May
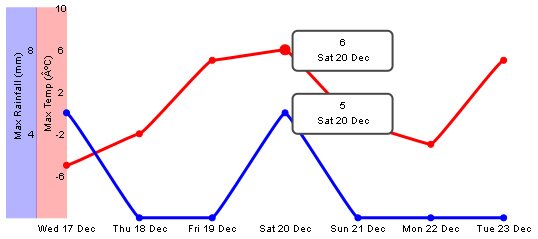
JavaScript Line Graphs using Raphael and jQuery: SimpleGraph
SimpeGraph is a free charting tool that allow you to render simple line graphs with JavaScript using Raphael and jQuery. It is lightweight, compatible with most modern browsers and can be used to manipulate a variety of data range.
SimpleGraph is easy to implement. Just try it out and let us know your thoughts!

Categories:
Tags:
May
Ready-to-use Free HTML5 CSS3 Snippets: HTML5Snippets
HTML5Snippets is an open space for web designer and developers to share HTML5 and CSS3 snippets. A brainchild of Roberto Brevé, HTML5Snippets hosts useful snippets that can you choose or modify to use in your own project. All available snippets are tagged and indexed so you can find your desired snippets instantly. If you are an HTML5 or CSS3 expert and admire open source, this is a nice platform to share your code with a community of designers and developers.

Categories:
May
Hardware Accelerated CSS3 Image Transitions: Flux Slider
CSS3 animation is cool, engaging and practical but why use your essential system resources to render animations when you can employ hardware resources for the same purpose. This makes sense when your audience is people with smart phones and devices with relatively less processing power. Now you can achieve it with Flux Slider, a CSS3 animation based image transition framework, inspired in part by the fantastic Nivo Slider jQuery plugin.
Instead of the traditional Javascript timer based animations used by jQuery, Flux utilises the newer, more powerful CSS3 animation technology and delivers smooth animation and rendering effects by employing hardware acceleration.

Check out FluxSlider to experience hardware accelerated animation powered by CSS3… and do not forget to share your thoughts on this.
Categories:
May
jVectorMap: Vector Maps and Data Visualization on HTML Pages
Challenged with graphical illustration of geographical data? Try simple and interactive geographical heat maps designed with jVectorMap.
jVectorMap is a jQuery plugin for creating vector maps and data visualization on HTML pages. This simple plugin can be used for many other purposes; heat maps, data visualization, interactive maps being just a few examples.

jVectorMap uses SVG to provide compatibility with all modern browsers including Firefox 3 or 4, Safari, Chrome, Opera, IE9, while legacy support for older versions of IE from 6 to 8 is provided with VML.
Categories:
Tags:
May
jQuery HTML5 File Uploader Script
jQuery HTML5 Uploader is a lightweight jQuery plugin that lets you to quickly add an upload system a-la-Gmail into your web app. The plugin comes with drag and drop support and can handle multiple file uploads at once.

You only need to create a dropbox element (i.e. a div) and jQuery HTML5 Uploader will do the rest. Then you can drag & drop one or more files on the element and the files will be uploaded.
Categories:
May
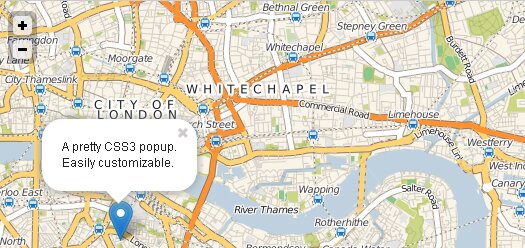
Create Tile-based Interactive Maps With Leaflet Javascript Library
Leaflet. Yet another cartography tool? Yeah, that is pretty much it.
We have already shared a number of tool for making maps here, here, and here but Leaflet is truly useful tool for making maps for desktop, web and mobile application. Based on a lightweight JavaScript library for making tile-based interactive maps, Leaftlet provides you with an easy-to-use framework to design clean and interactive maps with ncie marking and annotation options.

Built on top of HTML5, Leaflet promises A-grade browser support, flexibility and easy to use API. The OOP-based code of the library is designed to be modular, extensible and very easy to understand.
Categories:
Tags:
May
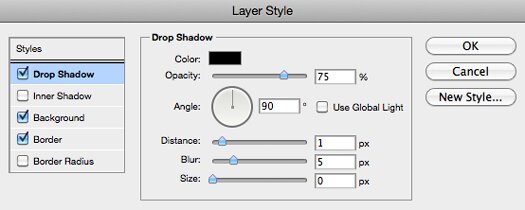
Photoshop-Like HTML5 App for Creating CSS3: LayerStyles
Now that most image processing and graphic designing tools are available over the Web, why not layer styling and CSS? LayerStyles is a Photoshop-like browser based HTML5 application to create CSS3 styles. It is free and allows you to create simple styles and generate CSS in less than 5 minutes. Do check it out!

Categories:
Tags:
May
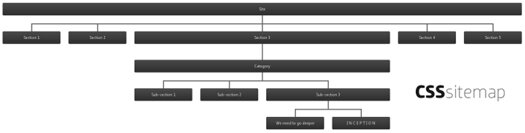
Visual Sitemap using CSS: CSSsitemap System
If you are going to design a considerably large website, portal or application (large does not mean 18 pages ![]() ), you need clear visibility of what is going to be developed and how it is going to be fit in the big picture. You cannot just start designing the wireframe without knowing the actual depth and breadth of the system.
), you need clear visibility of what is going to be developed and how it is going to be fit in the big picture. You cannot just start designing the wireframe without knowing the actual depth and breadth of the system.
CSSsitemap System (well, not actually a real sitemap system) allows you to design sitemap-like visual structure of the system. It helps you understand the workflow and division of resources all across the system. Based on pure CSS, CSSsitemap System is fast, efficient and clutter-free.

The system is intended for documenting pages in a website in a visual and functional way. It’s very straight forward: pages are presented in a branched format using unordered lists. URL information can be added to any item in the tree for quickly navigating complex sites.
Categories:
Tags:
May
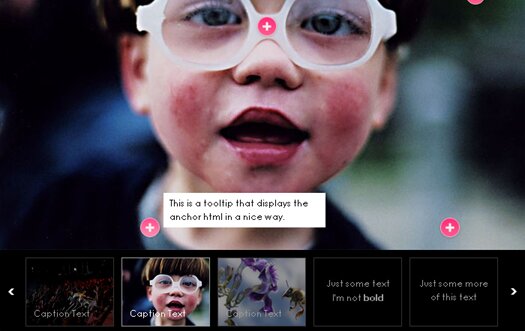
All-in-One jQuery Content Slider: Awkward Showcase
Awkward Showcase is an all-in-one content slider with all possible options that you might be looking for. It allows you to generate compact image slides for limited space as well as large sliding image show.
It also allow you to generate multiple views (compact viewline, horizontal and vertical thumbnails, full size) of sliding images without having to resize your images manually.

You can also add interactive elements in your slide show with Awkward Showcase by adding images with captions, tool tips, information as well as videos within the slider.
Categories:
Tags:
May
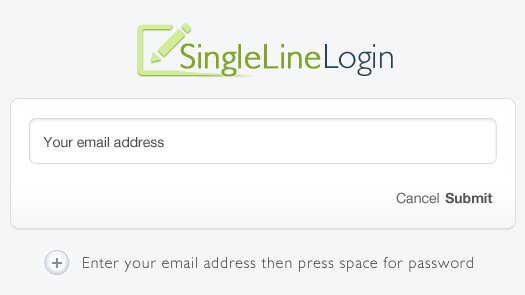
One is Better than Two – SingleLine Login
SingleLine Login is an experimental one-liner login control from Greepit Labs. The idea is to provide a creative and simplistic solution for logging in to websites and web applications.

You just type your User ID followed by space and your password in a single line, and then press Enter. No tabs, no toggling between fields and no mouse movements. You just breeze through the login process. This could be very useful when you are logging in via a smart phone or touch-based interfaces like iPad or iPhone.
SingleLine login supports all standard features of a login control including:
- Secure Password Handling
- Integration with any Website/Web Application
- Clean & Simple CSS Customization
Categories:
Tags:






