Apr
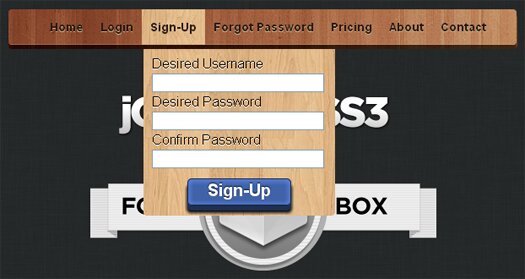
jQuery & CSS3 Drop-Down Menu With Integrated Forms: FormBox
Minimalism is buzzword of the day. Most website and application being developed today have their prime focus on delivering core functionalities with simple and minimal design. Just take a look at modern web applications, websites and portals and see how a number of mostly used elements are condensed in a singular, fluid and handy layout. Take example of twitter login panel. It is simple, fast and handy.
Providing core features and mostly used components as handy tools instantly improves usability of your websites/ web applications. Fortunately, you do not need to write complex code for this purpose. Use FormBox!
FormBox allows you to provide forms (login, sign up, contact form etc.) in a drop-down menu.It is powered by jQuery and CSS3 to provide integrated forms in drop down menu. You can customize the look and feel of drop down menu to match your theme. FormBox supports graphical tool tips too.

In technical terms, FormBox works much the way like a tabbed menu does, allowing you to switch between multiple panels of HTML content (forms) which only appear when the user has indicated an interest or need to use them.
At under 2.5KB uncompressed (including support for graphical tool-tips), FormBox is a very lightweight solution.
Categories:
Apr
Pie Timing Plugin for jQuery: Pietimer
Pietimer is a creative way to perform time-bound actions on websites and web applications. In fact, it is an alternate to traditional countdown timers that are usually used in web pages. Pietimer displays a reducing pie disk and triggers a callback function as the pie disappears completely.
The pie is used as a canvas element on a web page and inherits height and width from its parent element. However, color code can be defined same as the canvas colors are defined.

Categories:
Tags:
Apr
Facebook Style Multiple Items Selection: Tokeninput
User experience is the first thing that most successful designers would like to sleep on. Good user experience not only multiplies the effects of a good design/layout but also contributes to the success of the product. Creating a good user experience is not rocket science.
With some common sense and the right selection of tools, you designs can deliver performance and pleasure. Take the example of Tokeninput, it is a simple jQuery plugin that you can use on your website or web application to ease data selection for users. Tokeninout allows users to search and select multiple optons as they type in a simple text box -same as on Facebook.

You can replace long lists of check boxes or large selection box with a simple, Facebook-style that users can use to select multiple option from a give list and they type in.
Tokeninput is easy to skin suing simple CSS. It is compatible with PHP, ASP.Net, Django and all JSON enabled back-ends. It also caches result on client side to reduce load on server.
Categories:
Tags:
Apr
Lens Effect Image Zooming jQuery: ImageLens
ImageLens is a free jQuery plugin that can be used to add lens style zooming effect to an image.

With a small bit of jQuery code, you can integrate this useful tool with your image library. ImageLens provides complete control on zoom level and size of lens and facilitates provide zoom-able images on your website. ImageLens is good for image galleries, product catalogs or displaying pieces of art online.
Categories:
Tags:
Apr
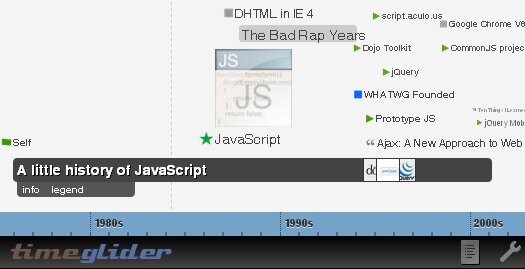
Open Source JavaScript Timeline Component: Timeglider
Timeglider is an open source JavaScript component for displaying historical data in the form of a timelines. Useful for data driven applications especially that require presentation of historical data such as historic events, project plans, genealogy data etc., basic version of Timeglider is available for free under open source license. It can be used to present data on touch based devices like iPad and others.
Timeglider provides slider and zoom in/zoom out capabilities with full support of mousewheel. It also offers integration with existing HTML or Javascript based interfaces and applications.

Categories:
Tags:
Apr
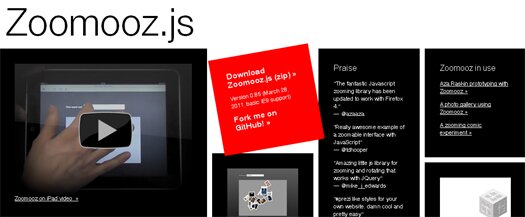
Make Elements on a Page ‘Zoomable’ With Zoomooz.js
With the spread of smartphones and gadgets like (iPad, Teblets etc.) and growing number of people accessing websites on these devices, the entire game of web development has changed dynamically. Web designers and developers now have to cater to the needs of a diverse user base that surfs the Internet countless ways. Fortunately, there are countless number of tools available today that designers and developers can use to offer exceptional web experience to modern users.

Zoomooz.js is one of those numerous tools that you can use to offer unique browsing experience to website visitors, especially if you are experimenting with navigation, image maps etc.
Zoomooz.js is a jQuery plugin to make elements on a page ‘zoomable’. It performs zoom animations on the entire page. By default, clicking an element will zoom it and clicking outside will go back to the actual view.
This jQuery zoom library supports all major / modern browsers including:
- Internet Explorer 9
- Google Chrome
- Mozilla Firefox
- Safari
- Opera
Categories:
Tags:
Mar
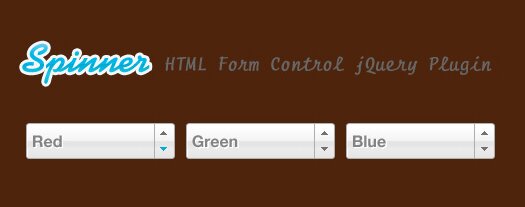
jQuery Spin Button Plugin: Smart Spin
Smart spin is a jQuery spin button plugin that mimics the very common windows spin button control.

Smart spin allows you to select a value between minimum and maximum values using either mouse or keyboard. You can also enter a value via keyboard.
Smart spin contains a text box and Up & Down arrow buttons, it also supports Masking (text that appears when the control looses focus).
Categories:
Tags:
Mar
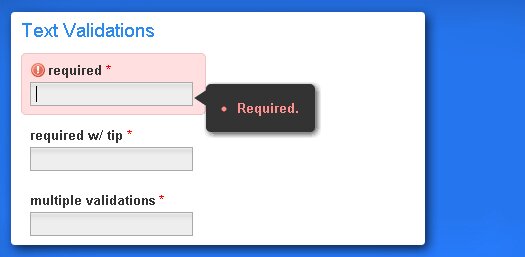
Create Standards Compliant Forms: jFormer
jFormer is a form framework written on top of jQuery that allows you to quickly create beautiful, standards compliant forms.
jFormer allows developers to spend less time coding and validating their forms, and spend their time working with form data instead.

At 18K gzipped, jFormer is one of the first frameworks that comes Closure Compiled with Google’s latest JavaScript compression technology.
Categories:
Tags:
Mar
Animated Sliding Boxes and Captions With Mosaic jQuery Plugin
Mosaic is a jQuery plugin for generating sliding image boxes with comprehensive options for animation, captions and fade effects. With simple parameters, you can set captions, choose to prelaod images and control various properties including: directions, speed, opacity and overlay.

The plugin can be used to create a mosaic of image slides with each slide displaying with different set of hover and overlay effects (eg. left, right, top, bottom); this is useful for locking a caption to a chosen side of the box. The images within the boxes are preloaded for smooth and faster execution of slides.
Categories:
Tags:
Mar
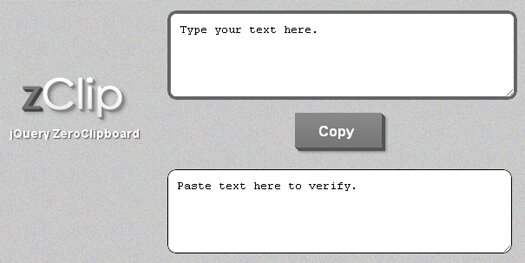
Copy to Clipboard jQuery Plugin: zClip
zClip is a lightweight jQuery copy to clipboard plugin built using the popular Zero Clipboard library. This plugin uses an invisible Adobe Flash movie that is fully compatible with Flash Player 10 and below.

Features
- Avoids built in browser security conflicts by using a 3rd party browser plugin (Adobe Flash)
- Invisible overlay, no interference with page design
- Supplies callback functions for “before copy” and “after copy”
- Extremely light weight! (~7KB minified)
Categories:
Tags:






