Sep
Visualize Your Websites On Various Mobile Devices With ProtoFluid
ProtoFluid is a free web based tool that instantly lets you test web applications or websites on various screen sizes, orientations and browsers, particularly mobile devices. ProtoFluid is particularly suited to the early development of fluid layout based web applications.

Input the URL, select the screen size and the device (iPhone, Droid, Nexus One or iPad) and preview your website.
Features
- Lets you design for CSS3 compliant (mobile) browsers using Media Queries
- Encourages modern design flexibility
- Use all your favorite web browser development tools (Firebug etc.)
Categories:
Sep
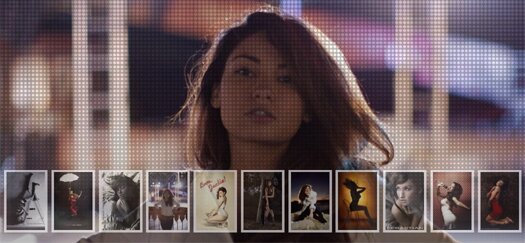
jQuery Powered Full Page Scrollable Image Gallery
Codrops is sharing a stunning Full Page Image Gallery with scrollable thumbnails and a scrollable full screen preview.
It has a thumbnails bar at the bottom of the page that scrolls automatically when user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background.

The demo is best viewed in Webkit browsers like Google Chrome or Apple Safari because this full page image gallery is using CSS3 Webkit properties to enhance the look and jQuery for the functionality.
The image gallery comes with a handy tutorial that is very easy to understand and follow.
Categories:
Tags:
Aug
WordPress As A Bug Tracking Application: Quality Control
Quality Controls is a Free WordPress theme that was designed to be used as a bug tracking application. You can create and track your bugs. It is simple, and packaged lightly, allowing the user to use it however he/she wants.
The idea is to provide a base “framework” of sorts, that creates the core functionality needed for bug tracking, but leaves room for the user to take it in any direction they want.
![]()
Aug
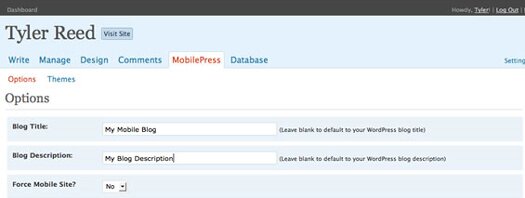
Turn WordPress Into A Mobile-Ready Blog: MobilePress
MobilePress is a free WordPress plugin which turns your WordPress blog into a mobile-ready blog when viewed on a cell phone.
MobilePress comes with a number of free themes optimized for normal handsets and also an iPhone specific theme. It also allows you to create custom mobile themes for different handheld devices and mobile browsers such as the iPhone, Opera Mini and Windows Mobile.

Aug
15 Free Vibrant PNG Icons: Vibricons
The gcons fever is raising and here comes-in another PNG icon set, Vibricons. The name of this icons set is inspired by the open source icons – gcons.
![]()
Vibricons contains popular types of icons and symbols with vibrant and bold colours. The volume 1 comes with 15 png icons in 128, 64 and 32 px sizes.
Categories:
Aug
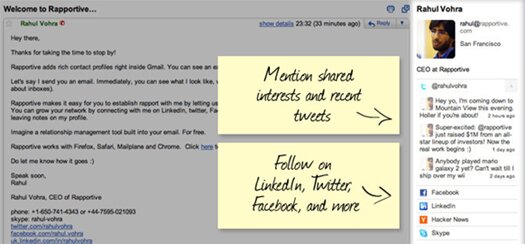
Rich Contact Profiles On Gmail Sidebar With Rapportive
Rapportive is a free plugin for Firefox, Safari, Mailplane (a standalone Gmail application for Mac), and Chrome to replace you gmail sidebar with rich contact profiles. Rapportive shows you everything about your contacts right inside your inbox.

You can immediately see what people look like, where they’re based, and what they do. You can establish rapport by mentioning shared interests. You can grow your network by connecting on LinkedIn, Twitter, Facebook and more. And you can record thoughts for later by leaving notes.
Categories:
Aug
Flexible MooTools Slideshow Widget: SlideShow
SlideShow is an extendable, flexible, and easy to implement MooTools Slideshow Widget. Use any element, not just images; this slideshow widget can be used to create:
- Slideshows
- Image galleries
- Tabs
- News tickers

Slideshow comes with packaged transitions but is easy to extend and create your own transitions. The class is built to handle the basics of a slideshow, extend it to implement your own navigation piece and custom transitions.
Categories:
Tags:
Aug
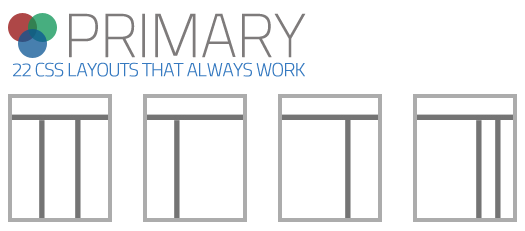
CSS Framework To Kick-Off Your Project Today: Primary
Primary is a small yet effective open source CSS framework for designers and developers in order to make using CSS as easy as possible. It comes with a collection of 22 ready to use CSS layouts to start your project today.

Categories:
Tags:
Aug
Web Based HTML5 Diagram Editor: Diagramo
Diagramo is an HTML5 diagram editor, which allows to make diagrams and flowcharts from within a web browser. It allows to create, edit and share diagrams, organizational charts, network diagrams and graphs.

You have no need to install any browser plugin or extension in order to use Diagramo.
Categories:
Tags:
Aug
Overlay Design Mock-Ups In The Browser: Maki
Maki is a tool for web designers that helps the transition from design to HTML / CSS code. Maki lets you overlay design mock-ups in the browser and see the adjustments you need to make, and tweak away until they match.

Maki, for sure, is an effective way to keep developers and designers on the same page from start to finish, ensuring that the final website matches the design layouts clients have approved.
Categories:






