Mar
Scroll HTML Elements with jQuery Scrollable
jQuery Scrollable is the best tool for scrolling your HTML elements. The main purpose of this tool is to provide generic scrolling capability to your pages. Anytime you want to scroll your HTML elements in a visually appealing way you should use this tool. The difference between “normal” scrolling is that you don’t have browser’s default scrollbars available and you can perform scrolling in more sophisticated ways like on the above example. The main goals are visual customization and programmability.

Read the rest of this entry »
Categories:
Tags:
Mar
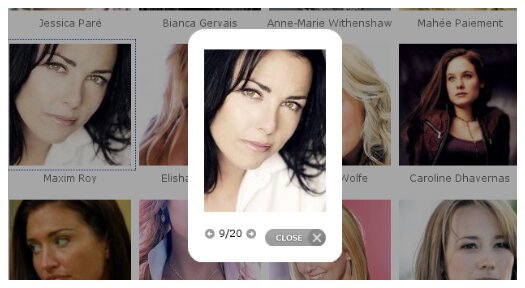
Themeable jQuery Powered Lightbox Clone For WordPress – WP-Pretty Photo
I was getting requests for a beautiful wordpress image gallery plugin. so here we go:
WP-Pretty Photo is a simple yet powerful jQuery based Image Gallery for WordPress. This is a clone of the famous jQuery powered Lightbox. WP-Pretty Photo is a wordpress plugin.

Categories:
Feb
Web based Visual HTML Tool using jQuery – Drawter
Drawter is a tool written in JavaScript and based on jQuery library. It provides you the possibility to literally draw your website’s code. It runs on every single web-browser which makes it really useful and helpful. Each tag is presented as a layer you have drawn.
Categories:
Tags:
Feb
Open Source Image Gallery – Galleriffic
Galleriffic is an open source image gallery based on the popular jQuery library. This gallery has been developed by performance in mind for delivering a high volume of photos.

Features
- Smart image preloading
- Thumbnail navigation
- Slideshow supported
- Events that allow for adding your own custom transition effects
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
Website: http://valums.com/javascript-image-galleries
Categories:
Tags:
Feb
Free jQuery plugin – seekAttention
The “seekAttention” plugin gracefully get’s your users attention by fading out a definable area but leaving the target element (the element which is seeking attention) un-faded and thereby focusing the users attention on it.

The definable area (to be called “container” from this point forward) can be the entire page or any element which surrounds the target element and the colour which overlays the container can also be defined by you.
Features
- Definable area is covered in semi-transparent
- Clicking anywhere within the definable “container” overlay will remove it.
- Simply hovering over the target element will also result in the overlay being removed.
- Works with all major browsers
Requirements: jQuery
Website and Demos
Categories:
Tags:
Feb
jQuery Bread Crumb Plugin- jBreadCrumb
A smart and animated Free Breadcrumb solution with jQuery. This collapsible breadcrumb was developed to deal with nested and verbosely named pages. Now you don’t need to limit the amount of date on the server. Its a client side solution for better usability and SEO reasons.

It is smart in the sense that it collapses based upon the amount and length of the elements in the set. The breadcrumb uses a semitransparent .png overlay to achieve the gradient effect seen on the elements.
Requirements: jQuery and easing plugin
Get jQuery Breadcrumb
Categories:
Tags:
Feb
jQuery Image Slider – slideViewer
slideViewer is a lightweight (1.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images.
slideViewer checks for the number of images within your list, and dinamically creates a set of links to command (slide) you pictures. Also, clicking on each image will make the gallery slide to the next picture.

You can fix the gallery size by defining the width / height or let it be dynamic according to the image input.
Requirements: jQuery 1.2.1 and jQuery easing.1.2
Compatibility: IE6, IE7, FF2, Opera 9
Visit Website
Categories:
Tags:
Feb
jQuery Tooltip Plugin – Simple Tip
Simpletip is a plugin for the popular jQuery JavaScript library. It allows you to create tooltips with ease on any element on the page using the power of jQuery’s selectors and event management.

The tooltips can be static, dynamic, or even loaded through AJAX with a variety of different visual effects.
Compatibility: All major browsers
Requirements: Query Library
Website: http://craigsworks.com/simpletip
Categories:
Tags:
Feb
Preview Images with imgPreview – A jQuery Plugin
The ‘imgPreview’, a jQuery plugin allows users to preview an image before clicking on it. It will preload the image so when a user clicks through to it there is no waiting time!

The image preview shows up in a tooltip-like box appearing alongside the user’s cursor when hovering over a link. The plugin is entirely unobtrusive; it does not require any hooks to target specific links (no non-semantic classes); it will automatically detect the anchors that are linking to images and will only apply the preview effect to them.
Requirement: jQuery 1.3.1
Visit Website for further Details
Categories:
Tags:
Feb
QuickSearch – jQuery Plugin to Quickly Filter Large Data
quickSearch is a jQuery plugin for filtering large sets of data. It supports Tables, Paragraphs and Lists. It’s very easy to use.

quickSearch v2.0 was written with speed in mind, it is now a lot quicker than the previous version and it is completely backwards-compatible with any previous code written.
Requirements: jQuery
Demo: http://rikrikrik.com/jquery/quicksearch/
Download: http://rikrikrik.com/jquery/quicksearch/#download
Categories:
Tags:







