Dec
Ajax Enabled Powerful Client Side Validation: Vanadium
Vanadium is a simple, intuitive yet powerful client side validation script. This JavaScript validation toolkit supports Ajax and regular server side response results.

Vanadium is declarative client-side validation toolkit. These declaration can be done in two different ways:
- Using json structure
- Using inline markup
Categories:
Tags:
Dec
jQuery And JavaScript Autoloader: jQuewy
jQuewy is a simple, fast and effective way to include jQuery plugins and Javascript libraries in your project. You simply download the jQuewy script, and run jQuewy functions to load commands.

jQuewy collects the latest libraries online, and automatically inserts them into the header of your page. jQuewy is faster than using a script tag because it loads all of the files from our Amazon S3 server, instead of their respective servers.
It currently includes many useful libraries including: jQuery UI, jQuery Tools, PrototypeJS, BackboneJS, LetteringJS, Flot and HTML5Shim.
Categories:
Tags:
Dec
Awesome Scrolling Navigation Using jQuery
A nice tutorial on creating an awesome scrolling navigation using jQuery. The main thing it does differently is to have the logo and logo background elements move at different animation speeds from each other and the main content. This effect is is similar to Parallex scrolling and gives the website more interest, depth and flair.

Categories:
Tags:
Dec
Rotating Image Gallery Using jQuery 2D Transform: Merged Image Boxes
Merged Image Boxes is an awesome rotating image gallery using the jQuery 2D Transform.

It has a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with previous and next buttons and when the big image gets clicked it will scatter into the little box shaped thumbnails again.
Categories:
Tags:
Nov
Lightweight jQuery Circular Slider / Carousel Plugin: Tiny Circleslider
Tiny Circleslider is a lightweight (~4kb) jQuery circular slider / carousel plugin. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any webpage.

Categories:
Tags:
Nov
Feedback Collection and Polling Widget: Opineo
Are you listening to your customers?
As they say: You cannot improve what you cannot measure; but the paradox is you cannot measure everything – happiness, hatred, anger… but you can measure customer satisfaction. Yes, you can measure customer satisfaction by analyzing likes and dislikes of your customers. You can guage populairty of your website or products. You can also:
- See how many visitors like the new design of your website or logo
- Analyze what your readers want to see on your blog
- Understand how helpful the content on your support forum or website is
- Know the latest trends and user’s opinion before launching a new product or service
Opineo allows you to do all of this and much more without signing up for an account or hire an expert. This DIY tool enables you to listen to your customers’ voice easily and instantly. All you have to do is go online, design your widget and place it on your website.

Categories:
Tags:
Nov
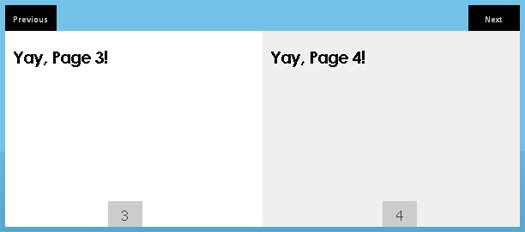
Make A Flipping Book Layout With jQuery Viewbook
Viewbook is a jQuery plugin to display content as a flipping book layout. You can place any sort of html elements inside of your viewbook pages.
It offers a number of customization options including width / height, speed, starting page, easing and page numbers.

The flipping book animation is smooth and awesome. It supports hash tag and this allows for linking to direct pages in the viewbook.
Categories:
Tags:
Nov
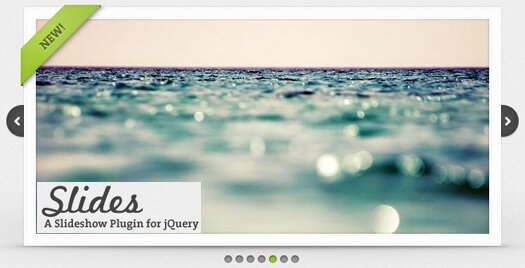
Clean, Simple Yet Stylish jQuery Slideshow Plugin: Slides
Slides is a clean, simple yet stylish slideshow plugin for jQuery. It’s easy to implement, customize and style.
It comes with many useful features including looping, auto play, fade or slide transition effects, crossfading, image pre-loading and auto generated pagination.

Categories:
Tags:
Nov
Character And Background Sprite Animations: jQuery Spritely
jQuery.spritely is a jQuery plugin for creating dynamic character and background animation in pure HTML and JavaScript. Its a great alternative to Flash if your desired platform does not support Flash.
![]()
It’s a simple, light-weight plugin which adds sprite() and pan() to your objects. With few simple methods, you can create animated sprites such as flying birds and dynamic scrolling backgrounds.
It can be used on any html web page, and any part of the page can interact with a sprite. It works well on iPhone / iPod Touch and iPad.
Categories:
Tags:
Nov
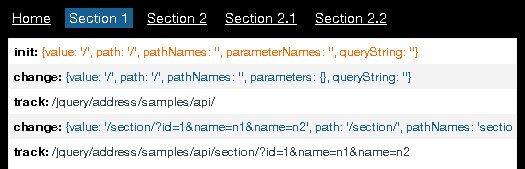
jQuery Plugin For Powerful Deep Linking: jQuery Address
The jQuery Address plugin provides powerful deep linking capabilities and allows the creation of unique virtual addresses that can point to a website section or an application state.

It enables a number of important capabilities including:
- Bookmarking in a browser or social website
- Sending links via email or instant messenger
- Finding specific content using the major search engines
- Utilizing browser history and reload buttons
Categories:
Tags:






