Feb
jQuery Plugin For a Gap Free, Multi Column Grid Layout: Nested
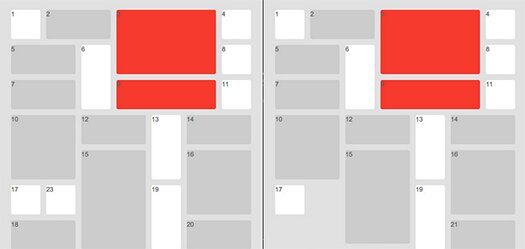
Nested is a free jQuery Plugin for a creating gap free, multi column grid layout.
Unlike other libraries and jQuery plugins similar to Nested, the later allows you gap-free layouts, which save you some more space on your page.

Categories:
Jan
Cross Platform, Lightweight jQuery Based Huge UI Toolkit: jKit
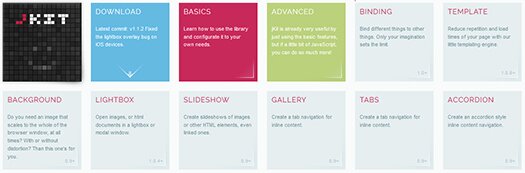
jKit is an easy to use, cross platform, jQuery based UI toolkit, that’s still small in size, has the features you need, and doesn’t get in your way of doing things!
There are a lot of effects and components, including tooltips, charts, parallax scrolling, and a lightbox. The project has detailed documentation on each of the bundled plugins.

jKit has most of the features you ever need. And even if jKit doesn’t have that one feature you need right now, jKit is fully extendable with plugins and command replacements, all that and your API always stays the same.
Categories:
Tags:
Tags: Javascript, jQuery
Nov
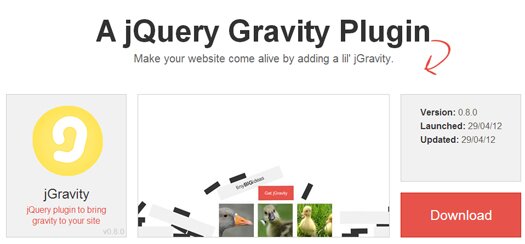
A jQuery Plugin To Add Gravity To Your Site: jGravity
jGravity adds gravity to either all or specified elements within a page. Using the plugin is as easy as $('body').jGravity() which will use default settings to apply the gravity effect, which I think you will find quite similar to how Google presented ‘Google Gravity’ in an earlier Google easter egg.

It works perfect when you want multiple jGravity() usage on same page for multiple targets to effect them differently.
Categories:
Tags:
Tags: jQuery
May
Simple HTML CSS DropDown Menu with jQuery: ddSlick
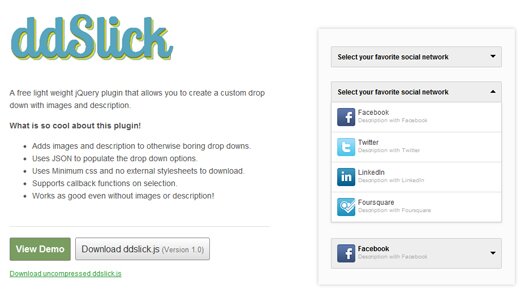
ddSlick is a free light weight jQuery plugin that allows you to create a custom HTML CSS dropdown menu with images and description.

Major Features
- Adds images and description to dropdown menu
- Uses JSON to populate the dropdown options
- Uses minimum CSS and no external stylesheets to download
- Supports callback functions on selection
- Works as good even without images or description
Categories:
May
20+ Simple and Free jQuery HTML Contact Form Plugins
Contact forms are the most efficient way of communicating between site owner and the visitors. Contact Forms are popular because they look nice and make sure that the site owner gets the most important details about the visitor.
A compelling reason to use contact forms is: the webmaster’s email address is not disclosed to anyone, like in regular mailto: links. This eliminates spam, and everyone knows how important is to keep your Inbox spam-free.
With the use of contact forms, you will be able to give your visitors the ability to communicate safely and effectively through a website form, thus giving them a more secure and reliable communication system. With this in place, you will see an increase in community interaction and comments for your surveys and polls.
PHP/jQuery Contact Form With Validations

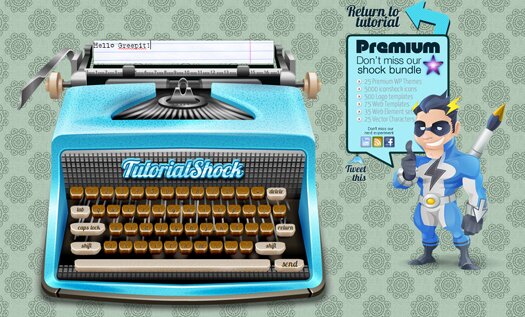
Vintage Typewriter: The Sexiest JQuery Contact Form

Categories:
Tags:
Tags: Contact Form, jQuery, PHP
May
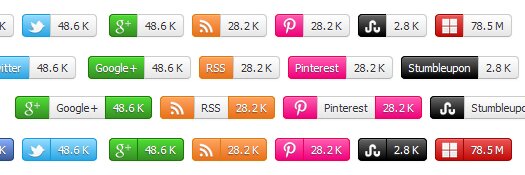
Koottam Social jQuery Plugin: A Powerful jQuery Social Media Plugin
Social plugins let you see what your friends have liked, commented on or shared on sites across the web.
Koottam Social jQuery Plugin is a simple, powerful and elegant Social Media jQuery Plugin to display your social links. The plugin can be highly customized through 10+ options.

Major Features
- Counts directly fetched using API for Facebook and Twitter
- 7 themes + easy structure to add more themes in CSS
- Static or Animated count display
- Advanced option to change the coloring style
- Bigger counts cleanly shortened
Categories:
Feb
Client Side Pagination jQuery Plugin: jPages
jPages is a client-side pagination plugin but it gives you a lot more features comparing to most of the other plugins for this purpose, such as auto page turn, key and scroll browse, showing items with delay, completely customizable navigation panel and also integration with Animate.css and Lazy Load.

Apart from all its features, the main diference for the other pagination plugins is that with jPages you can create as many navigation panels as you want and you can choose exactly where to place them.
Categories:
Tags:
Tags: Javascript, jQuery
Jan
Build A Solid Stylesheet Foundation With Your Markup: BearCSS
Bear CSS is a handy little tool for web designers. It generates a CSS template containing all the HTML elements, classes & IDs defined in your markup.

Bear CSS is created using a combination of HTML5/CSS, jQuery and PHP, with some help from the following plugins:
- PHP Simple HTML DOM Parser
- Uploadify
Categories:
Jan
Turn a Standard Input into Autocomplete and Tag Input: TextExt
TextExt is a plugin for jQuery which is designed to provide functionality such as tag input and autocomplete.
The core design principle behind TextExt is modularity and extensibility. Each piece of functionality is separated from the main core and can act individually or together with other plugins.

TextExt’s modular design allows you easily turn a standard HTML text input into a wide range of modern, tailored to your needs input field without bloating your source code and slowing down your site with the code that you aren’t using.
A wide number of plugins are available including Tags, Autocomplete, Filter, Ajax as well as a few which are purely aesthetic like Focus.
Categories:
Tags:
Tags: Ajax, Javascript, jQuery
Dec
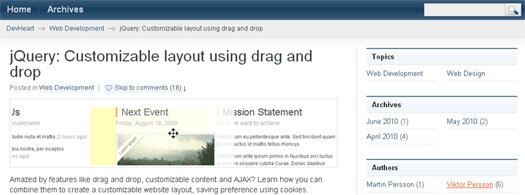
How to: Customizable Layout using Drag and Drop
An easy to use and useful jQuery plugin helps create create a customizable website layout using drag and drop with features like saving preference using cookies.

The plugins uses jQuery along with the jQuery UI Sortable plugin for drag and drop functionality and the jQuery Cookie plugin for storing item positions.
Categories:
Tags:
Tags: Javascript, jQuery






