May
MooTools for jQuery – moo4q
Moo4q is MooTools Object Oriented Classes for jQuery. It combines the power of MooTools Classes with the popularity of jQuery’s DOM library.

Moo4q automatically turns your MooTools Class into a jQuery plugin, making your objects accessible through jQuery syntax. It follows jQuery patterns for setting and getting values, instantiating stuff, and chaining.
Summing it up, Moo4q provides handy solution with MooTools for Object Oriented Programming for jQuery.
Check out some demos and the tutorial here.
Categories:
Mar
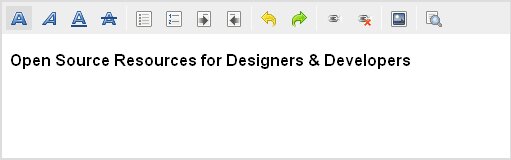
Free Web Based WYSIWYG Editor
A simple, free web based WYSIWYG editor, written in MooTools.

Features
- Clean & friendly interface
- Customizable buttons
- Lightweight
- Fully degradable when Javascript disabled
Categories:
Tags:
Jan
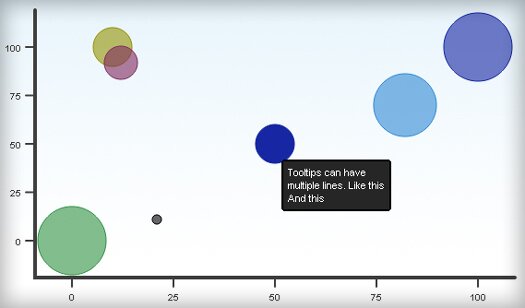
Bubble Charts with Open Source MooTools Plugin – moochart
moochart is an Open Source MooTools Plugin for MooTools 1.2 that draws bubble charts on the canvas tag.

This Free MooTools Chart plugin is easy to customize and offers variety of options to play with.
Read the rest of this entry »
Categories:
Tags:
Sep
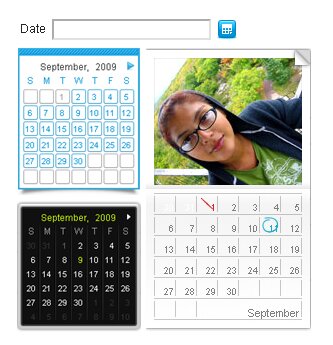
Free Javascript Date Picker Calendar Based on MooTools
Calendar is a Free JavaScript Date Picker Calendar based on popular JavaScript Framework, MooTools. It’s a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. This class is a compilation of many date-pickers and has been completely re-written for Mootools.

Categories:
Tags:
Jun
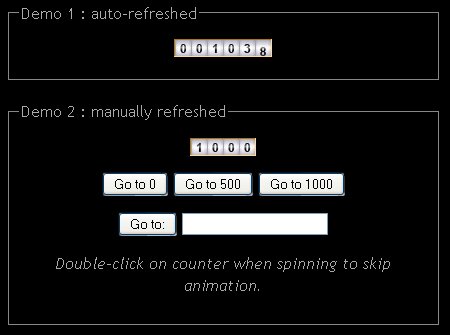
Odometer Style Javascript Counter using MooTools
This is a REAL odometer style javascript counter, where you can actually see the numbers spining. No Flash, it’s all css and javascript. It can serve multiple purposes, like a live visit counter or a cashier style counter on a shopping website.

Well, anything that involves updating a numeric value dynamically. It can also be used a fixed counter, like the one you can generate with a server script, but of course that isn’t nearly as much fun as updating it in real time.
Categories:
Tags:
May
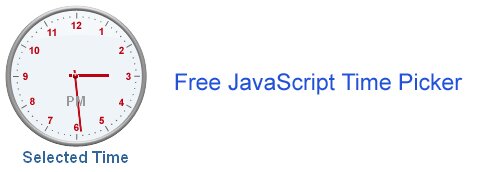
Free Javascript Time Picker Script using MooTools
A Free Javascript Time Picker Script, Time Picker is using MooTools as Framework. The first ever Time Picker that utilize a very easy drag and drop interface. With it’s unique design, anyone can drag the minutes or hour hands independently to select a time.

A very handy and useful application while building web applications. The beauty of this time picker is that it works in parallel with the date picker.
Categories:
Tags:
May
Powerful Javascript Accordion Menu Based on MooTools
BySlideMenu is a Powerful Javascript Accordion Menu baed on well known Javascript framework, MooTools. This Plugin allows you to easily create beautiful sliding accordion menu on any element you want (ul, li, div,…) using images / text.

Categories:
Tags:
May
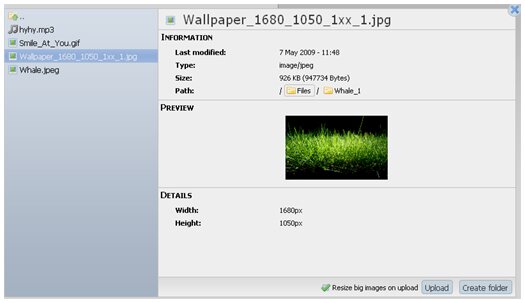
Open Source MooTools File Manager Script
This Open Source MooTools File Manager Script is very handy to use. Forget about your file management worries. This Open Source Script has impressive file management capabilities.

Categories:
Tags:
May
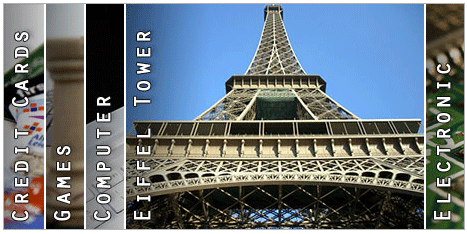
Free Banner and Image Slider – SlideItMoo
SlideItMoo is a Banner and Image Slider developed with MooTools 1.2. This Free Banner and Image slider now supports continuous sliding when navigating, offers the possibility to set how the slider will slide ( from left or from right ) when used with the auto slide feature on, offers the possibility to give it the item width ( width of the slider’s items ) and let it display the elements according to that width and the visible items parameter.

Categories:
Tags:
Mar
Create Parallal DIV Effects With jParallax Library
jParallax turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxy kind of way.

mParallax is now available for the MooTools framework at www.piksite.com/mParallax/
Website: http://webdev.stephband.info/parallax.html
Categories:
Tags:






