400+ free PNG icons.
This icons library can be used in web applications, websites, desktop software and for application prototyping. The package comes in 16*16 px.
Categories:
May
Advanced Javascript Tooltip & Notification Plugin – Pines Notify
Pines Notify is a JavaScript Tooltip and Notification plugin for the jQuery JavaScript library. It offers advanced customization options for tooltips and notifications.

It can be used to create:
- Time-based notifications with beautiful show / hide visual effects & animations
- Sticky notifications with an optional close button
The Pines Notify plugin uses the jQuery UI CSS Framework to style its look and feel. It comes with awesome ThemeRoller support so users can create and download custom themes that are easy to build and maintain.
Features
- Dynamically update text, title, icon, etc…
- Multiple notifications and tooltips stacks independently
- Control stack direction
- History viewer allows users to review previous notifications
- Supports Opacity and allows custom CSS
Categories:
May
Open Source HTML5 Video Player – Video JS
Video JS is a JavaScript-based open source HTML5 video player. Its an image-less lightweight video player with fallback support to Flowplayer (see greepit post).

Supported formats:
- H264 video
- Theora video & Vorbis audio in the OGG container
- WebM format – compressed with VP8 video codec
(WebM is developing an open video format for the web that is freely available to everyone)
This HTML5 Video Player is easily skinnable with CSS, supports full screen and compatible with iPhone and iPad.
Categories:
May
Free Online Sitemap Generator – WriteMaps
WriteMaps is a free online sitemap generator that provides a visual playground to create, edit and share sitemaps online.

This online sitemap generator does not require any software, application or plugin to download or install.
You can create different sections and multiple pages inside sections. WriteMaps allows you to drag and drop your pages in other sections of your sitemap. It keeps track of all of your actions so you can always undo or redo.
Categories:
May
Google Into Fonts! Google Font API & Font Directory
Google, the search engine giant, is now taking initiatives with fonts and just launched:
![]()
Google Font Directory: It provides high-quality open source web fonts. You can browse their catalog of available fonts and copy the code required to use them on your web page.
These fonts also support HTML5 and CSS3 styling options like drop shadows, rotation, etc…
![]()
Google Font API: It provides a simple, cross-browser method for using any font in the Google Font Directory on your web page. Applying a font is easy: just add a special stylesheet link to your web page, then use the font in a CSS style.
Its similar as we add stylesheets in our web pages, the difference here is: the stylesheet is hosted at Google and comes with a parameter.
A new JavaScript library called WebFont Loader is also launched with the collaboration of Typekit and the Google. It gives you more control over font.
Categories:
May
Welcome to HTML5 and CSS3 – Tools, Resources & Frameworks
HTML5 is the major revision of Hyper Text Markup Language (HTML). It aims to reduce the need for proprietary plug-in-based rich internet application technologies such as Adobe Flash, Microsoft Silverlight, and Sun JavaFX.
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language (HTML). CSS3 is level 3 language and based on modules.
Test your browser for HTML5 & CSS3 support
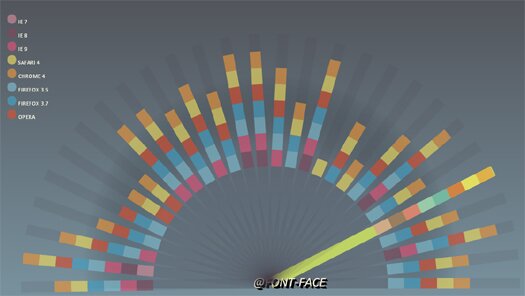
HTML5 & CSS3 Readiness

Visually test HTML5 & CSS3 features support for your browser. With your mouse wheel, it will scales up and down interestingly.
Categories:
May
CSS Programming For .NET Applications – dotlesscss
Its always a pain to handle lengthy CSS files during the web development process. Redundant and repetitive code in a CSS file makes it difficult to handle and understand.
dotless, a .NET port of the popular Ruby LESS library, adds variables, nested rules and operators support to CSS which helps removing the redundant code and hence leads to a better, DRY and Less CSS.

Below is a simple example to show how dotlesscss works:
Traditional CSS
#page-header h1{
font-size:30px;
color:#3366cc;
margin:0px;
padding:0px;
}
#faq h1{
font-size:30px;
color:#3366cc;
margin:0px;
padding:0px;
border-bottom:3px solid #000;
}
Using dotlesscss
@main_heading{
font-size:30px;
color:#3366cc;
margin:0px;
padding:0px;
}
#page-header h1{
@main_heading
}
#faq h1{
@main_heading
border-bottom:3px solid #000;
}
That’s why I called it CSS Programming.
Features
- Transparent Less compilation through HttpHandler
- Console Compiler
- Built-in CSS Compression
- Keeps your CSS file DRY (don’t repeat yourself)
dotless is (definitely) a Time-saving ‘CSS Programming’ tool for ASP.Net Developers and it opens the way to become a CSS Programmer as well.
Categories:
May
Text and Image Based CAPTCHA Scripts Collection
What is CAPTCHA?
The term CAPTCHA, based upon the word Capture, is a type of challenge-response test used in computing to ensure that the response is not generated by a bot. The process usually involves one computer asking a user to complete a simple test.
Using a CAPTCHA Script on a website is a great way to ensure that response is made by a real person and not by a spambot and it helps prevent automated abuse of your site such as comment spam.
There are many CAPTCHA scripts available, lets dig into the list together.
Image Based CAPTCHA
Fresh & Creative Alternate to Traditional CAPTCHA Scripts – slideLock

slideLock adds a jQuery UI slider along with labels and notes. The user simply slides the form to unlock the submit button and then both client side and server side validation techniques ensure secure submission of the form.
Categories:
Tags:






