Apr
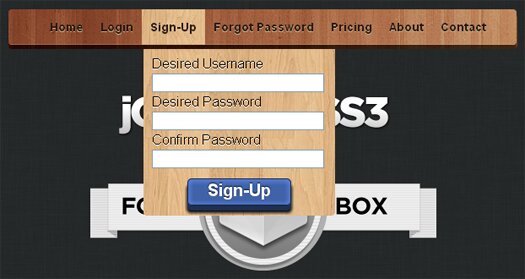
jQuery & CSS3 Drop-Down Menu With Integrated Forms: FormBox
Minimalism is buzzword of the day. Most website and application being developed today have their prime focus on delivering core functionalities with simple and minimal design. Just take a look at modern web applications, websites and portals and see how a number of mostly used elements are condensed in a singular, fluid and handy layout. Take example of twitter login panel. It is simple, fast and handy.
Providing core features and mostly used components as handy tools instantly improves usability of your websites/ web applications. Fortunately, you do not need to write complex code for this purpose. Use FormBox!
FormBox allows you to provide forms (login, sign up, contact form etc.) in a drop-down menu.It is powered by jQuery and CSS3 to provide integrated forms in drop down menu. You can customize the look and feel of drop down menu to match your theme. FormBox supports graphical tool tips too.

In technical terms, FormBox works much the way like a tabbed menu does, allowing you to switch between multiple panels of HTML content (forms) which only appear when the user has indicated an interest or need to use them.
At under 2.5KB uncompressed (including support for graphical tool-tips), FormBox is a very lightweight solution.
Categories:
Apr
Pie Timing Plugin for jQuery: Pietimer
Pietimer is a creative way to perform time-bound actions on websites and web applications. In fact, it is an alternate to traditional countdown timers that are usually used in web pages. Pietimer displays a reducing pie disk and triggers a callback function as the pie disappears completely.
The pie is used as a canvas element on a web page and inherits height and width from its parent element. However, color code can be defined same as the canvas colors are defined.

Categories:
Tags:
Apr
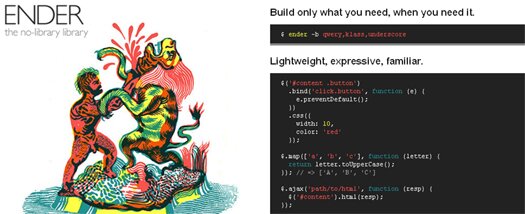
JavaScript Library for Large Scale Rich Applications: Ender
Ender? If you are a bookworm or a gaming addict, you got it right. Ender – the famous character of Orson Scott Card’s novel Ender’s Game who breezed through all the odds and wars against buggers. Okay… so what is the connection of Ender with JavaScript?
Ender, the JavaScript library, is a comprehensive library based on loosely coupled modules that you need to build powerful and scalable base for mobile, desktop devices or enterprise level applications.

It is an open platform that allows you to pick and choose the modules that you want and build your own applications. Since all modules are coupled loosely, you can easily modify, separate or integrate any of these modules in your application whenever you need.
Ender can be used to build anything from small prototypes to large-scale rich applications.
Categories:
Tags:
Apr
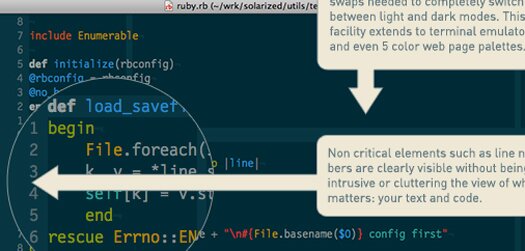
Color Palettes for Terminal Applications: Solarize
We have discussed a number of techniques and tools for enhancing user experience of websites, desktop software and web applications on this website here, here and here. However, user experience for terminal applications is the area that is usually ignored by designers and developers. Perhaps it is because there are not much options to work on but still with a little bit of creativity, you can transform a dull and boring terminal screen into a decent and usable console.

To start with, try playing with colors. You can use Solarize for this purpose. Solarize is a sixteen color palette especially designed for users with terminal applications. It contains eight monotones and eight accent colors. All colors schemes are tested extensively in real world scenarios for various lighting conditions and display types.
Solarize color pallets are available for Vim, Mutt, Xresources, iTerm2, OS X, Adobe Photoshop, Apple Color Picker Palette and GIMP Palette. You can download Solarize color palettes for free to use them as they are or create your own color schemes.
Categories:
Apr
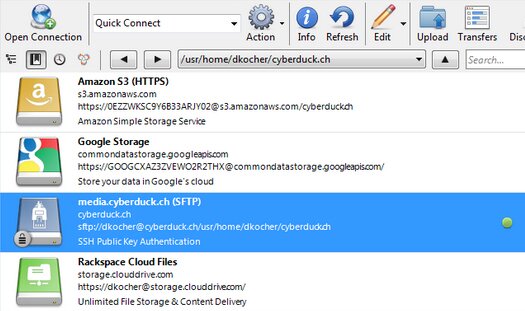
Open Source FTP Client For Mac and Windows: Cyberduck
Cyberduck is an open source FTP client for Mac and Windows platforms. In fact, it is more than just an FTP client. Cyberduck is a complete solution for transferring, editing, distributing and bookmarking files across multiple platforms. With native support of FTP over SSL/TLS, SFTP, WebDav etc., this nifty utility allows you to manage and distribute your files on Amazon S3, Windows Azure, Google Storage, Rackspace Cloud Files, Google Docs and of course on your own FTP location.

The interface is easy to use (simple drag-and-drop operations) and can be accessed on Windows as well as Mac operating systems. The application supports various authentication methods for secure transfers and encryption modes for password protection.
The built-in editing options allow you to edit files in any external application to make changes on-the-fly.
Categories:
Apr
Open Source Web Based Business Management Software: phpBMS
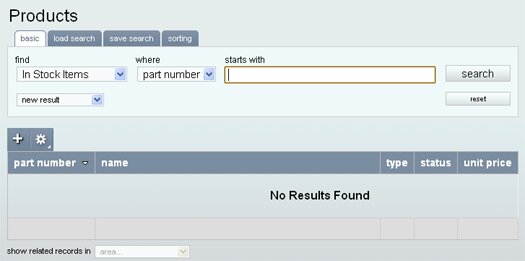
phpBMS is web-based, open source Business Management Software (BMS) for billing, scheduling, and client management. A good alternative to most commercial software business management, phpBMS provides all the features of account receivable and fulfillment, sale/purchase reports, and order tracking for startups and small businesses.
It can also be used to manage invoices and track prospects or existing clients. phpBMS supports PDF billing documents, interface for data entry and facility to upload files related to clients or orders.

Major features include:
- Creating and printing sales orders
- Tracking clients and prospects
- Fulfilling accounts receivable needs
- Printing detailed sales and purchasing reports
Categories:
Apr
Lens Effect Image Zooming jQuery: ImageLens
ImageLens is a free jQuery plugin that can be used to add lens style zooming effect to an image.

With a small bit of jQuery code, you can integrate this useful tool with your image library. ImageLens provides complete control on zoom level and size of lens and facilitates provide zoom-able images on your website. ImageLens is good for image galleries, product catalogs or displaying pieces of art online.
Categories:
Tags:
Apr
Web Application Framework for Building Mobile Devices: ChocolateChip-UI
ChocolateChip-UI is a one-stop solution that provides a complete framework for building web applications for mobile devices. Based on Web Application Markup Language (WAML), ChocolateChip-UI provides all the tools and widgets that you need to develop responsive and UI-rich applications.

The framework provides native support for AJAX and built-in layout controls such as slider, pop up, switch control, button, navigation lists, table views, tab bar etc. with minimal to no input from you to implement these functionalities.
Applications built with ChocolateChip-UI can be test your application in any Web-kit based desktop browsers (Chrome, Safari etc.), mobile devices and device emulators.
Categories:
Tags:
Apr
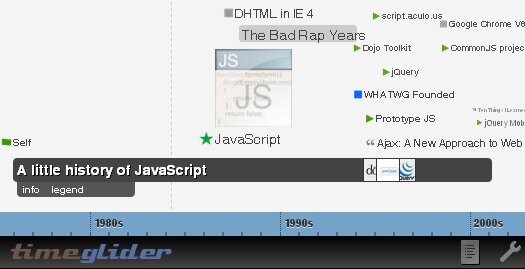
Open Source JavaScript Timeline Component: Timeglider
Timeglider is an open source JavaScript component for displaying historical data in the form of a timelines. Useful for data driven applications especially that require presentation of historical data such as historic events, project plans, genealogy data etc., basic version of Timeglider is available for free under open source license. It can be used to present data on touch based devices like iPad and others.
Timeglider provides slider and zoom in/zoom out capabilities with full support of mousewheel. It also offers integration with existing HTML or Javascript based interfaces and applications.

Categories:
Tags:
Apr
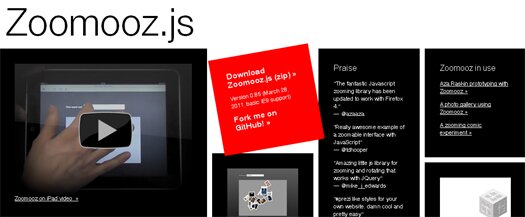
Make Elements on a Page ‘Zoomable’ With Zoomooz.js
With the spread of smartphones and gadgets like (iPad, Teblets etc.) and growing number of people accessing websites on these devices, the entire game of web development has changed dynamically. Web designers and developers now have to cater to the needs of a diverse user base that surfs the Internet countless ways. Fortunately, there are countless number of tools available today that designers and developers can use to offer exceptional web experience to modern users.

Zoomooz.js is one of those numerous tools that you can use to offer unique browsing experience to website visitors, especially if you are experimenting with navigation, image maps etc.
Zoomooz.js is a jQuery plugin to make elements on a page ‘zoomable’. It performs zoom animations on the entire page. By default, clicking an element will zoom it and clicking outside will go back to the actual view.
This jQuery zoom library supports all major / modern browsers including:
- Internet Explorer 9
- Google Chrome
- Mozilla Firefox
- Safari
- Opera
Categories:
Tags:






