Apr
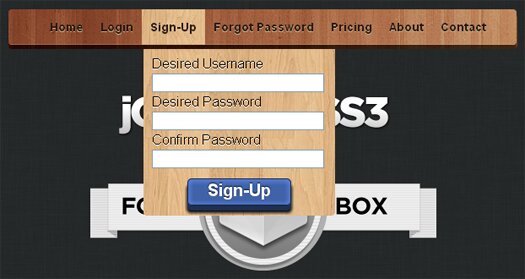
jQuery & CSS3 Drop-Down Menu With Integrated Forms: FormBox
Minimalism is buzzword of the day. Most website and application being developed today have their prime focus on delivering core functionalities with simple and minimal design. Just take a look at modern web applications, websites and portals and see how a number of mostly used elements are condensed in a singular, fluid and handy layout. Take example of twitter login panel. It is simple, fast and handy.
Providing core features and mostly used components as handy tools instantly improves usability of your websites/ web applications. Fortunately, you do not need to write complex code for this purpose. Use FormBox!
FormBox allows you to provide forms (login, sign up, contact form etc.) in a drop-down menu.It is powered by jQuery and CSS3 to provide integrated forms in drop down menu. You can customize the look and feel of drop down menu to match your theme. FormBox supports graphical tool tips too.

In technical terms, FormBox works much the way like a tabbed menu does, allowing you to switch between multiple panels of HTML content (forms) which only appear when the user has indicated an interest or need to use them.
At under 2.5KB uncompressed (including support for graphical tool-tips), FormBox is a very lightweight solution.
Categories:







[...] Continue reading here: jQuery & CSS3 Drop-Down Menu With Integrated Forms: FormBox | Greepit [...]
Thanks for sharing…