Oct
Highlight Web Page Elements With jQuery Highlighter
jQuery Highlighter neatly highlights the web page elements and helps you to direct your readers to the places you want them to look.

This jQuery plugin is handy for products showcases, guided tours, portfolios and helpful for the color blind & visually impaired people.
It is highly customizable and has built-in support for keyboard navigation. The plugin works fine on Chrome, Firefox and Safari (issues with IE).
Categories:
Oct
Easily Add Annotations With jQuery
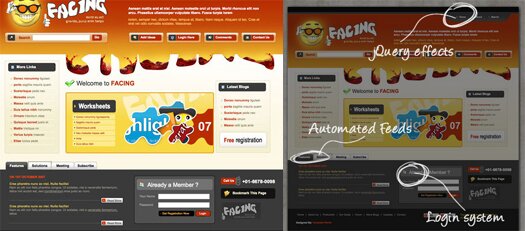
Codrops is sharing a simple and useful jQuery plugin to add overlay effect to display annotations. The jQuery annotation effect can be used for the purpose of expanding documentation and comments.
To integrate this into your portfolio you need to make a transparent image with some notes that fits on the smaller sized image.

Categories:
Tags:
Oct
Improved jQuery Product Slider: FancyMoves
FancyMoves, a new jQuery Product slider for your website or blog. This slider is built off the Moving Boxes slider, with FancyBox for expanding images.

FancyMoves is a great slider to show off services, products, or whatever you can dream up. The main image is enlarged to attract your focus.
There are three ways to navigate to the next / last item: using your keyboard arrows, using the left and right arrows on the sides of the slider, or simply clicking on the next or last item in the slider.
Categories:
Tags:
Oct
Spontaneously Prompt A User With jQuery Impromptu
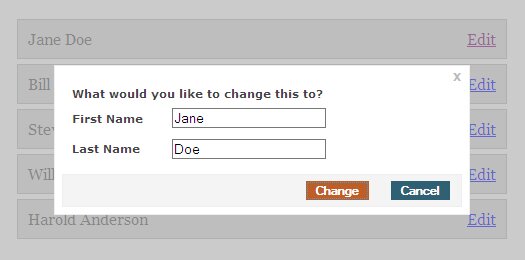
Impromptu is a jQuery plugin to provide a more pleasant way to spontaneously prompt a user for input.
It allows for creating forms within these controls. This is not intended to be a modal replacement, just a quick tool to prompt user input in a fashionable way.

It can be easily customized using CSS and comes with a couple of nice animations like swing, slide etc.
Categories:
Tags:
Oct
jQuery News Previewer With Thumbnails
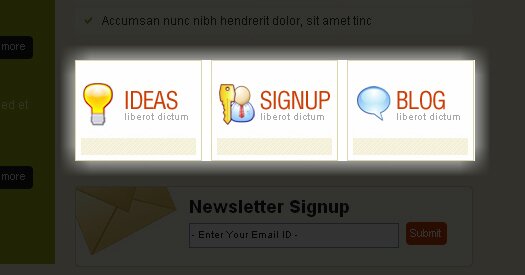
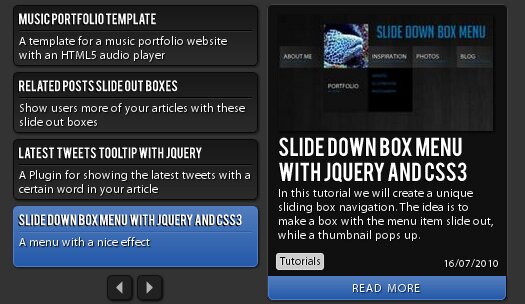
News Previewer let’s you show your latest articles or news in a compact way with thumbnails.
The news previewer will show some list of articles on the left side and the preview of the article with a longer description on the right. Once a news on the left is clicked, the preview will slide in.

Categories:
Tags:
Oct
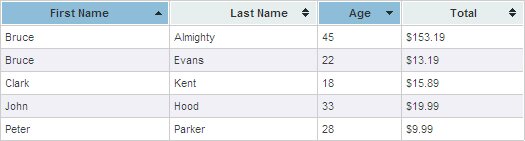
Flexible Client Side Table Sorting: Tablesorter
Tablesorter is a flexible client side table sorting jQuery plugin that turns standard HTML table (with THEAD and TBODY tags) into sortable table without page refreshes.
Tablesorter can successfully parse and sort many types of data including linked data in a cell.

Tablesorter will auto-detect most data types including numbers, dates, ip-adresses. It has many useful features including:
- Multi-column sorting
- Lightweight & small code
- Support for ROWSPAN and COLSPAN on TH elements
- Extensibility via widget system
This table sorting plugin has been tested successfully on all major browsers.
Categories:
Sep
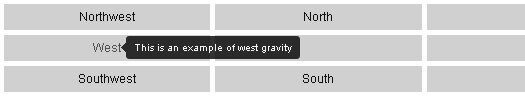
Facebook-Style Tooltip Plugin For jQuery: Tipsy
Tipsy is a jQuery plugin for creating a Facebook-style tooltips effect based on an anchor tag’s title attribute.
By default, tooltips will appear centered underneath their anchor. Using the gravity parameter, it’s possible to control the positioning of the tooltip relative to the pointee.

Categories:
Sep
jQuery Fullscreen Image Gallery: SideWays
SideWays is an elegant fullscreen image gallery created with the jQuery framework and some simple CSS. It utilizes the jQuery User Interface, jQuery Easing and jQuery mousewheel plugin.
By clicking the thumbnails on the left, it beautifully slides to the full-screen preview area on the right side.

Categories:
Tags:
Sep
SlideDeck Alternative, Free jQuery Accordion Plugin: Easy Accordion
Easy Accordion is a free horizontal accordion plugin and content slider built with jQuery. Easy Accordion is created by Andrea Cima Serniotti, when he discovered that SlideDeck is not as flexible as he wished it to be.

Features
- Nice and smooth accordion effect
- Supports multiple accordion instances
- Text is rotated using CSS
- Accessible and SEO friendly
- Cross browser compatible
It is highly flexible and customizable horizontal slider, able to show any kind of content (text, images, lists, etc.).
Categories:
Tags:
Sep
Forgot Solid, Create Dynamic Gradients With Gradienter
Gradienter is a new and innovative jQuery gradient color plugin to dynamically add gradients to elements.
Gradienter have three parameters:
- First color in gradient
- Last color in gradient
- On which CSS property should apply gradient (background-color, color, border-color, etc…)

Categories:
Tags:






