Mar
60 Beautiful Free Vector Icons: Jigsoar Icons
Jigsoar Icons is a collection of beautifully crafted 60 free vector icons, specially designed for web.
![]()
The icon package contains PNG bitmaps in four sizes: 16px, 24px, 48px, and 64px. Each icon is in light and dark ready for you to use straight away in your project.
And if that doesn’t float your boat, the Illustrator vector file is included so you can remix our icons to suit your needs.
Mar
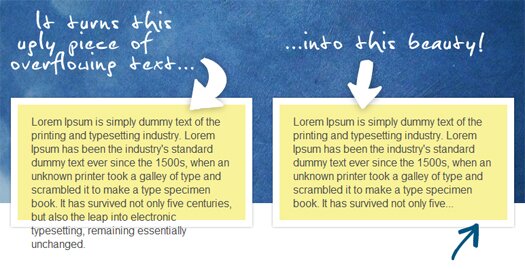
Replace Text Overflow With An Ellipsis: jQuery.dotdotdot
jQuery.dotdotdot is a cross-browser plugin which replaces text overflow in a fixed height with an ellipsis.

In a fluid layout it automatically updates the text if the window is resized.
Categories:
Tags:
Tags: Javascript, jQuery
Mar
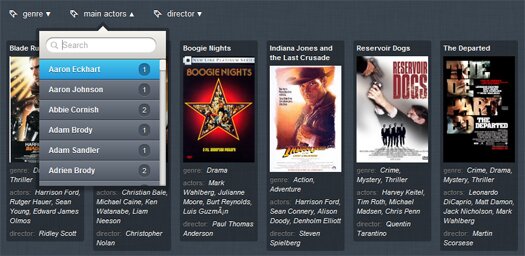
Advanced Tag Filtering with HTML5 and jQuery: Filtrify
Filtrify is an advanced tag filtering plugin, inspired by Chosen multiple select feature. You can search tags within tags and filter items by multiple tags from different categories and get a live feedback on the number of items containing related tags.

The plugin allows multiple Filtrify instances to be used on a single page and it offers lots of options, including a property for supplying a callback that fires when tags are added or removed.
Categories:
Mar
JavaScript Code Syntax Highlighter Library: Rainbow
Rainbow is a lightweight (1.2kb) code syntax highlighter library written in JavaScript.
Rainbow on its own is very simple. It goes through code blocks, processes regex patterns, and wraps matching patterns in span tags. All the theming is left up to CSS.

This JavaScript code syntax highlighter is easy to use, extendable and completely themable via CSS.
Categories:
Tags:
Tags: Javascript
Mar
JavaScript Library to Draw Graphs using HTML Canvas Element: Sigma.JS
Sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. It has been especially designed to:
- Display interactively static graphs exported from a graph visualization software
- Display dynamically graphs that are generated on the fly

Categories:
Tags:
Tags: Canvas, Javascript
Mar
Hammer JS: A JavaScript Library for Multi-touch Gestures
Hammer.js is a JavaScript library that can be used to control gestures on touch devices. It supports the following gestures:
- Tap
- Double tap
- Hold
- Drag
- Transform

Hammer.js requires jQuery for simple event binding and for the position of the container element.
Hammer.js has been tested on iPad1 with iOS5, iPhone4 with iOS5, Samsung Galaxy S with Android 2.3.3 and Google Chrome 17. On a desktop browser the mouse can be used to simulate touch events with one finger.
Categories:
Tags:
Tags: Javascript, jQuery, Touch
Mar
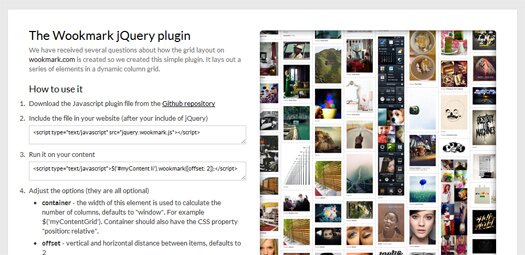
Free jQuery Plugin to Create Dynamic, Multi Column Layout: Wookmark
Wookmark is a free jQuery plugin for creating dynamic and multi column layouts.
This jQuery plugin dynamically creates boxes with random heights, it detects the size of the window and automatically organizes the boxes into columns approximately of equal height.

Categories:
Tags:
Tags: Javascript, jQuery
Mar
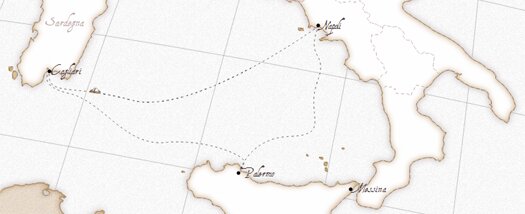
Building Interactive Vector Maps and Applications: Kartograph
Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.
The client-side library kartograph.js renders pre-generated maps stored in SVG files. You can chose among hundrets of ready-to-use maps or simply generate your own using kartograph.py, the open source Python SVG map generator.

Major Features
- Supporting beautiful maps
- Data vis friendly
- Tons of map projections, some even in 3D.
- Runs 100% stand-alone
- Gracefully degrades to IE7
Categories:
Tags:
Tags: Javascript, Python
Mar
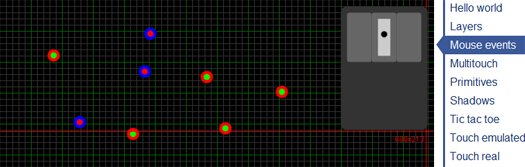
JavaScript Library Of The Native HTML Canvas Element: HTML Canvas Library
HTML Canvas Library is a full-featured lightweight wrapper library of the native html canvas element written in Javascript, aimed to make visualization and animation using canvas simpler.

Major Features
- Built-in support for animations with framerate control
- Cross-browser keyboard, mouse and multitouch event capture
- Layers support for high-performance animations
- Nine-point quick aligning support
- Built-in image loading
Categories:
Tags:
Tags: HTML5, Javascript
Mar
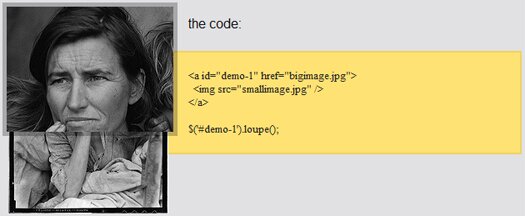
Lightweight Onhover Image Magnifier jQuery Plugin: loupe
loupe is a lightweight jQuery plugin which offers onhover image magnifier functionality.
The selector should reference links containing thumbnail images, or images shrunk by the browser. the settings (width, etc.) are optional.

Categories:
Tags:
Tags: Javascript, jQuery






