Apr
Modal Dialog Window based on jQuery – modalBox
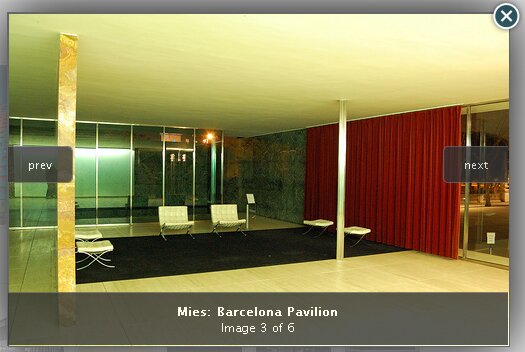
Create customizable modal dialog window with jQuery modalBox plugin. Modal dialog windows created with this plugin can be used to show Ajax based and inline content.

Few of modalBox customization:
- Drag and drop modal dialog box
- Enable, Disable and style Fading layer
- Control box width and Add custom close button
- Simple image viewer
Categories:
Tags:
Apr
jQuery Overlay Tool For Image Gallery & Modal Dialog Box
Overlaying HTML on top of the main document is one of the most common features in today’s websites. You need different kinds of overlays for different situations such as:
- Great looking overlays for displaying your products
- Simple and snappy overlays for showing info or warning boxes
- Modal dialogs for prompting and alerting users
- Lightbox style image galleries
Categories:
Mar
jQuery Modal Dialog Plugin – SimpleModal
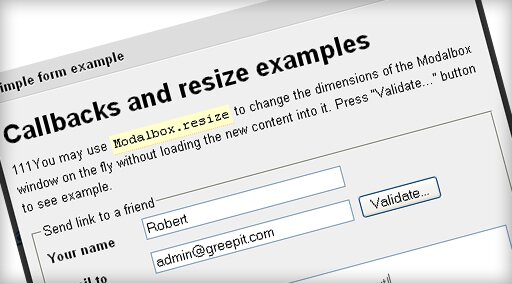
SimpleModal is a free jQuery plugin to create lightweight & beautiful modal dialog. SimpleModal gives you the flexibility to build whatever you can envision.
Feb
Modern Web 2.0 Style Modal Dialog Box Script – ModalBox
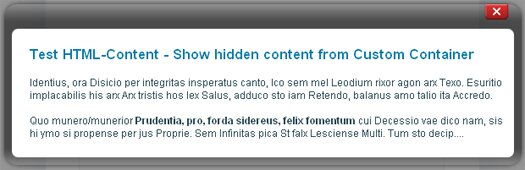
ModalBox is a JavaScript technique for creating modern Web 2.0 style modal dialogs or even wizards (sequences of dialogs) without using conventional popups and page reloads. It’s inspired by Mac OS X modal dialogs.
Categories:
Tags:
Mar
25+ Free Image Galleries & Slideshows Script Roundup
Photoviewer based on YUI Library
Photoviewer is a YUI based Lightbox. Its a lightweight and handy tool to create your own gallery. It supports multiple galleries.

Features
- Leverage the Flickr API for better flexibility
- Load your Flickr RSS feed
- Easily skinned for customization
- Lightbox functionality, modal dialog and auto-centered panels
- Slide show configuration models
- Cross-browser, cross-platform compatibility
- Create galleries using existing HTML
- Create galleries using remote XML files
- Absolute and relative position
- Flexible and robust API
Visit PhotoViewer Website Read the rest of this entry »
Categories:
Tags:
Feb
Open Source Web Applications UI Framework – MochaUI
MochaUI is an open source web applications user interface library built on the Mootools javascript framework.This Free library can be used for making Web Applications, Web Desktops , Web Sites, Widgets and Standalone Windows and Modal Dialogs. MochaUI is made with canvas tag graphics.

Features
- No images. The windows, including their controls, gradients and shadows, are drawn with the canvas tag
- Adjustable rounded corner radius
- Windows can be focused, dragged, resized, maximized, restored down and closed
- Dynamically create new windows on demand
- Fullwindow window size is adjusted if the browser window size changes
- Minimal HTML markup required
MochaUI is compatible and tested in all major browsers.
Requirements: MooTools and Explore Canvas
Website: http://mochaui.com
Demo: http://mochaui.com/demo/
Download: http://code.google.com/p/mocha-ui/downloads/list
Categories:
Tags:
Jan
Free Popup Dragable Window using Prototype
This Free javascript class allows you to add window in a HTML page. This class is based on Prototype. The code is inspired by the powerful script.aculo.us library. You can even use all script.aculo.us effects to show and hide windows if you include effects.js file , but it’s not mandatory.

Categories:
Tags: