Oct
10 Most Wanted Firefox Add-ons for Designers
A very helpful list of Firefox Add-ons/ Plugins specially for designers. Such tiny but helpful tools always make life easier and it definitely saves time too. Go through the list and lets share if you have any good Firefox Add-on/Tool to add, I will add with your reference.
1- Palatte Grabber
Palatte Grabber allows to create a Color Palatte from the page you visit, the grabbed color palatte can be exported to Photoshop, Paint Shop Pro, GIMP, Flash, Fireworks, Paint.NET, or OS X.

Website: https://addons.mozilla.org/en-US/firefox/addon/2290
2- Window Resizer
Window Resizer lets you switch between different resolution sizes. It provides options to resize windows between: 640×480, 800×600, 1024×768, 1280×800, 1280×1024 and 1600×1200. This extension is also available for Internet Explorer.

Website: http://www.yellowpipe.com/yis/tools/window_resizer/
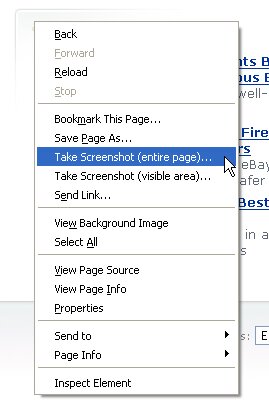
3- FireShot
FireShot is a Firefox extension that creates screenshots of web pages. It gives freedom to take screenshot of entire page or just the visible area.

This Firefox plugin provides a set of editing and annotation tools, which let users quickly modify web captures and insert text annotations and graphical annotations. Such functionality will be especially useful for web designers, testers and content reviewers.
The captures can be:
- Uploaded to FREE public screenshot hosting
- Saved to disk (PNG, GIF, JPEG, BMP)
- Printed
- Copied to clipboard
- E-mailed
- Sent to configurable external editor for further processing
Website: https://addons.mozilla.org/en-US/firefox/addon/5648
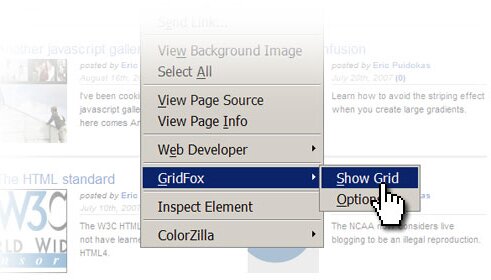
4- GrifFox – The Grid Layout for Firefox
GridFox is a Firefox extension that overlays a grid on any website. It’s easy to customize, allowing you to create the exact grid you designed your layout around.

Website: http://www.puidokas.com/portfolio/gridfox/
5- View Dependencies
View Dependencies adds a tab to the Page Info window, in which it lists all the files which were loaded to show the current page.
Website: https://addons.mozilla.org/en-US/firefox/addon/2214
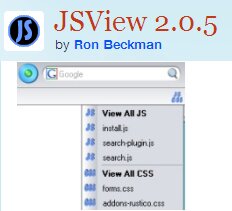
6- JSView
All browsers include a “View Source” option, but none of them offer the ability to view the source code of external files. Most websites store their javascripts and style sheets in external files and then link to them within a web page’s. JSViewle is very handy in such cases, you can view source code for external Javascript and style sheets files with this Free Firefox Add-on.

Website: https://addons.mozilla.org/en-US/firefox/addon/2076?src=reco
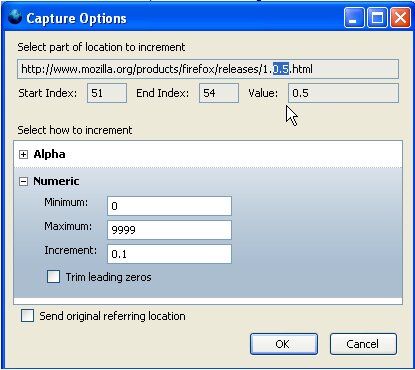
7- Location Navigator
Location Navigator is an extension that lets you grab a location, select a portion of the location that varies, and then navigate up or down from that starting spot.

Website: http://urlnav.mozdev.org/
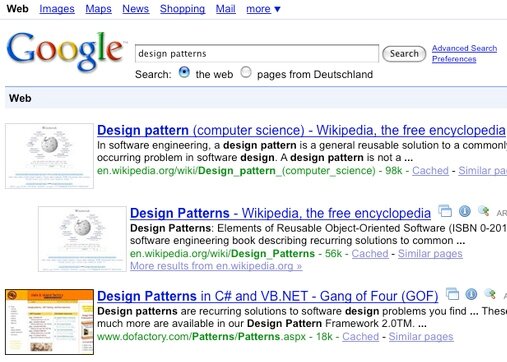
8- BetterSearch
An addon for Firefox and Flock which enhances Google and Yahoo! with all their international flavours and Delicious by adding previews (thumbnails) and additional functionality.

Website: http://mybettersearch.com/
9- Pixel Perfect
Pixel Perfect is a Firefox/Firebug extension that allows web developers and designers to easily overlay a web composition over top of the developed HTML.
![]()
By toggling the composition on and off, the developer can visually see how many pixels they are off in development. Pixel Perfect also has an opacity option so that you can view the HTML below the composition. By being able to see both the composition and the HTML you can now simultaneously use Firebug while Pixel Perfect is still in action.
Website: https://addons.mozilla.org/en-US/firefox/addon/7943
10- Font Finder
Simply highlight a single element (e.g. a paragraph or a strong tag ), right-click and select `Font Finder`, then marvel as the full CSS text styling of the selected element appears.

Website: https://addons.mozilla.org/en-US/firefox/addon/4415








super, thanks for sharing!
[...] Hello there! If you are new here, you might want to subscribe to the RSS feed for updates on this topic.Powered by WP Greet BoxCSSUtilties is a free JavaScript library that provides capabilities to inspect CSS stylesheets in a detailed and accurate way (even than those provided by Firebug – Free Firefox Add-on). [...]