May
7 Awesome Icon Libraries
Cool Icons Library for Prototyping
![]()
Splashy Icons – A cool icons library for prototyping containing 400+ free PNG icons.
This icons library can be used in web applications, websites, desktop software and for application prototyping. The package comes in 16*16 px.
Categories:
May
Free Online Sitemap Generator – WriteMaps
WriteMaps is a free online sitemap generator that provides a visual playground to create, edit and share sitemaps online.

This online sitemap generator does not require any software, application or plugin to download or install.
You can create different sections and multiple pages inside sections. WriteMaps allows you to drag and drop your pages in other sections of your sitemap. It keeps track of all of your actions so you can always undo or redo.
Categories:
May
Google Into Fonts! Google Font API & Font Directory
Google, the search engine giant, is now taking initiatives with fonts and just launched:
![]()
Google Font Directory: It provides high-quality open source web fonts. You can browse their catalog of available fonts and copy the code required to use them on your web page.
These fonts also support HTML5 and CSS3 styling options like drop shadows, rotation, etc…
![]()
Google Font API: It provides a simple, cross-browser method for using any font in the Google Font Directory on your web page. Applying a font is easy: just add a special stylesheet link to your web page, then use the font in a CSS style.
Its similar as we add stylesheets in our web pages, the difference here is: the stylesheet is hosted at Google and comes with a parameter.
A new JavaScript library called WebFont Loader is also launched with the collaboration of Typekit and the Google. It gives you more control over font.
Categories:
May
Text and Image Based CAPTCHA Scripts Collection
What is CAPTCHA?
The term CAPTCHA, based upon the word Capture, is a type of challenge-response test used in computing to ensure that the response is not generated by a bot. The process usually involves one computer asking a user to complete a simple test.
Using a CAPTCHA Script on a website is a great way to ensure that response is made by a real person and not by a spambot and it helps prevent automated abuse of your site such as comment spam.
There are many CAPTCHA scripts available, lets dig into the list together.
Image Based CAPTCHA
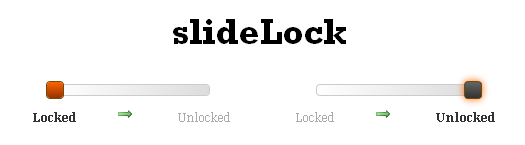
Fresh & Creative Alternate to Traditional CAPTCHA Scripts – slideLock

slideLock adds a jQuery UI slider along with labels and notes. The user simply slides the form to unlock the submit button and then both client side and server side validation techniques ensure secure submission of the form.
Categories:
Tags:
May
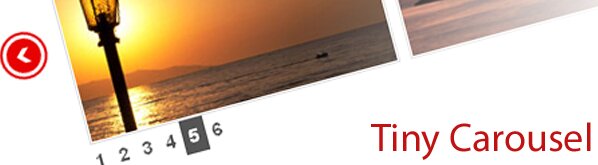
Carousel Content Slider – Tiny Carousel
Tiny Carousel is a lightweight jQuery plugin to create carousel content slider. This free content slider works with HTML based content which makes it useful, specially for new techies.

Tiny Carousel can be used as a vertical or horizontal content slider and can be set to work like a tab control.
Features
- Supports navigation by button or paging
- Number of block to move at a time can be set
- Easy customizable
Categories:
Tags:
May
JW Video Player for HTML5
Another version from the family of JW Video players. Longtail released JW Video Player for HTML5 built using jQuery Javascript framework.

The JW Player for HTML5 is a fully skinnable and configurable based on the new <video> tag found in HTML5.
It enables a seamless fallback to the popular JW Player for Flash (Greepit has shared this flash player in its previous post about Best open source video players).
It works fine with all major browsers and capable to play videos on iPhone and the iPad.
P.S. The JW video player is in beta state so you may experience some issues.
Categories:
May
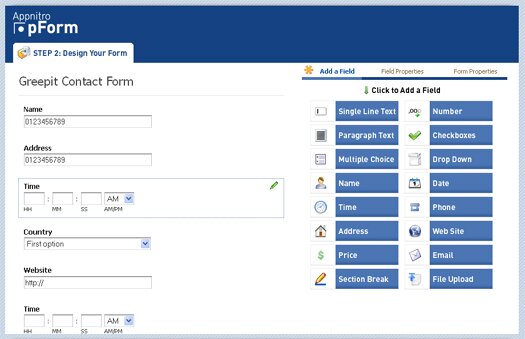
Customizable HTML Form Builder – pForm
Previously, greepit shared a post about Framework to develop web based forms that works with the technique provided by Fluid 960 Grid System to compose the form layout.
pForm is an online HTML form builder tool that lets you create HTML forms on the run time in seconds. With its Form properties window, users can easily customize these forms.

pForm comes with many default color schemes, simply select one to continue. Follow few simple steps to create your HTML form:
- Choose color scheme
- Design your form (add, delete or arrange form fields)
- Preview and download HTML code
Categories:
Tags:
May
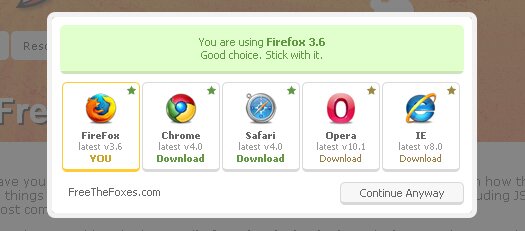
Free JS Script for Choosing Appropriate Browser
Free the Foxes is a free, lightweight and small script that guides your readers to choose the appropriate browser with a beautiful and eye catching popup message, containing links to the latest browsers like Firefox, Chrome, etc…

There are the three different approval levels you may set to specific browsers. Browser icons are available in the following sizes:
- Large (48×48)
- Regular (32 x 32)
- Small (16 x16)
This Free JS popup Script is only 25K in size (including JS, CSS and images) and is completely customizable.
Categories:
Tags:
May
Custom Path Animations with jQuery
Path animation is one of the many reasons for flash to be popular. It gives you freedom to animate any object on a path. But as we know that Flash is not considered a Search engine friendly tool and it gives a nice excuse to adopt alternate methods and platforms for animations.
Talking about alternate platforms for animations, jQuery is the most popular among its competitors. jQuery Path provides a method of multidimensional animation, and in particular provides a method for animating along bezier curves and arcs. It is trivial to create other paths, or even animate other parameters.

Example quoted in this post animates some elements (bubbles) in a custom zig-zag path. jQuery.Path works fine on all modern browsers.
Categories:
Tags:
May
Coin Slider – jQuery Image Gallery Now A WordPress Plugin
Greepit has previously shared a great jQuery image gallery – Coin Slider that offers awesome transition effects. Coin slider is just being released as a WordPress plugin.

Coin Slider WordPress plugin lets you create beautiful transition effects for your featured posts & can also be used as an image gallery.
Choose between three types of transition effects:
- Random
- Swirl
- Rain
You can customize width, height, delay time, number of posts etc.
Categories:
Tags:






