Mar
Manage Google Maps with jQuery Plugin – jMaps
jMaps is very handy jQuery plugin to Manage Google maps. jMaps provides a really easy API to create and manage multiple google maps on any page.

Read the rest of this entry »
Categories:
Mar
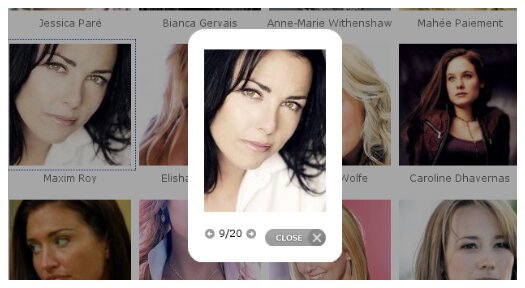
IFrame Supported jQuery Lightbox Plugin – ColorBox
ColorBox is an open source lightbox plugin for jQuery. It’s light-weight, easily customizable and supports IFrame content. Beautiful and attractive design with round edges.

Features
- Appearance is completely controlled through CSS so users can restyle the box
- Behavior settings can be over-written without altering the ColorBox javascript file
- Preload upcoming images in a photo group
- Completely unobtrusive, requires no changes to existing HTML
- Degrades gracefully, all content displayed can be accessed without JavaScript
- Only 12kbs of JavaScript
- Generates W3C valid XHTML and CSS
Released under the MIT License.
It has four different built-in skins for lightbox window. Use the style you like and enjoy!
Website: http://colorpowered.com/colorbox/
Demo: http://colorpowered.com/colorbox/core/example1/index.html
Categories:
Tags:
Mar
Open Source Javascript Animation Framework – GX
GX is an Open Source Javascript Animation Framework to create complex animations with every W3C CSS property. GX is based on jQuery, the popular Javascript Library.

This is full-featured, cross-browser, super-tiny (10kb uncompressed) Javascript Animations Framework.
Features
- Animation support for every CSS property
- Easing Equations support (with GX.transitions.js)
- Multi-unit animations & relative animations
- Easily Customizable
- Light weight
- 0% Browser sniffing, 100% pure JavaScript
- Respects the Strict Standards and doesn’t generate Javascript/CSS Warnings
Website: http://gx.riccardodegni.net
Demo: http://gx.riccardodegni.net/demos
Categories:
Tags:
Mar
Create Parallal DIV Effects With jParallax Library
jParallax turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxy kind of way.

mParallax is now available for the MooTools framework at www.piksite.com/mParallax/
Website: http://webdev.stephband.info/parallax.html
Categories:
Tags:
Mar
Spherical Panorama Viewer – jQuery Plugin
A jQuery Plugin to display Spherical Panoramas. An innovative alternative to famous Java and QuickTime technologies.

The tricky part about this Javascript Viewer is that This doesn’t require any browser plugin such as Quicktime or Java.
Visit Website for Details & Docs
Categories:
Tags:
Mar
25+ Free Image Galleries & Slideshows Script Roundup
Photoviewer based on YUI Library
Photoviewer is a YUI based Lightbox. Its a lightweight and handy tool to create your own gallery. It supports multiple galleries.

Features
- Leverage the Flickr API for better flexibility
- Load your Flickr RSS feed
- Easily skinned for customization
- Lightbox functionality, modal dialog and auto-centered panels
- Slide show configuration models
- Cross-browser, cross-platform compatibility
- Create galleries using existing HTML
- Create galleries using remote XML files
- Absolute and relative position
- Flexible and robust API
Visit PhotoViewer Website Read the rest of this entry »
Categories:
Tags:
Mar
Create Beautiful Small Inline Charts – jQuery Sparklines
A jQuery plugin to generate beautiful sparklines inline charts directly in the browser using the data supplied inline in the HTML, or via javascript.

Supported Chart Types
- Line Chart
- Bar Chart
- Tristate Chart
- Discrete Chart
- Bullet Graph
- Pie Chart
- Box Plot
Categories:
Tags:
Mar
Display Beautiful Image Captions – jQuery Captify Plugin
Captify – a jQuery plugin for simple, beautiful image captions! Captions now can be locked “always-on”, or set to fade in on rollover. Also, with a quick change of one of the options, captions can slide in from the top… not just from the bottom.

Compatibility: All major browsers
Requirement: jQuery Framework
Website: http://masterfidgeter.com/projects/captify/
Categories:
Tags:
Mar
Scroll HTML Elements with jQuery Scrollable
jQuery Scrollable is the best tool for scrolling your HTML elements. The main purpose of this tool is to provide generic scrolling capability to your pages. Anytime you want to scroll your HTML elements in a visually appealing way you should use this tool. The difference between “normal” scrolling is that you don’t have browser’s default scrollbars available and you can perform scrolling in more sophisticated ways like on the above example. The main goals are visual customization and programmability.

Read the rest of this entry »
Categories:
Tags:
Mar
Themeable jQuery Powered Lightbox Clone For WordPress – WP-Pretty Photo
I was getting requests for a beautiful wordpress image gallery plugin. so here we go:
WP-Pretty Photo is a simple yet powerful jQuery based Image Gallery for Wordpress. This is a clone of the famous jQuery powered Lightbox. WP-Pretty Photo is a wordpress plugin.

Categories:






