Jun
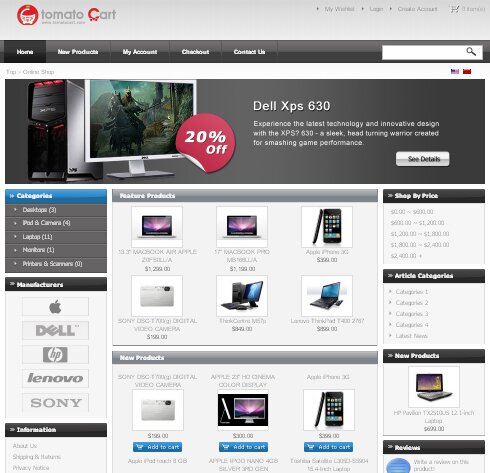
Open Source PHP Ecommerce Solution – TomatoCart
Branched from the popular osCommerce to provide better user experience and improved e-commerece features with search engine friendly and semantic code, TomatoCart is an open source PHP ecommerce solution backed with Ext JS based rich administration.

Features
- Wysiwyg html editor for product descriptions
- Product Comparison
- One-Page Checkout
- Newsletter Manager
- Abandoned Cart Management
- Multi-lingual shopping Cart Solution
- Integrated Web Analytics Software – Pwik
Categories:
Tags:
Tags: PHP, Shopping Cart
Jun
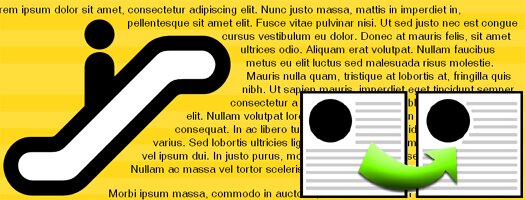
Wrap Text Around An Image – jQSlickWrap
If you’ve ever felt the need to wrap stuff around an irregularly-shaped image using CSS, you may have been somewhat disappointed to find out that it’s forced to wrap around the image’s bounding box, rather than the actual contents of the image.
jQSlickWrap is a jQuery plugin that works on HTML5 Canvas element and enables you to easily and accurately wrap your text around the content of floated images.

It implements a client-side version of the Sliced and Diced Sandbags method of wrapping text around an irregularly-shaped object. In case user’s browser doesn’t support slick text wrapping, it will gracefully fall back to simple wrapping.
Categories:
Jun
First HTML5 CSS3 Lightbox – SuperFun
Superfun creates a Lightbox gallery with HTML5 Canvas element and CSS3. It allows for AJAX injection, SWF content, iFrame content, and utilizes the new CSS3 transform property to mimick a Flash environment, while completely avoiding Flash.

Though its not as powerful as we see around but consider this a first step and an HTML5, CSS3 experiment (successful experiment to me) with scale, rotation and transformation.
Categories:
Jun
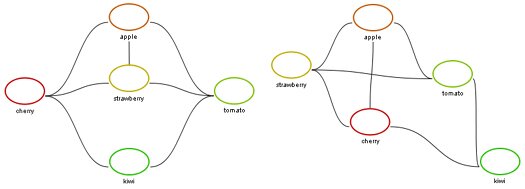
Customizable Interactive Graphs – Dracula Javascript Graph Library
Dracula Javascript library is a collection of scripts to draw and layout interactive graphs in the browser, based on JavaScript and featuring SVG support.

Currently, the JavaScript drawing framework RaphaelJS is supported along with an implementation of the force directed spring graph layout algorithm.
No Flash, no Java, no plug-ins. Just plain JavaScript and SVG.
Categories:
Tags:
Tags: Graph, Javascript
Jun
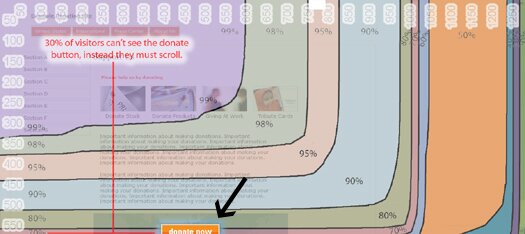
Innovative User Experience Tool For Designers – Google Browser Size
Google Browser Size is a visualization of browser window sizes for people who visit Google. For example, the “90%” contour means that 90% of people visiting Google have their browser window open to at least this size or larger.
This is useful for ensuring that important parts of a page’s user interface are visible by a wide audience. And designers can use this tool to get better insights and user experiences for their websites and applications.

In the above example image, there is a donate now button which falls within the 80% contour, meaning that 20% of users cannot see this button when they first visit the page. 20% is a significant number; knowing this fact would encourage the designer to move the button much higher in the page so it can be seen without scrolling.
Categories:
Tags:
Tags: Google
Jun
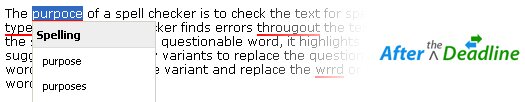
Free Online Software For Spell & Grammar Check
After the Deadline is a free online software with contextual spell checking, advanced style checking and intelligent grammar checking.

This free online spell checking software:
- Available as a Firefox add-on, Google Chrome extension and a WordPress plugin
- Cab be used on the website with plugins for jQuery and TinyMCE
- Can be embedded in your applications with server and front-end open source technologies
After the Deadline is multi-lingual and supports many languages including English, French, German and Russian.
Categories:
Tags:
Tags: Spell Checker
Jun
High Quality Cool Icons Collection
A set of free high quality cool icons collection by GraphicRiver. The set contains 25 unique and specially designed icons that comes in three sizes: 16*16px, 32*32px, 48*48px.
![]()
Categories:
Tags:
Tags: Icons
Jun
HTML5, CSS3 & Javascript Showcase
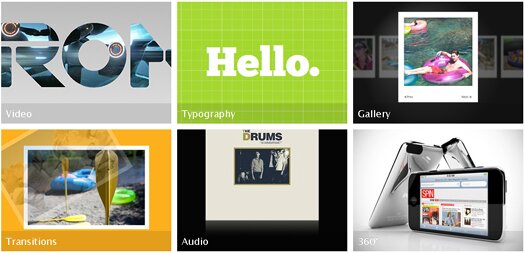
Apple published a showcase to demonstrate Safari’s HTML5, CSS3 and Javascript capabilities. A set of nice HTML5 demos, worth checking out.
The demos show how the latest version of Apple’s Safari web browser, new Macs, and new Apple mobile devices all support the capabilities of HTML5, CSS3, and JavaScript. Not all browsers offer this support.

HTML5 demos include:
- Interactive Implementation of Web Typography
- Horizontal / Vertical Web Image Gallery
- Photo Transitions
- HTML5 Audio implementation
- 360 Product Views
- Sticky Notes
- Offline Calendar
Apple also hosted a Dev center for developers to learn how to create such effects and an excellent library of source codes that you can build, modify, and execute to explore how to accomplish specific tasks with Apple technologies.
Categories:
Tags:
Tags: CSS3, HTML5, Javascript, Safari
Jun
Unobtrusive Inline Javascript Notification – Notifier
not!fier is a jQuery plugin to create flexible and unobtrusive inline Javascript notifications. Though its a small script but very handy to notify actions like successful edit, twitter update, new comment post, etc…

Features
- Comes with predefined skins
- Customizable via CSS
- Lifespan can be specified
not!fier is easy to implement and extend-able as per your needs.
Categories:
Tags:
Tags: Tooltip
Jun
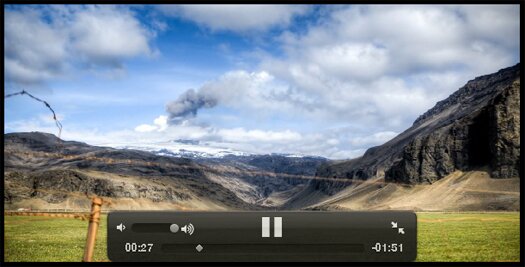
Themeable HTML5 Video Player – FlareVideo
FlareVideo is an open source HTML5 Video Player, easily customizable and themeable. It comes with full screen and fall back support to Flash for non-HTML5 browsers.

Supported video formats are:
- All browsers: MP4, FLV
- Firefox: Ogg
- Safari: MP4, MOV
This HTML5 Video Player has many options including autoplay, preload, autobuffer which can be used to customize according this to your own needs.
Categories:






