Since the introduction of HTML5, a lot has been changed the way we used to design and build web applications and websites. It has changed the way we used to handle content (text, video, audio, animation etc.) on the web. Web applications built on HTML5 are much more interactive and easy to manage.
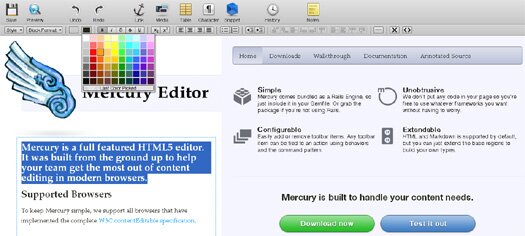
Take the example of Mercury, which is a full featured HTML5 WYSIWYG editor. It is more than an ordinary WYSIWYG editor. Mercury transforms an entire page into several editable regions that users can access to edit content in an interactive fashion. With native support for CSS, Mercury allows you to easily provide editing options on a page.

It displays a single toolbar for every region on the page, and uses the HTML5 contentEditable features on block elements, instead of iframes, which allows for CSS to be applied in ways that most other editors can’t handle.
Major Features
- Real time content preview
- Drag images from your desktop to automatically uploaded and insert them
- Insert and edit predefined and reusable bits of markup/code using drag and drop
- Markdown, HTML, and Snippet region types by default
Mercury has been written using CoffeeScript and jQuery for the Javascript portions, and is written on top of Rails 3.1.
Mercury HTML5 WYSIWYG editor supports all browsers that have implemented the complete W3C contentEditable specification.





please tell me, how to use it?