Apr
jQuery Star Rating Widget Plugin
Star Rating Widget is a jQuery Plugin that lets you create a star rating control upon HTML form controls like radio buttons and select option.

A lightweight jQuery star rating control system based on standard form elements, which keeps the basic functionality working even if JavaScript is disabled.
If you are looking for a highly customizable and detailed rating plugin, I would recommended: Opineo – A Feedback Collection and Polling Widget
Opineo allows you to measure customer satisfaction by analyzing likes and dislikes of your customers. You can guage populairty of your website or products.
Do all of this and much more without signing up for an account or hire an expert. This DIY tool enables you to listen to your customers’ voice easily and instantly. All you have to do is go online, design your widget and place it on your website.
Categories:
Tags:
Apr
Rounded Corners & Styled Edges with DivCorners jQuery Plugin
If you want to use rounded corners and faded edges in your images then forget about image editing software and give a try to DivCorners, which lets you add rounded corners and styled edges to images with jQuery.

This jQuery rounded corners plugin helps users to create desired image effects in more than half the time.
Some features to consider:
- Dynamically style images
- Eliminates most browser compatiblity issues
- Transparent PNGs fix in IE6
- No expensive image editing software to purchase
For now, DivCorners apply style to images but future release will include the option to create rounded corners without images.
Categories:
Tags:
Apr
Create Image Slideshows with jQuery on HTML5 Canvas
Create image slideshows with smooth beautiful animations on HTML5 Canvas with jQuery Canvas Cycle Plugin.

It’s very simple to implement and let users easily customize:
- Transition type & speed
- Animation effects like Fade, Masking, Zoom
If your browser does not support HTML5 Canvas tag, the text will be swapped by the browser.
As this is a newly born plugin so it does not provide as many options as we see all around for image slideshows but the good thing is; the developer has planned features like start / stop, paging etc. in near future.
Categories:
Apr
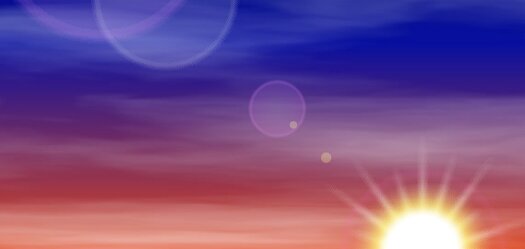
Add Lens Flare Effect to Images With jQuery Plugin
Lens Flare, A well known lighting effect for designers, specially for those who work in Adobe Photoshop, is now available for developers with the help of powerful Javascript Library, jQuery.

This jQuery based lens flare effect works by distributing various flare images at proportional distances.
Lens Flare plugin works fine in all major browsers and even in IE6 but as usual there are some issues with transparent PNG in IE6.
Categories:
Tags:
Apr
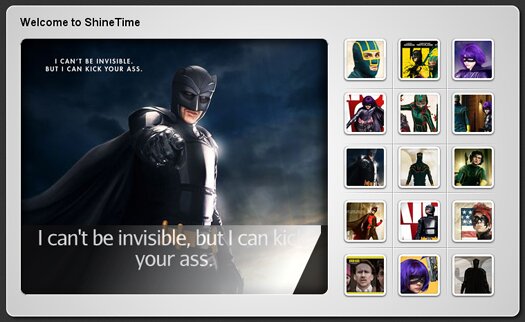
New jQuery CSS3 Image Gallery With Flash Like Shine Effects
New ‘Oven Hot’ jQuery CSS3 Image Gallery with flash like animated shine effects. Flash is a well known tool for such eye-catching glass animations but it’s now do-able with Shine Time – A jQuery CSS3 Image Gallery.

Learn the secrets to create your very own image gallery or simply download the source code and enjoy plugging Shine Time into your website / application.
Categories:
Apr
jQuery Easy Slides – Lightweight Image Slideshow Plugin
jQuery Easy Slides is a lightweight (only 2.1kb) image slideshow plugin to create beaitful image slideshows with ease.

This free jQuery image slideshow plugin is a favorite one for those users who don’t want to mess with too many options to create a simple slideshow for their website.
It follows a very simple structure and provide options like:
- Use HTML tags for captions
- Set slides interval
- Random slideshow option
Categories:
Apr
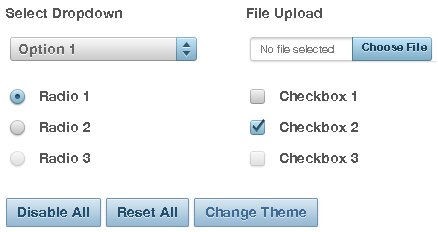
Style HTML Form Controls With jQuery
Uniform jQuery Plugin helps you to style HTML form controls like checkboxes, drop down menus, radio buttons, and file upload inputs and make them look how you want them to.

Uniform masks your standard HTML form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.
The controls are theme-able and users can design their own theme with theme kit and create most of the code you’ll need using custom theme generator.
It works in all modern browsers and degrades gracefully in IE6.
Categories:
Apr
jQuery Plugin To Add Flash Like Transitions
CJ Flashy Slide show is a free jQuery plugin that creates a photo slide show with flash like transition effects.

Flash Slide show is easily customizable and you can configure it to change:
- Timings
- Sizing
- Transparency
- Shapes
Unlike most Flash solutions you do not need to create an external XML file or embed your images within a hard-to-change Flash project.
Website: http://www.cjboco.com/projects…
Categories:
Apr
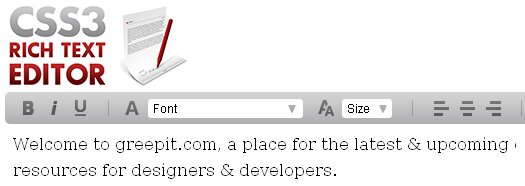
Open Source CSS3 Rich Text Editor jQuery Plugin
A web based rich text editor written using jQuery and CSS3 that supports embedded fonts using the @font-face rule in all modern browsers.

The developers have planned to expand the functionality of this rich text editor to support more new CSS3 features such as text-shadow & opacity, etc…
This open source jQuery rich text editor works fine in Internet Explorer 7/8, Mozilla Firefox, Google Chrome and Safari.
Website: https://launchpad.net/css3-jrte
Demo: http://www.rickvause.com/css3-jrte/
Download: http://www.rickvause.com/css3-jrte/css3-jrte.tar.gz
Categories:
Tags:
Apr
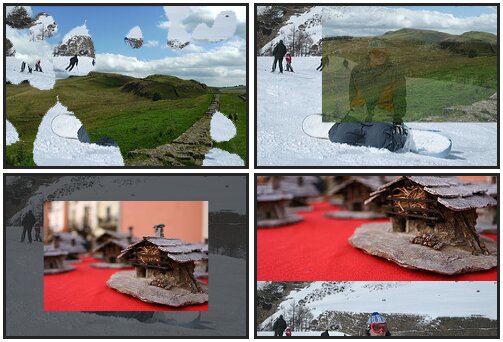
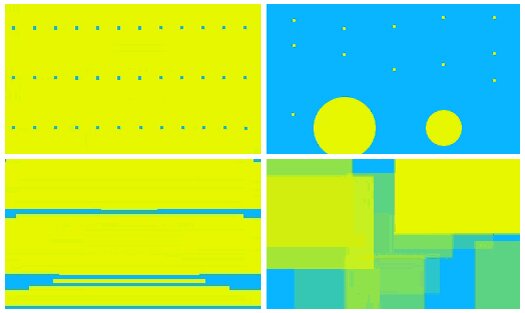
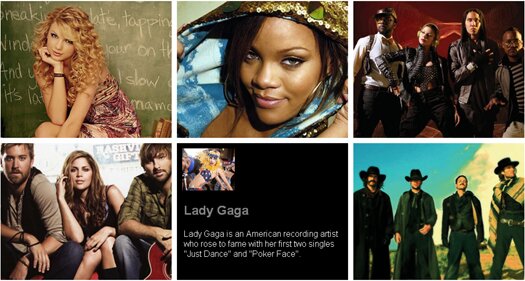
Information Rich Image Gallery Using CSS & jQuery
Addy came up with an information rich image gallery using CSS & jQuery.
This jQuery image gallery is managed in such a way that you don’t need to compromise with your text or image in available space.

When user hovers over an image, the image animate itself to a thumbnail & the information appears (see: 2nd row, 2nd column in the above picture). This allows user to view all the information they want about it. They can then return back just by moving their cursor outside of the image pane.
Website: http://addyosmani.com/blog/image-gallery
Demo: http://addyosmani.com/resources/zoominfo/index.html
Categories:






