Google Chrome Extensions are browser extensions that modify the Google Chrome browser. These extensions are written using web technologies like HTML, JavaScript, and CSS.
Extensions are extra features and functionality that you can easily add to Google Chrome. By using extensions, you can customize Google Chrome with features you like, while keeping your browser free of things that you don’t use.
Today, we are sharing few useful extensions for web designers and developers.
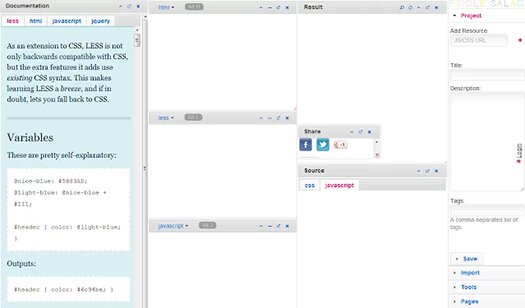
Fiddle Salad Live Web Development

Mix CSS, SASS with Compass, LESS, Stylus, HTML, HAML, Jade, JavaScript, and Python to create web apps.
- Develop web applications faster with real-time preview and code completion
- Start coding immediately without having to set up a boilerplate HTML file
- View live formatted output of JavaScript, HTML, and CSS preprocessors
- Import from existing site
- Revert changes with local history and compare with diff utility
- Write HTML quicker with the Zen Coding mode
- Debug JavaScript variables by selecting them
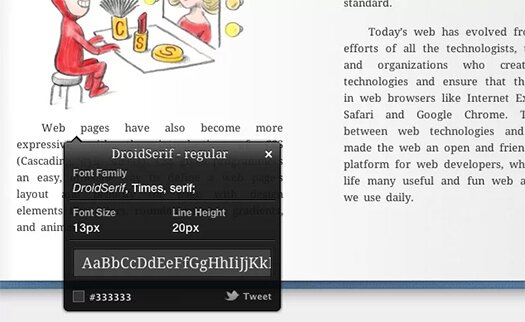
WhatFont

What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.
It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.
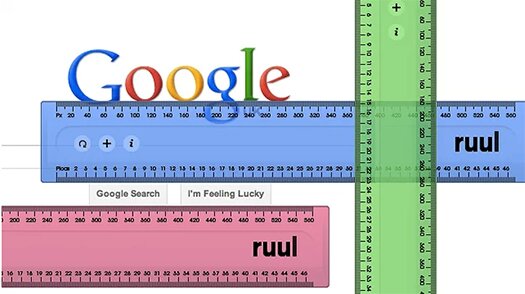
ruul. Screen ruler

A fantastically simple on-screen ruler for lining up and measuring type, line height, strokes and just about anything on the web.
Get pixel perfect with:
- horizontal and vertical draggable rulers
- pixel and picas measurements
- drop down overlay
- type measurements
- stroke widths
- move ruul with arrow keys, one pixel at a time
- use multiple ruul together
Encode Decode HTML

Encode HTML to show it in the HTML pages a code instead of rendered HTML. Decode HTML to convert it back to HTML code
Some had to convert HTML code to encoded HTML so that it can me shown as code in web page and It was difficult to convert to < one by one thus this app.
- Encode or Decode the HTML
- View the encoded or decode HTML as it appears in browser windows when web page is loaded
- Share direct link when the content is less than 2KB
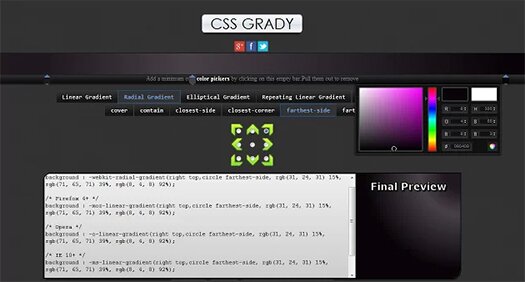
CSS Grady

CSS Grady is very handy Chrome extension for generating CSS Gradients. It auto-generate cross browser CSS3 code in a snap.
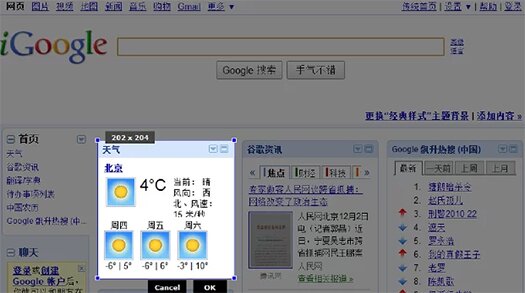
Screen Capture

Capture visible content of a tab, a region of a web page, or the whole page as a PNG image. Support horizontal and vertical scroll…
It’s easy to use this extension to capture visible content of a tab, a region of a web page, or the whole page as a PNG image.
You can also edit your captured image before saving it as a PNG image. Highlighting, redacting and adding text are supported.
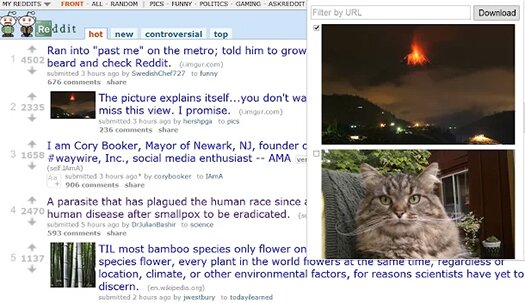
Image Downloader

See all images shown or linked on a web page and download them. If you need to bulk download images from a web page, with this extension you can: See images that the page contains and links to, Filter or sort them by URL; also supports wildcards and regular expressions, Optionally show only images from links, Select images for download by either using the checkboxes or directly clicking on the image, Dedicated buttons to download or open in new tab individual images, Customize display width, border size, style and color, Hide filters, buttons and notifications you don’t need.
Speed Tracer
Speed Tracer is an open source chrome extension to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs.
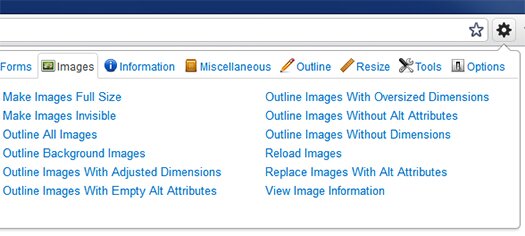
Web Developer

The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox.
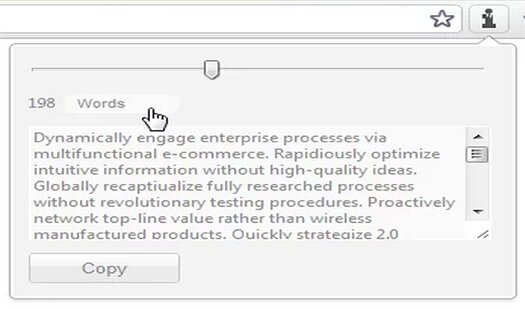
Corporate Ipsum

A lorem ipsum generator with a corporate bent. Generates filler content by the word or paragraph. Efficiently seize integrated vortals with installed base methodologies. Synergistically orchestrate leveraged data with intuitive action items. Proactively develop tactical services and interoperable networks. Efficiently create enterprise potentialities whereas interoperable e-commerce. Globally fabricate worldwide solutions via principle-centered human capital.
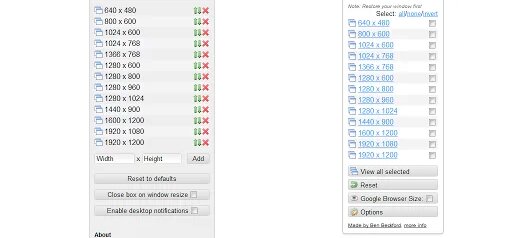
Resolution Test

An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions. Resolution Test changes the size of the browser window for developers to preview their websites in different screen resolutions. It includes a list of commonly used resolutions and the ability to customize that list.
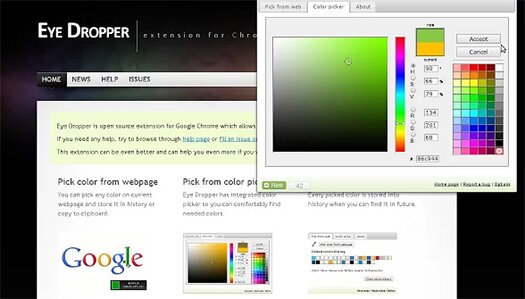
Eye Dropper

Eye Dropper is open source extension which allows you to pick colors from web pages, color picker and your personal color history.
Eye Dropper is extension for Google Chrome and Chromium, great tool for web developers.
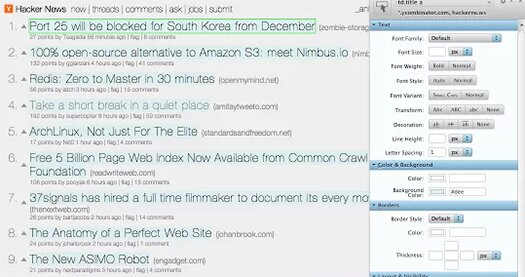
Stylebot

Stylebot allows you to quickly manipulate the appearance of any website (using custom CSS).
You pick an element and choose any changes you want to make from the editor. You can change the font size, color, margins, visibility and a lot more. The advanced users can also write the CSS manually.
Using Stylebot, you can personalize the look and feel of your favorite websites. It is also a great tool to learn CSS and for debugging your own site’s design.




