Jun
HTML5, CSS3 & Javascript Showcase
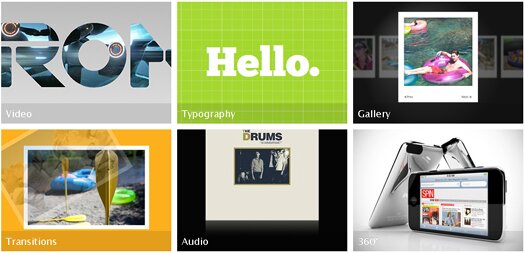
Apple published a showcase to demonstrate Safari’s HTML5, CSS3 and Javascript capabilities. A set of nice HTML5 demos, worth checking out.
The demos show how the latest version of Apple’s Safari web browser, new Macs, and new Apple mobile devices all support the capabilities of HTML5, CSS3, and JavaScript. Not all browsers offer this support.

HTML5 demos include:
- Interactive Implementation of Web Typography
- Horizontal / Vertical Web Image Gallery
- Photo Transitions
- HTML5 Audio implementation
- 360 Product Views
- Sticky Notes
- Offline Calendar
Apple also hosted a Dev center for developers to learn how to create such effects and an excellent library of source codes that you can build, modify, and execute to explore how to accomplish specific tasks with Apple technologies.
Categories:
Tags:
Tags: CSS3, HTML5, Javascript, Safari
Jun
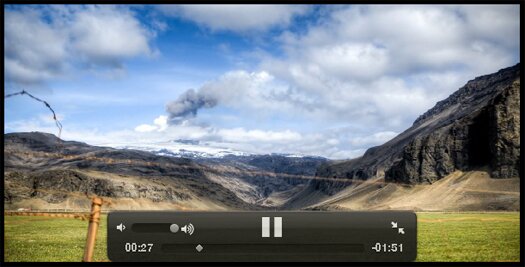
Themeable HTML5 Video Player – FlareVideo
FlareVideo is an open source HTML5 Video Player, easily customizable and themeable. It comes with full screen and fall back support to Flash for non-HTML5 browsers.

Supported video formats are:
- All browsers: MP4, FLV
- Firefox: Ogg
- Safari: MP4, MOV
This HTML5 Video Player has many options including autoplay, preload, autobuffer which can be used to customize according this to your own needs.
Categories:
Jun
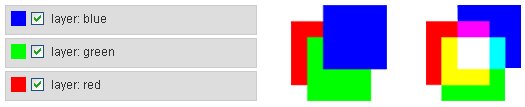
MooTools HTML5 Canvas Library – MCL
MooTools Canvas Library (MCL) provides functionality to manage and interact with the content of a html5 canvas element.

It provides an easy to use interface for managing layers on a canvas object and enables you to use basic mouse events and provides drag n drop support for items.
This HTML5 Canvas Library is built utilizing many features of the MooTools javascript framework which is responsible for reduced filesize, great OOP and flexible events.
Categories:
May
Open Source HTML5 Video Player – Video JS
Video JS is a JavaScript-based open source HTML5 video player. Its an image-less lightweight video player with fallback support to Flowplayer (see greepit post).

Supported formats:
- H264 video
- Theora video & Vorbis audio in the OGG container
- WebM format – compressed with VP8 video codec
(WebM is developing an open video format for the web that is freely available to everyone)
This HTML5 Video Player is easily skinnable with CSS, supports full screen and compatible with iPhone and iPad.
Categories:
May
Google Into Fonts! Google Font API & Font Directory
Google, the search engine giant, is now taking initiatives with fonts and just launched:
![]()
Google Font Directory: It provides high-quality open source web fonts. You can browse their catalog of available fonts and copy the code required to use them on your web page.
These fonts also support HTML5 and CSS3 styling options like drop shadows, rotation, etc…
![]()
Google Font API: It provides a simple, cross-browser method for using any font in the Google Font Directory on your web page. Applying a font is easy: just add a special stylesheet link to your web page, then use the font in a CSS style.
Its similar as we add stylesheets in our web pages, the difference here is: the stylesheet is hosted at Google and comes with a parameter.
A new JavaScript library called WebFont Loader is also launched with the collaboration of Typekit and the Google. It gives you more control over font.
Categories:
May
Welcome to HTML5 and CSS3 – Tools, Resources & Frameworks
HTML5 is the major revision of Hyper Text Markup Language (HTML). It aims to reduce the need for proprietary plug-in-based rich internet application technologies such as Adobe Flash, Microsoft Silverlight, and Sun JavaFX.
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language (HTML). CSS3 is level 3 language and based on modules.
Test your browser for HTML5 & CSS3 support
HTML5 & CSS3 Readiness

Visually test HTML5 & CSS3 features support for your browser. With your mouse wheel, it will scales up and down interestingly.
Categories:
May
JW Video Player for HTML5
Another version from the family of JW Video players. Longtail released JW Video Player for HTML5 built using jQuery Javascript framework.

The JW Player for HTML5 is a fully skinnable and configurable based on the new <video> tag found in HTML5.
It enables a seamless fallback to the popular JW Player for Flash (Greepit has shared this flash player in its previous post about Best open source video players).
It works fine with all major browsers and capable to play videos on iPhone and the iPad.
P.S. The JW video player is in beta state so you may experience some issues.
Categories:
May
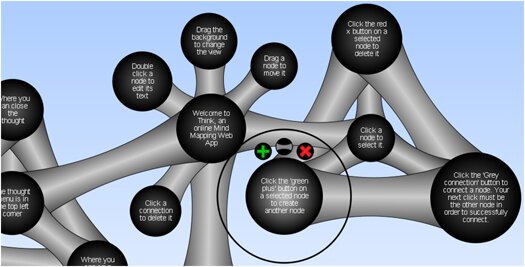
Mind Mapping Web Application Built on HTML5 Canvas
Think is a free, interactive and handy mind mapping web application built on the HTML5 Canvas element, Django and Google App Engine.

This HTML5 Canvas Application allows users to create and view their own mind maps. Think is a simple web application and easy to use:
- Click a node to genrate new node or connect with others
- Edit the node text
- Delete or modify a node’s connections
Categories:
Tags:
Tags: Canvas, HTML5, Web Application
Apr
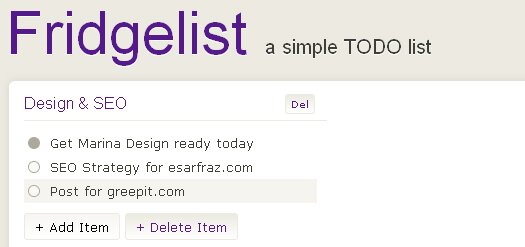
Simple To-Do List Manager With HTML5 and localStorage
Fridgelist is web based online simple To-Do List Manager built on HTML5 and localStorage. It’s fast, effective for compiling your tasks and accessible using keyboard shortcuts.

You need a modern browsers to use this online To-Do list Manager as all information gets stored inside the browser and not on the server.
Fridgelist using jQuery JSON and Modernizr for limited HTML5 & CSS3 backwards comparability.
At the end, a nice small tool to help keep track of your tasks with ease. Add tasks with single click and double click the task to edit.
Categories:
Apr
Create Vector Maps With HTML5 & Canvas – Cartegan
Cartegan is an open source HTML5 & Canvas based framework for creating and rendering vector maps, ideal for news channles, reporting agencies & GPS type navigation service providers.

Cartagen draws maps dynamically on the client side and maps can:
- move
- adapt
- redraw
- and can include as many layers of data as needed
Vector mapping is done in native HTML 5 & styled wth GSS (cascading stylesheet specification for geospatial information). Maps created with this open source software use less bandwidth and can run easily on the iPhone and the Android platforms.
Categories:






