May
Greepit Newsroom: Issue# 1
We just had a round trip of the World Wide Web and brought back some useful pointers for you.
Future of Web Design

First thing first, the much awaited Future of Web Design Conference 2011 is going to commence on May 16th. This is going to be an eventful conference with three days of workshops and technical sessions on HTML5, CCS3, web design, creativity and a lot of exciting ideas for designers, developers, startups and entrepreneurs. You would also get a chance to talk to gurus like Jeffrey Veen, the founder of Typekit, Aarron Walter, the user experience lead of MailChimp and many others. If you are in London, register today to confirm your booking.
Categories:
Tags:
Apr
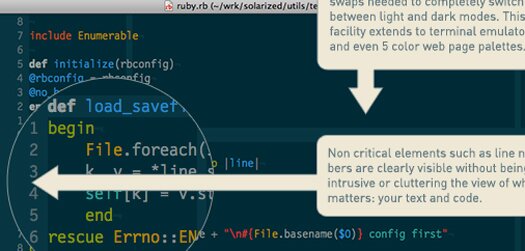
Color Palettes for Terminal Applications: Solarize
We have discussed a number of techniques and tools for enhancing user experience of websites, desktop software and web applications on this website here, here and here. However, user experience for terminal applications is the area that is usually ignored by designers and developers. Perhaps it is because there are not much options to work on but still with a little bit of creativity, you can transform a dull and boring terminal screen into a decent and usable console.

To start with, try playing with colors. You can use Solarize for this purpose. Solarize is a sixteen color palette especially designed for users with terminal applications. It contains eight monotones and eight accent colors. All colors schemes are tested extensively in real world scenarios for various lighting conditions and display types.
Solarize color pallets are available for Vim, Mutt, Xresources, iTerm2, OS X, Adobe Photoshop, Apple Color Picker Palette and GIMP Palette. You can download Solarize color palettes for free to use them as they are or create your own color schemes.
Categories:
Apr
Facebook Style Multiple Items Selection: Tokeninput
User experience is the first thing that most successful designers would like to sleep on. Good user experience not only multiplies the effects of a good design/layout but also contributes to the success of the product. Creating a good user experience is not rocket science.
With some common sense and the right selection of tools, you designs can deliver performance and pleasure. Take the example of Tokeninput, it is a simple jQuery plugin that you can use on your website or web application to ease data selection for users. Tokeninout allows users to search and select multiple optons as they type in a simple text box -same as on Facebook.

You can replace long lists of check boxes or large selection box with a simple, Facebook-style that users can use to select multiple option from a give list and they type in.
Tokeninput is easy to skin suing simple CSS. It is compatible with PHP, ASP.Net, Django and all JSON enabled back-ends. It also caches result on client side to reduce load on server.
Categories:
Tags:
Mar
Modular CSS Framework for Rapid Prototyping: Not Just a Grid
Not Just a Grid is a flexible and modular css framework that is designed to assist in the rapid prototyping and development of websites.

It has been designed for the future with larger screen sizes and the use of CSS3 for progressive enhancement and richer user experiences.
Not Just a Grid includes separate stylesheets covering multi-column layouts, typography, forms, tables and user experience enhancement. Also included is a range of common images that are used for both visual styling and user interface enhancement.
Categories:
Tags:
Mar
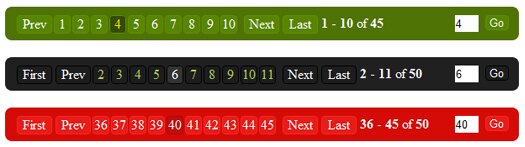
jQuery Pagination Plugin: Smart Paginator
Got a lot of content to manage in a limited browser space? Try Smart Paginator!
Smart Paginator is free jQuery plugin for pagination that you can use to paginate large amounts of data or content without sacrificing your design and user experience. You can integrate SmartPaginator is any web application and style it according to your design scheme. All the navigation logic is built-in to the code and can be modified and controlled with simple parameters.

Categories:
Tags:
Feb
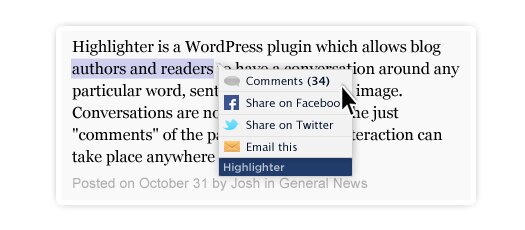
Highlight Any Word, Sentence, Paragraph and Share: Highlighter WordPress Plugin
Highlighter WordPress plugin allows your readers to highlight any word, sentence, paragraph, or image and then comment or share on that highlight.

It allows publishers and readers to engage in more contextually-relevant conversations.
You’ll capture more social sharing and more conversation, which in turn improves user experience and increase visitor time spent on site.
Categories:
Tags:
Jan
HTML5 JavaScript Mobile Application Development Framework: The-M-Project
The-M-Project is an HTML5 JavaScript Framework for writing cross-platform mobile applications for Android, PalmWebOS, BlackBerry and iOS.
It lets application developers write code once and run it on every HTML5 ready smartphone: easy deployment on your web server, no app store fees and the ability to create application with a rich user experience.

This HTML5 JavaScript Mobile Application Framework is written in pure JavaScript and built with MVC in mind.
It comes with many useful features including:
- Data Binding
- Wrapper for HTML5 LocalStorage persistence
- A collection of UI Elements (Label, TextField, Toolbar, ScrollView, TabBar and some others)
- Multi-device capable rendering based on jQuery mobile
Categories:
Tags:
Dec
Orientate An Element Based On The Mouse Position: zLayer
zLayers is a jQuery plugin that allows you to orientate an element based on the position of your mouse to the page’s window, or element’s parent.

zLayer is perfect for interactive illustrations and rich user experience through creative methods. Its lighweight, easy to use and customize.
Categories:
Tags:
Nov
Most Effective Link Building Strategies For Blogs
For any site, Search Engine ranking is an important aspect to get traffic. As a blogger, I can understand the worth of getting listed in first 10 results against a Google search.

There exists many strategies to improve website Search Engine Ranking (Create and join groups, join social sites like Facebook and Twitter, join forums, etc… ) but some are more appropriate to the design niche than others and Link Building is one of them.
What is Link Building?
Link Building is the process of creating inbound links to get more traffic; to improve your site’s ranking in Search Engines and to be popular. It is one of the best ways to make your site well-known. Link Building can be achieved by reciprocal links, being listed in design galleries, sponsoring a contest, etc.
Followings are very good strategies for getting inbound links.
Categories:
Nov
The Ultimate Roundup of HTML / CSS Frameworks
As a developer of web-applications, I am a strong advocate of re-usability of code; either in the form of smart programing practices (such as object-oriented programing) or as development frameworks. These days, almost all dimensions of programing (from architecture to user interface development) for web applications are based on strong development frameworks.
Since this post relates to HTML and CSS frameworks only, I will limit the discussion to this scope. A CSS framework is an easy way to cut down development time. It also provides a solid foundation to build projects, and easily use and manage customized grid, sensible typography, useful plugins, and all the power of a CSS stylesheet.
Greepit has featured many CSS Frameworks previously, here is a quick round of those:
HTML / CSS Frameworks
- CSS Framework For Cross-Device Layouts: Less Framework 2
- Framework To Develop Web Based Forms – Formee
- Create A Web Project Framework In Seconds: InstantCSSCode
- deploy*: Easily Create Your Web Project Framework
- Open Source W3C Compliant CSS Framework – MarkerCSS
- Open Source CSS Framework to Create Modern & Flexible Layouts
- Emastic – CSS Framework
- Fluid 960 Grid System Templates
- SenCSs: A CSS Framework For All But Not The Layout
- Rapid Prototyping With Flexible CSS Framework: EZ-CSS
- CSS Framework For Cross-Device Layouts: Less Framework 2
- CSS Framework To Kick-Off Your Project Today: Primary
- Atatonic: A CSS Framework Focused On Typography
- 1140px Wide Fluid CSS Framework: 1140 Grid
- CSS Framework For Rapid Prototyping: FEM CSS Framework
- Create Elastic, Fixed and Liquid Layouts: Elastic CSS Framework
HTML5 / CSS3 Frameworks
- A Powerful Framework with HTML5 & CSS3 – 52Framework
- Professional Base Template For HTML5-CSS3 Projects: HTML5 ★ Boilerplate
- Goodness Baked For HTML5-CSS3 Projects: HTML5 Reset
- HTML5 and CSS3 – Tools, Resources & Frameworks
We agree that CSS frameworks have advantages for accessibility, as well as providing the ability to tailor a page or site to different target devices. Furthermore, devices not able to understand the styling still display the content.
The popularity of CSS as a design tool has increased exponentially and is now regarded as the premier skill for website design. Having said that, here goes another list of frameworks that you can use to build web-based projects quickly and efficiently.
Categories:






