Feb
Typewriter As a Contact Form: Vintage Typewriter
An out-of-the-box contact form tutorial from TutorialShock: they developed an awesome typewriter contact form with all the primary functions fully operational with the mighty power of jQuery and CSS.

The typewriter contact form can be manipulated in 3 different ways:
- You can either operate it via keyboard
- Clicking directly over the typewriter’s keys
- Using a touch screen (though there are a couple of things that can be improved)
This typewriter contact form can be utilized as a brilliant contact form to place on your different websites.
Categories:
Tags:
Feb
Create Comprehensive Animations With jQuery Runloop Plugin
Runloop is a jQuery plugin designed to support comprehensive animations running across many different elements.

Runloop allows you to easily create more interesting and powerful transitions between states and interactions on a webpage.
Categories:
Tags:
Feb
Get Cross Domain Images with HTML5 Canvas: getImageData
getImageData is a jQuery plugin to create a proxy script on their server to get images from different domains or origins. It enables pixel level access to images from different origins.

It works by sending a JSONP request with the URL of the image to Google’s servers via the Google App Engine. The server then converts the image into base64 encoded data URL and sends the image back as a JSON object. This means that the image can be locally included on the website and therefore it can be edited by the canvas tag.
Categories:
Tags:
Feb
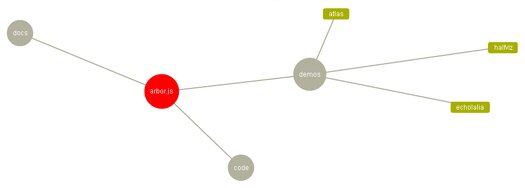
HTML5 Graph Visualization Library using Web Workers and jQuery: Arbor.JS
Arbor.JS is an interesting HTML5 graph visualisation library built using Web Workers and jQuery.
Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling.

It leaves the actual screen-drawing to you. This means you can use it with canvas, SVG, or even positioned HTML elements.
Categories:
Tags:
Jan
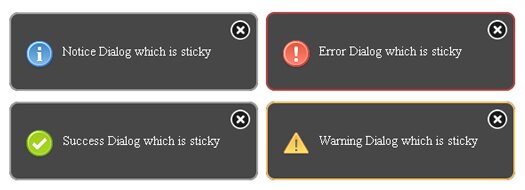
Android-like Notifications: jQuery Toastmessage Plugin
jQuery Toastmessage is a jQuery plugin which provides android-like notification messages. It’s a quite nice way to report info or error to the user.

You have 4 different toast types you can use. Each type comes with its own icon and colored border. The types are:
- Notice
- Success
- Warning
- Error
You can easily customize the notification positioning, the required user action and the CSS rules.
Categories:
Tags:
Jan
Interactive Form Labels For Input Text Fields: jLabel
jLabel is a jQuery plugin that formats text input fields with unobtrusive labels featuring interactive suggestions. It allows input fields to be labelled clearly and presented with minimal interface obstruction.

jLabel adheres to the concepts of Progressive Enhancement and Graceful Degradation and correctly handles pre-populated fields and ASP.NET’s viewstate postback model.
jLabels are kept visible until the input field’s first character is typed and are reinstated as soon as the input field’s final character is deleted.
Categories:
Tags:
Jan
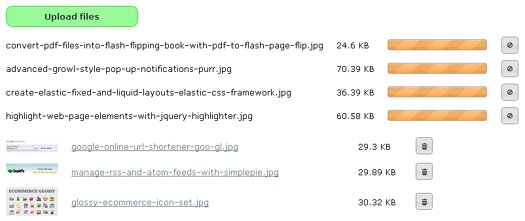
Multiple File Upload Plugin: jQuery File Upload
jQuery File Upload is an open source extensible jQuery plugin that supports multiple file upload with lots of useful features including drag and drop, upload progress indicator and cross-site file uploads.

jQuery File Upload implementation is based on open standards like HTML5 and JavaScript and requires no additional browser plugins. This plugin uploads files via XMLHttpRequests (if supported) and uses iframes as fallback for legacy browsers.
It is compatible with any server-side application platform and works well with Google App Engine (Python, Java), Ruby on Rails, PHP and any other platform that supports HTTP file.
Categories:
Tags:
Jan
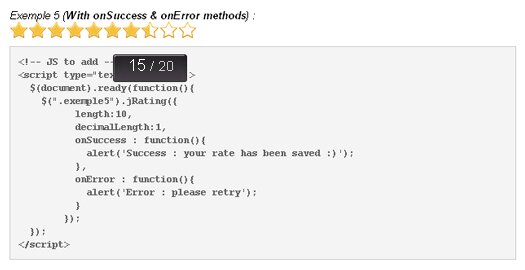
Ajax Star Rating jQuery Plugin: jRating
jRating is a flexible jQuery plugin for creating star rating systems with complete Ajax treatment.
jRating is very easy and simple to use, with many options and methods.
It comes with great flexibility and you can set the star size, number of stars and maximal rate.

 Recommended: Open Source Feedback Collection and Polling Widget
Recommended: Open Source Feedback Collection and Polling Widget
Categories:
Tags:
Jan
Hot Keys / Key Shortcuts Made Simple With jQuery jKey
jKey is a tiny plugin by Oscar Godson that makes hot keys and key shortcuts handling much easier.
jKey works with jQuery, so you can select any applicable element to set a key command to. Basically, any element that can be focused on such as an input or textarea can have a key command applied to it.

It supports multiple keys and unlike OS key shortcuts, jKey allows you to combo just about any key supported by jKey. The supported keys are:
- a-z
- 0-9
- f1-f12
- left, down, up, right
- `, ~, -, _, =, +, [, {, ], }, \, |, ;, :, ‘, “, ,, <, ., >, /, ?
- esc/escape, insert, delete, home, end, pgup/pageup, pgdn/pagedown, fn/function(3)
- ctrl/control, alt, shift, backspace/osxdelete(1), enter/return(2), super/windows, capslk/capslock, tab, space/spacebar
Categories:
Tags:
Jan
Horizontal Accordion jQuery Plugin: zAccordion
zAccordion is an easy to use, fixed-width horizontal accordion plugin for jQuery. The HTML is pretty simple and can be set up to automatically rotate content / images.
zAccordion comes with number of interesting options including:
- Custom triggers
- Timeout between the slides
- Easing option
- And speed

This free horizontal accordion plugin is built using unordered list and requires minimal markup to setup and running.
Categories:
Tags:






