Feb
JavaScript Framework for Creating Magazine-style Layouts: Treesaver
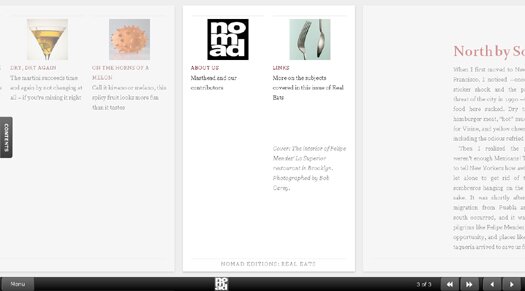
Treesaver is an open source JavaScript framework for creating column-based and magazine-style layouts that dynamically adapt to a wide variety of browsers and devices.

Treesaver is designed to give designers the ability to create general design guidelines, which are then used to quickly construct a layout appropriate to the current browser and device.
This open source JavaScript framework works with most modern browsers, and degrades gracefully for older browser.
Categories:
Tags:
Feb
Horizontal Accordion jQuery Plugin: liteAccordion
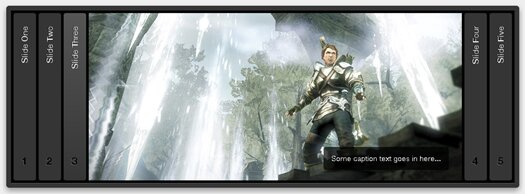
liteAccordion is a lightweight horizontal accordion plugin for jQuery. This horizontal accordion script can be used to show text, images, video – anything you can put in a div.

This horizontal accordion has been tested on the latest versions of Firefox, Chrome, Safari and Opera on both OSX and W7. It also works in IE7 upwards.
Categories:
Tags:
Feb
Typewriter As a Contact Form: Vintage Typewriter
An out-of-the-box contact form tutorial from TutorialShock: they developed an awesome typewriter contact form with all the primary functions fully operational with the mighty power of jQuery and CSS.

The typewriter contact form can be manipulated in 3 different ways:
- You can either operate it via keyboard
- Clicking directly over the typewriter’s keys
- Using a touch screen (though there are a couple of things that can be improved)
This typewriter contact form can be utilized as a brilliant contact form to place on your different websites.
Categories:
Tags:
Feb
Create Comprehensive Animations With jQuery Runloop Plugin
Runloop is a jQuery plugin designed to support comprehensive animations running across many different elements.

Runloop allows you to easily create more interesting and powerful transitions between states and interactions on a webpage.
Categories:
Tags:
Feb
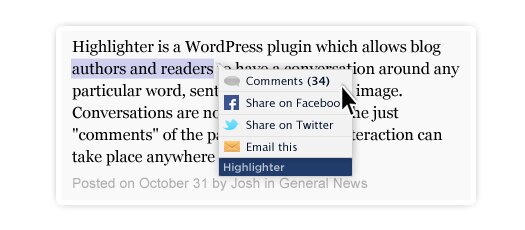
Highlight Any Word, Sentence, Paragraph and Share: Highlighter WordPress Plugin
Highlighter WordPress plugin allows your readers to highlight any word, sentence, paragraph, or image and then comment or share on that highlight.

It allows publishers and readers to engage in more contextually-relevant conversations.
You’ll capture more social sharing and more conversation, which in turn improves user experience and increase visitor time spent on site.
Categories:
Tags:
Feb
WYSIWYG HTML and CSS Styling Tool for Web Designers: Xeo CSS
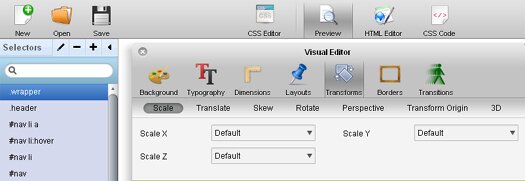
Xeo CSS is a fully web-based WYSIWYG HTML and CSS styling tool for web designers. This web based tool helps designers to design web pages with no coding.

Xeo CSS is very useful HTML / CSS WYSIWYG tool for beginners, it supports CSS3 properties and bundled with CSS3 gradiants generator.
Features
- Desktop-like experience
- Generates Class & ID selectors
- In-browser HTML editor
- Generates clean CSS code
- CSS 3 properties included
Categories:
Feb
JavaScript Charting Library based on HTML 5 Canvas: AwesomeChartJS
AwesomeChartJS is a simple JavaScript Charting Library that can be used to create charts based on the HTML 5 canvas element.

AwesomeChartJS lets you create simple and usable charts quickly with just a couple of lines of code.
This easy to use JavaScript Charting Library bundled with many useful features including customization of font styles, fill and stroke styles for charts.
Categories:
Tags:
Feb
Get Cross Domain Images with HTML5 Canvas: getImageData
getImageData is a jQuery plugin to create a proxy script on their server to get images from different domains or origins. It enables pixel level access to images from different origins.

It works by sending a JSONP request with the URL of the image to Google’s servers via the Google App Engine. The server then converts the image into base64 encoded data URL and sends the image back as a JSON object. This means that the image can be locally included on the website and therefore it can be edited by the canvas tag.
Categories:
Tags:
Feb
Visual & Interactive Tour of jQuery, Prototype and MooTools JavaScript Libraries
The JavaScript Libraries Deconstructed series is designed to visually and interactively deconstruct the internal code of JavaScript libraries, including jQuery, Prototype and MooTools.

It breaks the physical JavaScript into visual blocks that you can easiliy navigate. Each block opens to reveal its internal code. Clickable hyperlinks allow you to follow program flow.
Categories:
Tags:
Feb
Behavior Driven Development Framework for PHP: Behat
Behat is an open source behavior driven development framework for PHP. Behat was inspired by Ruby’s Cucumber project and especially it’s syntax part Gherkin.

Unlike any other PHP testing framework that tests applications inside out. Behat is testing applications outside in. It means, that Behat works only with your application’s input/output.
There are Symfony plugin and Symfony2 bundle for Behat, so you can start testing your applications right now.
Categories:
Tags:






