Apr
Open Source Javascript Framework – mPages
mPages is an Open Source JavaScript Framework designed to provide a standard toolkit to simplify and streamline MPage development. Its design is based on the jQuery JavaScript library. Like jQuery, mPages is completely encapsulated, is easily extendible with custom plugins, and its commands can be chained together to speed up development.

mPages is compatable with most popular JavaScript libraries and frameworks – jQuery is preferred.
Website: http://www.mpagesjs.org
Categories:
Tags:
Mar
Open Source Cross Browser jQuery Based TextArea – HtmlBox
HtmlBox is an Open Source cross browser interactive HTML / XHTML textarea based on the jQuery library. The integration of HtmlBox into Content Manegement Systems, Forums, Guest Books, Contact Forms is as easy as a child’s play.

Categories:
Tags:
Mar
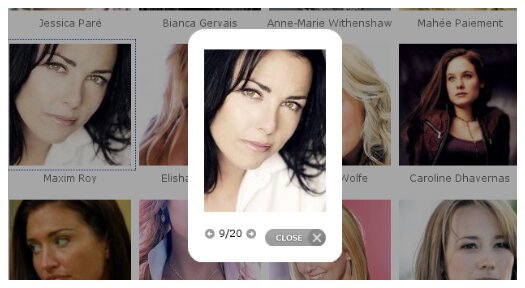
Themeable jQuery Powered Lightbox Clone For WordPress – WP-Pretty Photo
I was getting requests for a beautiful wordpress image gallery plugin. so here we go:
WP-Pretty Photo is a simple yet powerful jQuery based Image Gallery for WordPress. This is a clone of the famous jQuery powered Lightbox. WP-Pretty Photo is a wordpress plugin.

Categories:
Feb
jQuery Bread Crumb Plugin- jBreadCrumb
A smart and animated Free Breadcrumb solution with jQuery. This collapsible breadcrumb was developed to deal with nested and verbosely named pages. Now you don’t need to limit the amount of date on the server. Its a client side solution for better usability and SEO reasons.

It is smart in the sense that it collapses based upon the amount and length of the elements in the set. The breadcrumb uses a semitransparent .png overlay to achieve the gradient effect seen on the elements.
Requirements: jQuery and easing plugin
Get jQuery Breadcrumb
Categories:
Tags:
Jan
jQuery Cycle Builder Slideshow Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.

The plugin provides a method called cycle which is invoked on a container element. Each child element of the container becomes a “slide”. Options control how and when the slides are transitioned.
You can use images, text, video and all kind of media with this.
Website: http://malsup.com/jquery/cycle/
Categories:
Tags:
Jan
Superfish – jQuery Menu Plugin by Joel Birch
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu. The menu has different orientation and style like you can have horizontal menu, vertica menul, tab based navigation and dropdown structure.

Some Highlights:
- Timed delay on mouseout
- Animation of sub-menu reveal
- Keyboard accessibility
- Supports the hoverIntent plugin
- Indicates the presence of sub-menus
- Drop shadows
- Shows the path to your current page
- Optional callback functions
- Hover support for IE6
You can enhance Superfish menu by using following plugins:
- hoverIntent plugin by Brian Cherne
- bgIframe plugin by Brandon Aaron
Requirements: jQuery v1.2+
Website: http://users.tpg.com.au/j_birch/plugins/superfish/
Categories:
Tags:
Jan
deploy*: Easily Create Your Web Project Framework
deploy* is an open source web application that enables you to create your web project framework with ease.

It lets you to choose the:
- XHTML document type
- CSS file (blank or with resets)
- jQuery to be included or not. If yes, ask for some popular plugins
- major directories like images, includes to be added
Once the link that creates to project framework is bookmarked, same framework can be created with just a click.
The idea itself is very nice: “instantly starting a project with the preferred structure“. If more libraries, CSS frameworks would be supported, it can become much more flexible (as it is open source, anyone can add these).
Categories:
Dec
jQuery.ScrollTo
Its a small, customizable plugin for scrolling elements or the window itself.

Links
- Project Page
- Demo
- Changelog
Downloads
- jQuery.ScrollTo 1.4 Zip(all files and docs)
- jQuery.ScrollTo 1.4 Source(to learn or test)
- jQuery.ScrollTo 1.4 Minified(recommended)
A visual example of each setting, is shown in the demo.
I really advice using the minified versions. The code is optimized for those releases. Source versions should only be used to learn.
Enjoy animated scrolling with jQuery.
Categories:
Tags:
Nov
Scrollable: jQuery Plugin To Scroll Content
Scrollable is a flexible & lightweight (3.9kb) jQuery plugin for creating scrollable contents.
Any content (HTML, video, text..) can be used as a scrolling item. And, it supports vertical scrolling besides the standard horizontal scrolling which makes it very ideal, specially for news sites or portals to present the flash contents.

Other features of Scrollable are:
- Setting the number of visible items
- Mouse, arrow keys and mousewheel (requires mousewheel.js) support
- Programmatic actions:
next, prev, nextPage, prevPage, seekTo, begin, end - Know when list is scrolled with custom event listener
This jQuery plugin is built by the FlowPlayer team (see WRD post) and includes great examples (this & this) with FlowPlayer integration.
Categories:
Tags:






