Dec
JavaScript Framework For Building Mobile Web Applications: XUI
XUI strives to be a framework for first class mobile device browsers such as Safari, Fennec and Opera with future support under consideration for IE Mobile and Blackberry.

It is a lightweight, dead simple, tiny, super modular JavaScript framework for building mobile web applications. XUI contains code for easy DOM manipulation, CSS, eventing, and JSON.
Categories:
Tags:
Dec
Ajax Enabled Powerful Client Side Validation: Vanadium
Vanadium is a simple, intuitive yet powerful client side validation script. This JavaScript validation toolkit supports Ajax and regular server side response results.

Vanadium is declarative client-side validation toolkit. These declaration can be done in two different ways:
- Using json structure
- Using inline markup
Categories:
Tags:
Dec
JavaScript Library For In-browser Code Editing: CodeMirror
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code editing.
It supports many popular languages including HTML, CSS, XML, PHP, Python, Ruby, Java.

Categories:
Tags:
CSS, Javascript, PHP
Dec
jQuery And JavaScript Autoloader: jQuewy
jQuewy is a simple, fast and effective way to include jQuery plugins and Javascript libraries in your project. You simply download the jQuewy script, and run jQuewy functions to load commands.

jQuewy collects the latest libraries online, and automatically inserts them into the header of your page. jQuewy is faster than using a script tag because it loads all of the files from our Amazon S3 server, instead of their respective servers.
It currently includes many useful libraries including: jQuery UI, jQuery Tools, PrototypeJS, BackboneJS, LetteringJS, Flot and HTML5Shim.
Categories:
Tags:
Dec
Rotating Image Gallery Using jQuery 2D Transform: Merged Image Boxes
Merged Image Boxes is an awesome rotating image gallery using the jQuery 2D Transform.

It has a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with previous and next buttons and when the big image gets clicked it will scatter into the little box shaped thumbnails again.
Categories:
Tags:
Nov
Lightweight jQuery Circular Slider / Carousel Plugin: Tiny Circleslider
Tiny Circleslider is a lightweight (~4kb) jQuery circular slider / carousel plugin. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any webpage.

Categories:
Tags:
Nov
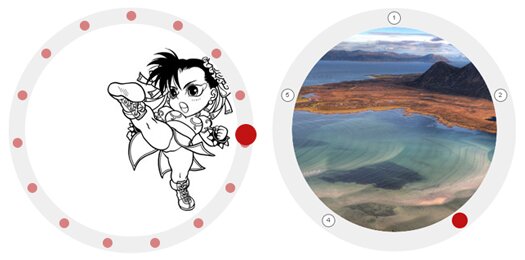
Character And Background Sprite Animations: jQuery Spritely
jQuery.spritely is a jQuery plugin for creating dynamic character and background animation in pure HTML and JavaScript. Its a great alternative to Flash if your desired platform does not support Flash.
![]()
It’s a simple, light-weight plugin which adds sprite() and pan() to your objects. With few simple methods, you can create animated sprites such as flying birds and dynamic scrolling backgrounds.
It can be used on any html web page, and any part of the page can interact with a sprite. It works well on iPhone / iPod Touch and iPad.
Categories:
Tags:
Nov
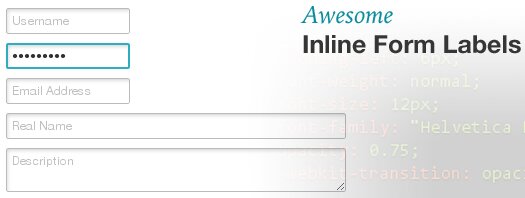
Inline Form Labels With CSS3 & JavaScript
Ever tried creating inline form labels that don’t suck, using CSS3 and some simple javascript? Zurb is sharing a tutorial that shows the best practices to create inline form labels.

It works best in Safari 4.x and Chrome 5. In Firefox you won’t see the label fading back (transition).
Categories:
Tags:
Nov
Essential JavaScript And jQuery Design Patterns: A Free Ebook
AddyOsmani has recently released a Free Ebook for JavaScript developers, titled Essential JavaScript & jQuery Design Patterns For Beginners.

Design patterns are reusable solutions to commonly occurring problems in software development and are a very useful tool to have at your disposal.
This Free Ebook is very helpful for those JavaScript developers who may not have had a chance to explore just yet.
Categories:
Tags:
Nov
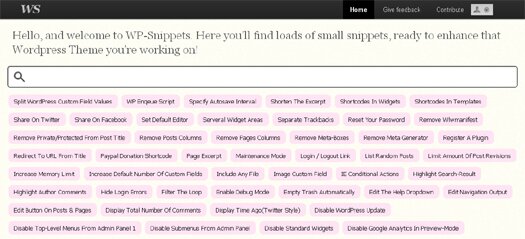
Useful Code Snippets To Enhance Your Wordpress Theme: WP-Snippets
WordPress Snippets provides small snippets of code, helping you to create a magic WordPress Theme. The original documentation of WordPress is excellent, but not as straight forward as you may want. Straight forward is the lead word for Wordpress Snippets. No talk, just Snippets.

Categories:
Tags:






