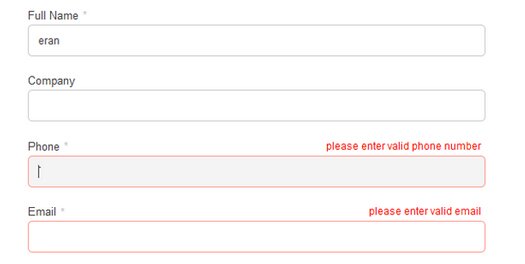
Contact forms are the most efficient way of communicating between site owner and the visitors. Contact Forms are popular because they look nice and make sure that the site owner gets the most important details about the visitor.
A compelling reason to use contact forms is: the webmaster’s email address is not disclosed to anyone, like in regular mailto: links. This eliminates spam, and everyone knows how important is to keep your Inbox spam-free.
With the use of contact forms, you will be able to give your visitors the ability to communicate safely and effectively through a website form, thus giving them a more secure and reliable communication system. With this in place, you will see an increase in community interaction and comments for your surveys and polls.
PHP/jQuery Contact Form With Validations

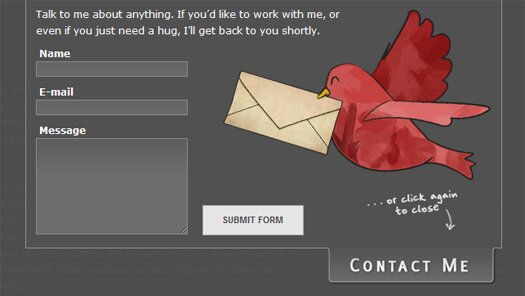
Vintage Typewriter: The Sexiest JQuery Contact Form

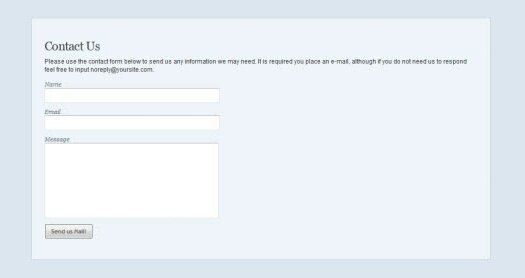
Simple And Secure Contact Form with jQuery and PHP

Popup (Modal Window) Contact Form: Contact-Pop

RVContactForm – Multilingual AJAX Contact Form

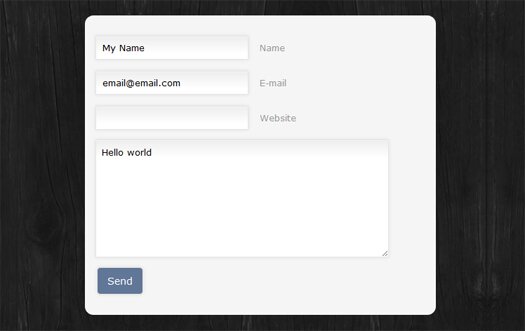
jQuery Ajax Contact Form With Modal Slide-in Transition and Validation

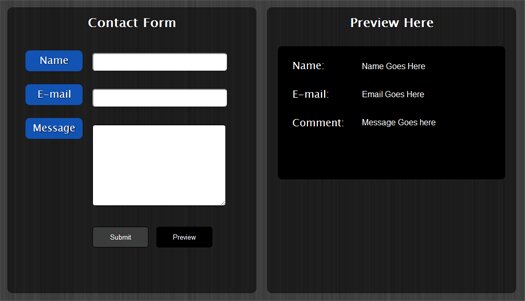
PHP / jQuery Contact Form with Runtime Preview

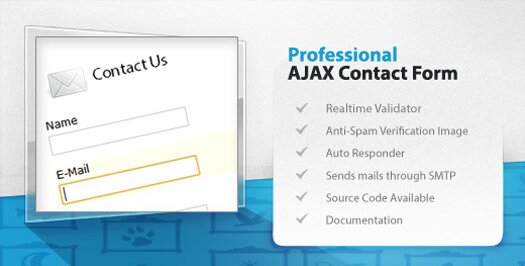
Simple Yet Professional AJAX Contact Form

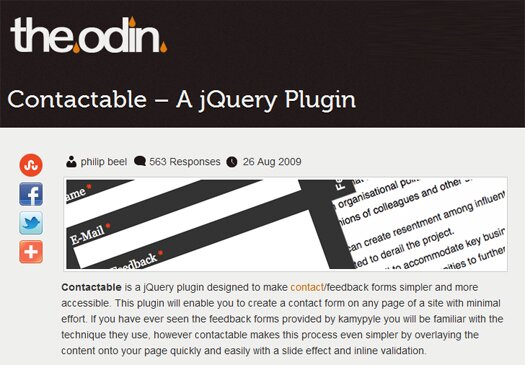
Contactable – A Contact / Feedback Form jQuery Plugin

PHP/MySQL Database Supported Contact Form

Simple Contact Form With CSS3 And jQuery

Ajax-Based HTML5/CSS3 Contact Form

Free AJAX Contact Form

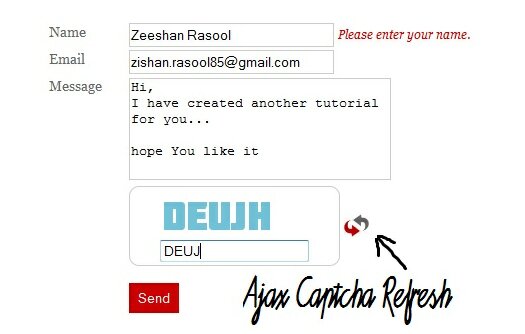
Captcha Supported Ajax Contact Form With jQuery and PHP

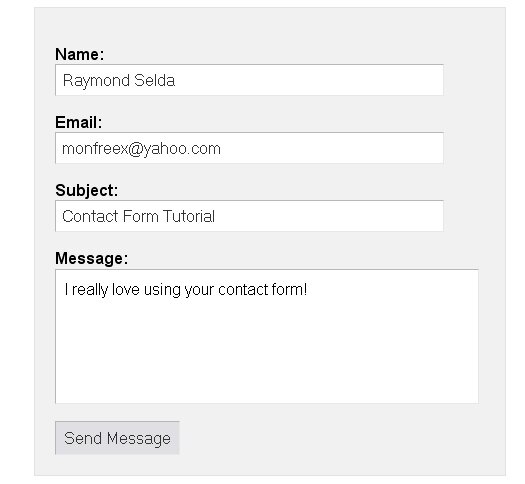
PHP Contact Form with jQuery Validation

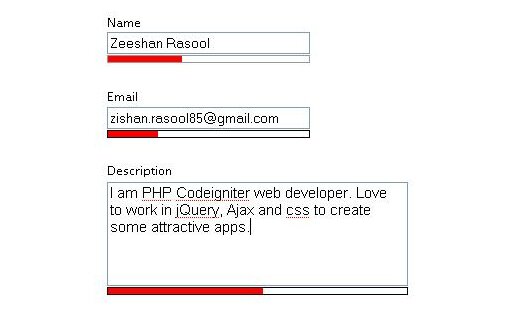
jQuery Form With Progress Bar And Input Limiter

Slide-in jQuery Contact Form

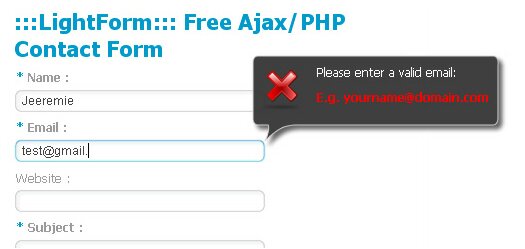
LightForm – Free Ajax/PHP Contact Form

Fully Working Ajax Form With jQuery

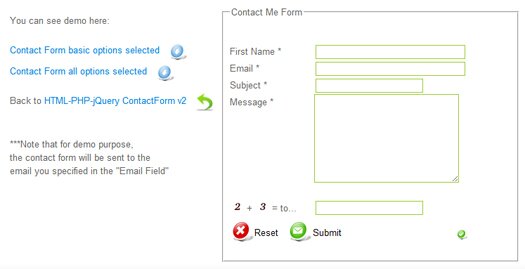
HTML PHP jQuery Contact Form With Simple Mathematical Captcha

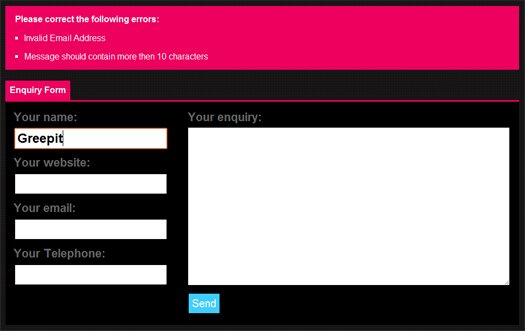
Ajax Jquery Contact Form With Validation

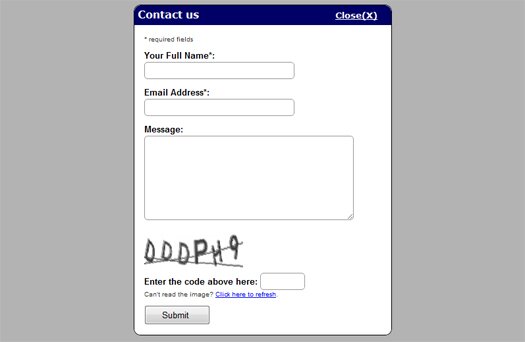
Popup Contact Form (Modal Popup) With Validation and Captcha Support

Misc.
- Sliding jQuery Contact Form
- Unique Contact Form With CSS3 Transitions
- jQuery Simple Contact Form
- jQuery Advanced Form Validations
- Super AJAX Contact Form
- How To Build Quick and Simple AJAX Forms with JSON Responses
- How to Make a Slick Ajax Contact Form with jQuery and PHP
- Popup Contact Form With jQuery UI





Nice collection. The one with progressbar is a nice innovation. I wrote a tutorial (and later a freebie) contact form which uses recaptcha. Your readers may find it useful: http://www.technabled.com/2011/07/freebie-clean-ajax-contact-form.html