Jun
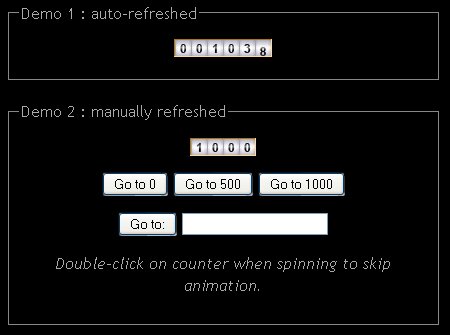
Odometer Style Javascript Counter using MooTools
This is a REAL odometer style javascript counter, where you can actually see the numbers spining. No Flash, it’s all css and javascript. It can serve multiple purposes, like a live visit counter or a cashier style counter on a shopping website.

Well, anything that involves updating a numeric value dynamically. It can also be used a fixed counter, like the one you can generate with a server script, but of course that isn’t nearly as much fun as updating it in real time.
Categories:
Tags:
May
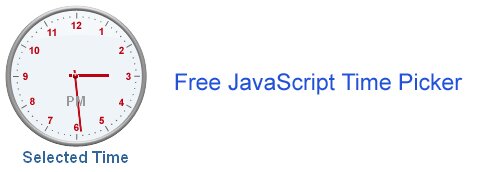
Free Javascript Time Picker Script using MooTools
A Free Javascript Time Picker Script, Time Picker is using MooTools as Framework. The first ever Time Picker that utilize a very easy drag and drop interface. With it’s unique design, anyone can drag the minutes or hour hands independently to select a time.

A very handy and useful application while building web applications. The beauty of this time picker is that it works in parallel with the date picker.
Categories:
Tags:
May
Free Flash XML Slideshow Script
Here goes a Free Flash XML Slideshow script. This is a Fashionable XML slideshow with slick navigation and design, fully customizable from XML and special blur effects.

Categories:
May
Powerful Javascript Accordion Menu Based on MooTools
BySlideMenu is a Powerful Javascript Accordion Menu baed on well known Javascript framework, MooTools. This Plugin allows you to easily create beautiful sliding accordion menu on any element you want (ul, li, div,…) using images / text.

Categories:
Tags:
May
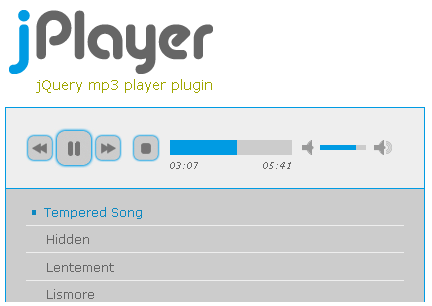
Open Source Javascript Mp3 Player – jQuery MP3 Player Plugin
jPlayer is an Open Source Javascript Mp3 Player. This player is based on jQuery, a popular javascript framework.
This Open Source jQuery MP3 Player is easily customizable via HTML/CSS. It works by using a flash file on backend to play files.

Categories:
Tags:
May
Free Banner and Image Slider – SlideItMoo
SlideItMoo is a Banner and Image Slider developed with MooTools 1.2. This Free Banner and Image slider now supports continuous sliding when navigating, offers the possibility to set how the slider will slide ( from left or from right ) when used with the auto slide feature on, offers the possibility to give it the item width ( width of the slider’s items ) and let it display the elements according to that width and the visible items parameter.

Categories:
Tags:
Apr
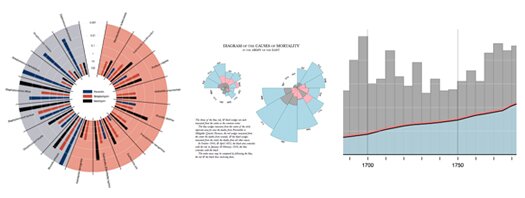
Visualization Toolkit For Javascript Using Canvas – Protovis
Protovis is a Visualization Toolkit for JavaScript using the canvas element. It takes a graphical approach to data visualization, composing custom views of data with simple graphical primitives like bars and dots. These primitives are called marks, and each mark encodes data visually through dynamic properties such as color and position.

Website: http://vis.stanford.edu/protovis/
Demo: http://vis.stanford.edu/protovis/ex/
Download: http://code.google.com/p/protovis-js/downloads/list
Categories:
Tags:
Apr
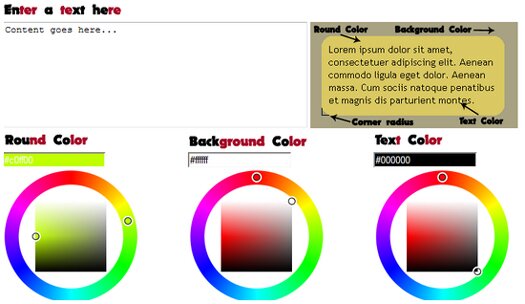
Create Beautiful Rounded Corners – CSSRound
CSS Round is an online application to Create Beautiful Rounded Corners. You can specify and define your own options for the CSS like corner radius value, round color, background color, text color and size of round content you want. You can specify the text if you want before generating the rounded corners.

Website: http://www.cssround.com
Categories:
Tags:
Apr
Translate in 30 Languages With jQuery Plugin
SundayMorning is a jQuery plugin which allow site-owners to offer their visitors some easy and fancy ways to translate their content in more than 30 languages.

Website: http://sundaymorning.jaysalvat.com
Categories:
Tags:
Apr
Zoom Selected Parts Of An Image With Image Zoomer
Image Zoomer enables to zoom selected parts of an Image. The images are stored as external jpg files. You can define the zoom frames – their size, position and target image in a xml document. Zoomed images can have their own zoom frames so you can display even more details. Image Zoomer is based on Actionscript 2.
Website: http://www.yofla.com/flash/image-zoomer/
Categories:
Tags:







