Apr
jQuery Plugin To Add Flash Like Transitions
CJ Flashy Slide show is a free jQuery plugin that creates a photo slide show with flash like transition effects.

Flash Slide show is easily customizable and you can configure it to change:
- Timings
- Sizing
- Transparency
- Shapes
Unlike most Flash solutions you do not need to create an external XML file or embed your images within a hard-to-change Flash project.
Website: http://www.cjboco.com/projects…
Categories:
Apr
Implement HTML5 & CSS3 Features With Modernizr
Modernizr is a small, simple yet useful JavaScript library allowing you to use CSS3 & HTML5 features while maintaining control over unsupported browsers.

Modernizr uses feature detection to test the current browser against upcoming features like rgba(), localStorage, applicationCache, CSS Transitions, border-radius and many more.
Some of the features that Modernizr 1.1 detects are:
- Geolocation API
- sessionStorage
- Web Workers
- CSS Gradients
- Multiple backgrounds
With Modernizr, you can use CSS3 & HTML5 features with an easy way to control the fall-backs for non-supported browsers.
Website: http://www.modernizr.com/
Categories:
Tags:
Apr
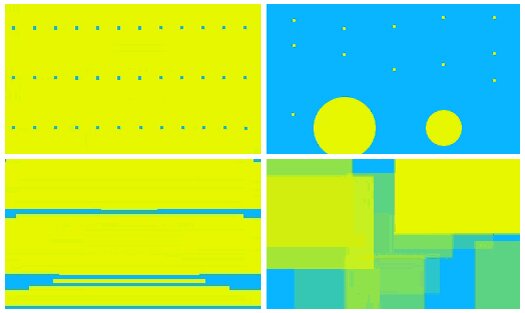
Information Rich Image Gallery Using CSS & jQuery
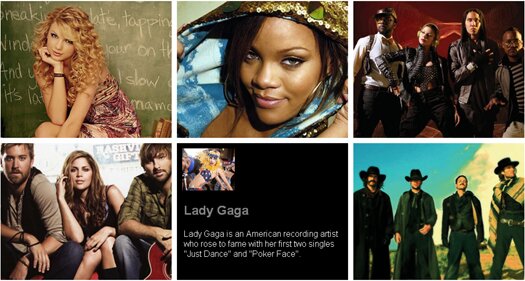
Addy came up with an information rich image gallery using CSS & jQuery.
This jQuery image gallery is managed in such a way that you don’t need to compromise with your text or image in available space.

When user hovers over an image, the image animate itself to a thumbnail & the information appears (see: 2nd row, 2nd column in the above picture). This allows user to view all the information they want about it. They can then return back just by moving their cursor outside of the image pane.
Website: http://addyosmani.com/blog/image-gallery
Demo: http://addyosmani.com/resources/zoominfo/index.html
Categories:
Apr
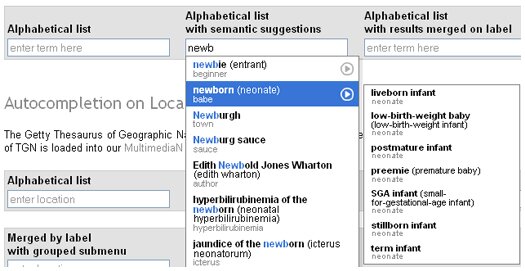
Semantic Javascript Autocomplete Component – Autocomplete
Autocomplete is a free semantic JavaScript autocomplete component based on popular YAHOO! User Interface Library.

It’s one-size-fits-all autocompletion JavaScript solution that can be configured for different tasks and different data sets.
Autocomplete is available as an open source software component that can be plugged into a variety of applications.
For more info, visit: http://slashfacet.semanticweb.org/
Categories:
Tags:
Apr
Javascript Library To Inspect CSS Stylesheets – CSSUtilities
CSSUtilties is a free JavaScript library that provides capabilities to inspect CSS stylesheets in a detailed and accurate way (even than those provided by Firebug – Free Firefox Add-on).

CSSUtilities understands all versions of CSS including CSS3. It works in HTML, XHTML and XML and can equally handle physical or virtual DOMs.
Some Features
- Finds all the rules that apply to an element, including information about properties, media, specificity and inheritance
- Tells which properties apply directly, or which through inheritance
- It returns the specificity of any selector
This free JavaScript CSS inspection library makes these capabilities available to ordinary, unprivileged code that runs in any contemporary browser.
Categories:
Tags:
Apr
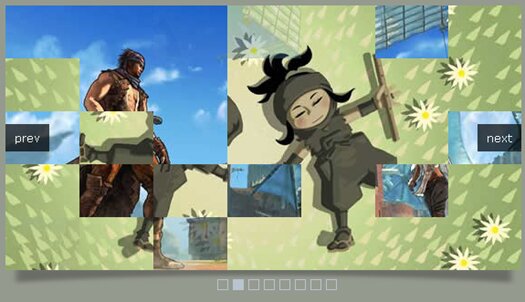
Beautiful jQuery Image Slider With Awesome Effects
Coin Slider is a beautiful jQuery image slider with awesome transition effects. Coin Slider is flexible in it’s configuration, lightweight (8kb only), build with valid markup and can be easily customized using CSS to create your very own image gallery & slider.

The awesome square transition effects of this free jQuery image slider stands it out and the effect can have multiple variations like random transition order & swirl or rain effect.
This jQuery image slider plugin works with all major browsers & released under MIT license.
Checkout this awesome plugin to experiment your own gallery.
Categories:
Apr
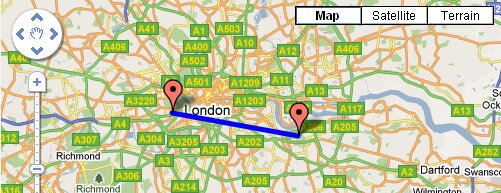
Free jQuery Plugin To Add Google Maps – bMap
bMap is a free jQuery plugin that allows you to quickly and easily add mapping (Google maps) to your website. It can handle lots of markers, multiple layers, and custom marker icons.
Categories:
Apr
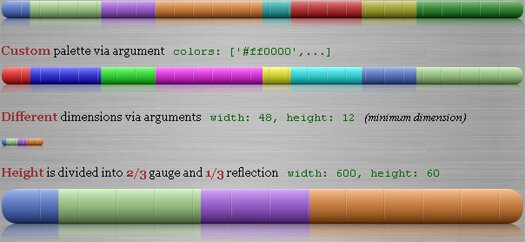
Programmable Colorful Gauge Style Rating Script
gauge.js is a handy & creative programmable colorful gauge style rating script which allows users to add gauges with shading and reflection to your webpages. It uses unobtrusive javascript to keep your code clean.
Categories:
Tags:
Apr
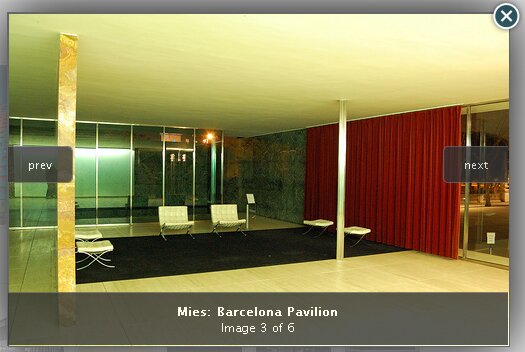
jQuery Overlay Tool For Image Gallery & Modal Dialog Box
Overlaying HTML on top of the main document is one of the most common features in today’s websites. You need different kinds of overlays for different situations such as:
- Great looking overlays for displaying your products
- Simple and snappy overlays for showing info or warning boxes
- Modal dialogs for prompting and alerting users
- Lightbox style image galleries
Categories:
Mar
Free Web Based WYSIWYG Editor
A simple, free web based WYSIWYG editor, written in MooTools.

Features
- Clean & friendly interface
- Customizable buttons
- Lightweight
- Fully degradable when Javascript disabled
Categories:
Tags: